vue项目 预览照片的插件 v-viewer
查看图片主要使用的旋转、翻转、缩放、上下切换、键盘操作等功能都有。
1、首先是安装
npm install v-viewer --save
2、安装完在main.js里面引用(还要记得引用它的css样式)下面有两种调用方式
import Vue from 'vue'
import Viewer from 'v-viewer'
import 'viewerjs/dist/viewer.css'
// vue注册调用方法一:
Vue.use(Viewer, {
defaultOptions: {
zIndex: 9999
}
})
import Vue from 'vue' import Viewer from 'v-viewer' import 'viewerjs/dist/viewer.css' //vue注册调用方法二: Vue.use(Viewer); Viewer.setDefaults({ Options: { "inline": true, //启用 inline 模式 默认false "button": true, //显示右上角关闭按钮 默认true "navbar": true, //显示缩略图导航 默认true "title": true, //显示当前图片的标题 默认true "toolbar": true, // 显示工具栏 默认true "tooltip": true, // 显示缩放百分比 默认true "movable": true, //图片是否可移动 默认true "zoomable": true, //图片是否可缩放 默认true "rotatable": true, //图片是否可旋转 默认true "scalable": true, //图片是否可翻转 默认true "transition": true, //使用css3过度 默认true "fullscreen": true, //是否全屏 默认true "keyboard": true, //是否支持键盘 默认true "url": "data-source" //设置大图片的URL } });
4、代码的使用
<template>
<viewer :images="images">
<img v-for="src in images" :src="src" :key="src">
</viewer>
</template>
说明:只要img中传入对应的图片的src即可,images是接口获取的图片地址数组 [‘images/img01.jpg’, ‘images/img02.jpg’, ‘images/img03.jpg’]
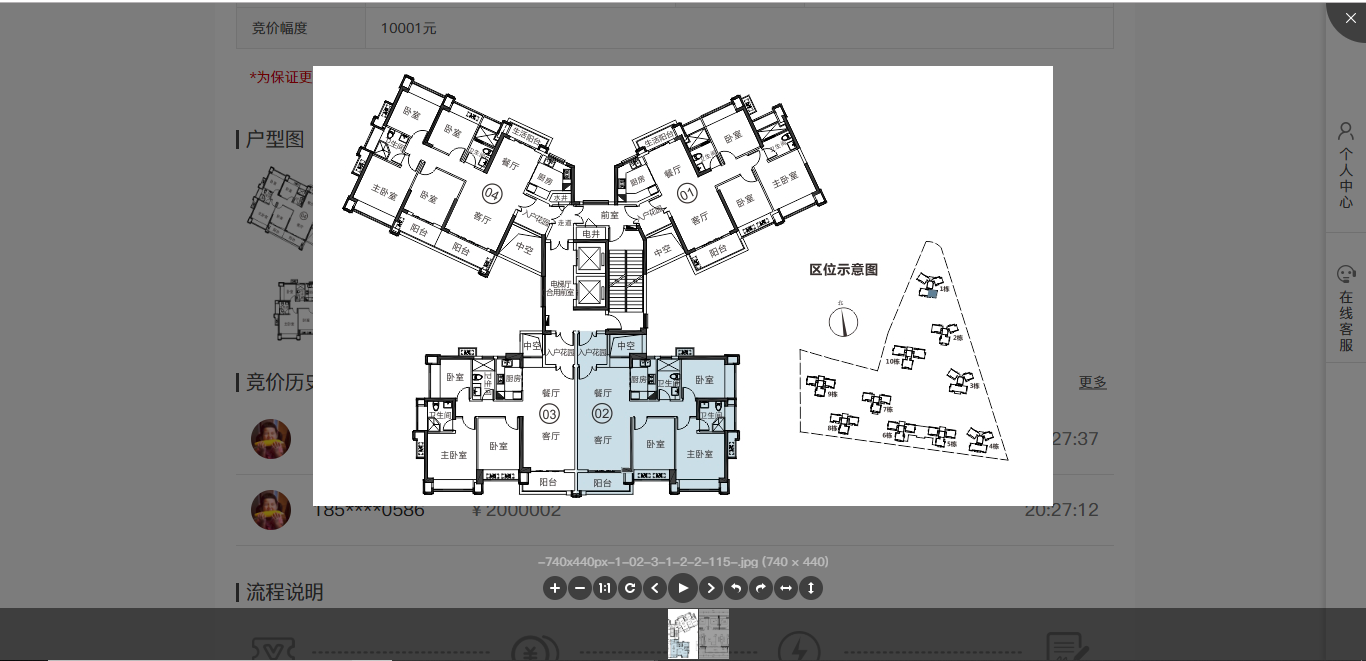
5、放大后效果图: