哪些场景下无法获得上一页referrer信息
哪些场景下无法获得上一页referrer信息
- 直接在浏览器地址栏中输入地址;
- 使用 location.reload() 刷新(
location.href或者location.replace()刷新有信息); - 在微信对话框中,点击链接进入微信自身的浏览器;
- 扫码进入QQ或者微信的浏览器;
- 从https的页面直接进入一个http协议的页面;
a标签设置rel = "noreferrer"(兼容IE7+);meta标签来控制不让浏览器发送referrer;
例如:
<meta content="never" name="referrer">
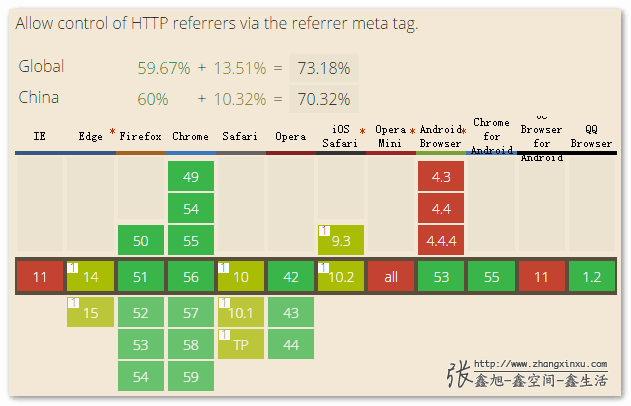
兼容性如下图:
iOS浏览器目前还是使用的老版本的规范值,包括:never, always, origin, default。对于Android浏览器,5.0版本开始支持。基本上,在移动端,使用meta标签来控制referrer信息的发送与否已经可以在实际项目中使用了。


