自动化编程里会遇到定位下拉框里的元素,
常见场景:
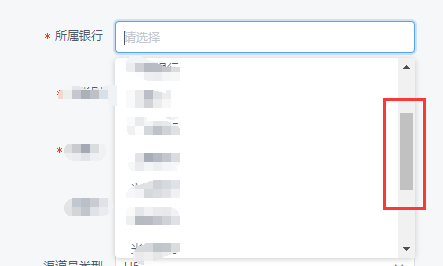
当页面上的元素超过一屏后,想操作屏幕下方的元素,是不能直接定位到,会报元素不可见的。
这时候需要借助滚动条来拖动屏幕,使被操作的元素显示在当前的屏幕上。
滚动条是无法直接用定位工具来定位的。selenium里面也没有直接的方法去控制滚动条,
这时候只能借助JS了,还好selenium提供了一个操作js的方法:
execute_script(),可以直接执行js的脚本。

我们可以先让页面直接跳到元素出现的位置,然后就可以操作了。同样需要借助JS去实现。
元素聚焦:
target = driver.find_element_by_xxxx()
driver.execute_script("arguments[0].scrollIntoView();", target)
实例:
#用js选择所属机构 self.driver.find_elements_by_xpath('//div[2]/div/div/div/div/i')[0].click() #先点击下拉按钮 org = self.driver.find_element_by_xpath('//div[2]/div/div/div[2]/ul[2]/li[7]') #定位要选择的元素,注意这里用的是find_element #scrollIntoView()是DOM API的一部分,需要运行它WebElement但不能在列表的WebElement(S),所以不能用find_elements self.driver.execute_script("arguments[0].scrollIntoView();", org) #执行js,使滚动条下滑至要定位的元素位置 time.sleep(3) #等待几秒查看滚动条是否下滑 org.click() #点击操作 time.sleep(3)
scrollIntoView是一个与页面(容器)滚动相关的API
element.scrollIntoView() 参数默认为true
参数为true:调用该函数,页面发送滚动,使element的顶部与视图(容器)顶部对齐
参数为false:使element的底部与视图(容器)底部对齐



