ASP.NET支持多语言<转>
ASP.NET 2.0中实现:
1.使用工具自动生成本地化资源(LocalResources)
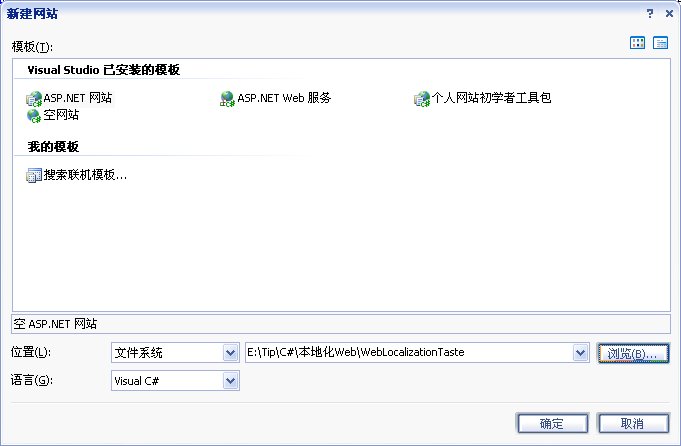
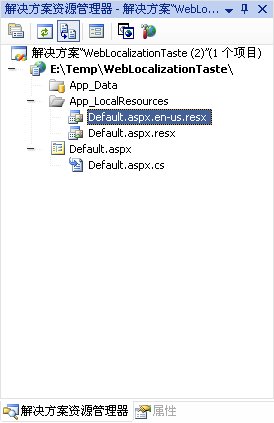
首先建立一个WEB工程,如图所示:
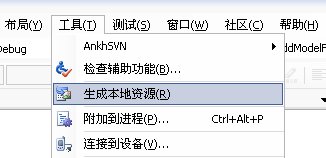
双击Default.aspx,切换到[设计]视图,从工具箱里拖一个Button进来。点击菜单中的[工具]->[生成本地资源],如图所示:
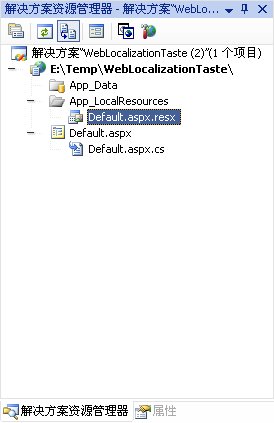
这时发现在解决方案方案视图里自动增加了一份本地资源,如下图所示:
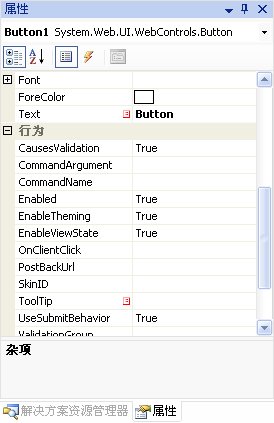
切换到属性视图,可以看到Text和ToolTip都被加上了一个红色符号,提示“属性是用表达形式隐式绑定的”,如下图所示:
为了增加对多语言的支持,我们现在右键Default.aspx.resx,点击复制,再选中App_LocalResources目录,点击粘贴,将“副本Default.aspx.resx”重命名为Default.aspx.en-us.resx,如图所示:
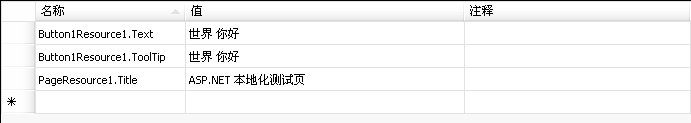
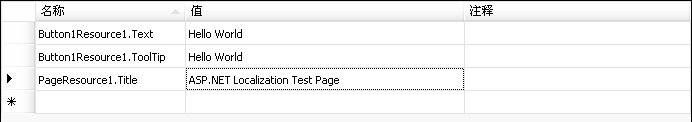
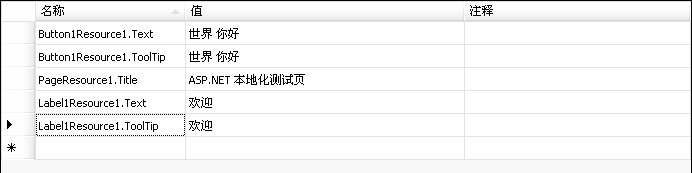
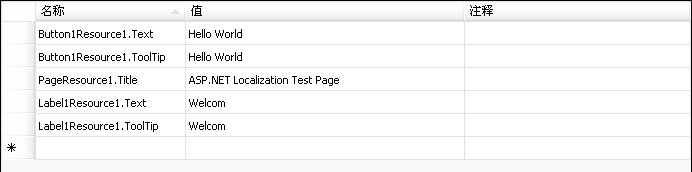
分别编辑Default.aspx.resx和Default.aspx.en-us.resx 的内容,如下图示:
Default.aspx.resx
Default.aspx.en-s.resx
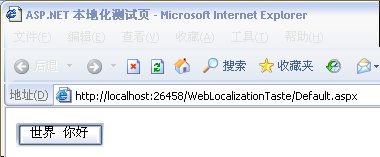
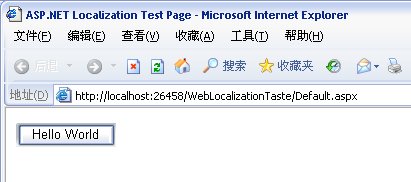
运行网站,效果如下图所示:
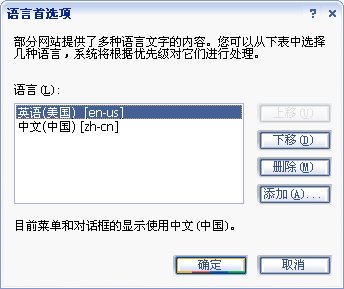
点击IE菜单的[工具]->[Internet 选项],在弹出的对话框中点[常规]选项卡的[语言]按钮,弹出[语言首选项]对话框,如下图所示:
点击[添加]按钮,选择英语(美国),并上移到第一位,如下图所示:
一路[确定]点下来,刷新页面,可以看到Button的标题变成“Hello World”,如下图所示:
综上所述,使用工具自动生成本地化资源,并隐式的绑定到控件上,来实现页面的本地化是非常简单的,但存在以下几项问题:
1)必须为每个页生成多份资源文件;
2)只有控件属性中被标识为Localizable(true)才可能被工具扫描到;
3)由于是对页面包含的控件进行扫描,所以最好是在页面布局基本确定后再使用该工具,并且在编辑完 资源文件后不要再使用该工具
,如果不幸你这样做了。。。会发现默认的资源文件被清空了
2.手工添加本地化资源
第一点中提到过生成本地资源工具只能扫描到页面已经包含的控件,那么如果后面由于开发需要又增加了一个新的控件要怎么办呢?虽然大部
人都能自己想到,但还是写一下吧。
从工具箱再拖一个Label控件到页面上,切换到源视图,修改代码如下:
 <asp:Label ID="Label1" runat="server" meta:resourcekey="Label1Resource1" Text="Label"></asp:Label>
<asp:Label ID="Label1" runat="server" meta:resourcekey="Label1Resource1" Text="Label"></asp:Label>再修改两份本地资源文件,为Label1添加Label1Resource1键值的相关资源,如下图所示:
Default.aspx.resx
Default.aspx.en-s.resx
再运行程序,切换语言设置,可以看到Label1的效果和Button1是一样的,如图所示:
中文(中国)
英语(美国)
3.显示使用本地化资源
前面提到的都是隐式使用本地化资源,那么如何显示的使用本地化资源呢?相对于隐式来讲,显示更加灵活,功能也更强大。
只需要将刚才的Label1的代码,
 <asp:Label ID="Label1" runat="server" meta:resourcekey="Label1Resource1" Text="Label"></asp:Label>
<asp:Label ID="Label1" runat="server" meta:resourcekey="Label1Resource1" Text="Label"></asp:Label>修改为,即可。
 <asp:Label ID="Label1" runat="server"
<asp:Label ID="Label1" runat="server"  Text="<%$ Resources:Label1Resource1.Text %>"
Text="<%$ Resources:Label1Resource1.Text %>"  ToolTip="<%$ Resources:Label1Resource1.ToolTip %>" >
ToolTip="<%$ Resources:Label1Resource1.ToolTip %>" > </asp:Label>
</asp:Label>这时切换到[设计]视图,选中Label1控件,查看属性视图,会发现Text和ToolTip被加上的是蓝色的符号,提示“属性绑定了表达式”。跟上面
提到的红色符号比较,少了“隐式”二字,这也就是所谓的显式和隐定的来源吧,如下图所示:
5.全局资源的使用(GlobalResources)
前面提到过,本地资源需要为每个页面分别生成多个资源文件,虽然这样看起来分门别类的挺清楚,但在实际应用过程中,我们有许多资源是
可以共享的,总不能不停的重复写来写去吧。其实这种情况我们可以用全局资源(GlobalResources)来解决。
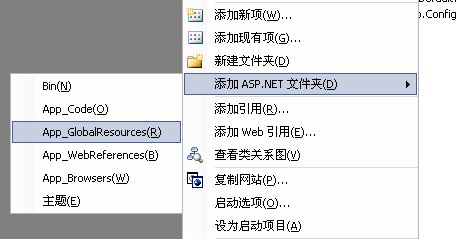
在资源方案视图中选中网站,右键,点击[添加ASP.NET 文件夹]->[App_GlobalResources],如图所示:
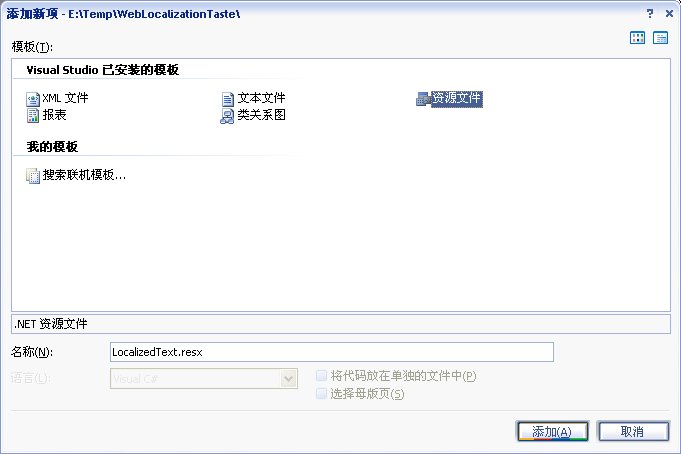
再选中App_GlobalResources文件夹,右键,点击[添加新项],在弹出的对话框中选中“资源文件”,命名为“LocalizedText.resx”,点击[
添加],如图所示:

双击LocalizedText.resx进行编辑,添加一条新的字符串资源,如图所示:

复制LocalizedText.resx,粘贴到App_GlobalResources目录,重命名为LocalizedText.en-us.resx,双击进行编辑,添加一条新的字符串资源
,如图所示:
打开Default.aspx,切换到[设计]视图,从工具箱拖一个TextBox控件到页面上。切换到[源]视图,修改代码:
 <asp:TextBox ID="TextBox1" runat="server" Text="<%$ Resources:LocalizedText, Msg1 %>"></asp:TextBox>
<asp:TextBox ID="TextBox1" runat="server" Text="<%$ Resources:LocalizedText, Msg1 %>"></asp:TextBox>运行程序,切换语言设置,可以看到全局资源的使用效果了,如图所示:
中文(中国)
英语(美国)
注意:全局资源不能使用隐式声明。
5.如何在后台编程时使用这两种资源
前面提到的都是在网页中使用这两种资源,那么如何在后台使用这两种资源呢?
打开Default.aspx,切换到[设计]视图,从工具箱拖一个Localize控件(Literal 控件与 Label 控件类似,但 Literal 控件不允许对所显示
的文本应用样式。可以通过设置 Text 属性,以编程方式控制在控件中显示的文本。)到页面上。双击Button1,添加以下实现
 protected void Button1_Click(object sender, EventArgs e)
protected void Button1_Click(object sender, EventArgs e) {
{ Localize1.Text = (String)GetLocalResourceObject("Label1Resource1.Text") + " " +
Localize1.Text = (String)GetLocalResourceObject("Label1Resource1.Text") + " " + (String)GetGlobalResourceObject("LocalizedText", "Msg1");
(String)GetGlobalResourceObject("LocalizedText", "Msg1"); }
}记得添上这个引用
 using System.Globalization;
using System.Globalization;运行程序,切换语言设置,可以看到和前面使用表达式调用资源的效果是一样的,如图所示:
中文(中国)
英语(美国)
6.动态切换语言设置
以上的介绍都是通过IE浏览器获取语言设置,其实我们可以自己设置使用哪种语言。
1)通过在每个页面里的Page节指定
 <%@ Page Culture="en-us" UICulture="en-us" %>
<%@ Page Culture="en-us" UICulture="en-us" %>如上所设,该页将使用en-us的语言设置。
注意:这只是个概要式写法,实际的页面中的Page一般都包含更多的属性。
2)通过在Web.Config里的globalization节指定
 <system.web>
<system.web> <globalization Culture="en-us" UICulture="en-us" />
<globalization Culture="en-us" UICulture="en-us" /> </system.web>
</system.web>3)当然还有一种就是通过编程动态切换语言设置啦,这也是实际项目中经常用到的方式
打开Default.aspx,切换到[源]视图,添加如下代码
 <a href="?currentculture=zh-cn">中文(中国)</a>
<a href="?currentculture=zh-cn">中文(中国)</a>
 <a href="?currentculture=en-us">English(USA)</a>
<a href="?currentculture=en-us">English(USA)</a>打开Default.aspx.cs,添加如下代码
 String s;
String s;
 protected override void InitializeCulture()
protected override void InitializeCulture() {
{ s = Request.QueryString["currentculture"];
s = Request.QueryString["currentculture"]; if (!String.IsNullOrEmpty(s))
if (!String.IsNullOrEmpty(s)) {
{ //UICulture - 决定了采用哪一种本地化资源,也就是使用哪种语言
//UICulture - 决定了采用哪一种本地化资源,也就是使用哪种语言 //Culture - 决定各种数据类型是如何组织,如数字与日期
//Culture - 决定各种数据类型是如何组织,如数字与日期 Thread.CurrentThread.CurrentUICulture = new CultureInfo(s);
Thread.CurrentThread.CurrentUICulture = new CultureInfo(s); Thread.CurrentThread.CurrentCulture = CultureInfo.CreateSpecificCulture(s);
Thread.CurrentThread.CurrentCulture = CultureInfo.CreateSpecificCulture(s); }
} }
}记得添上这个引用
 using System.Threading;
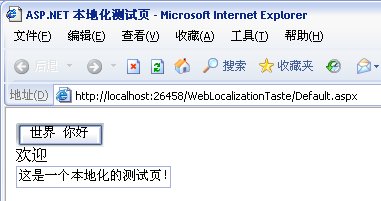
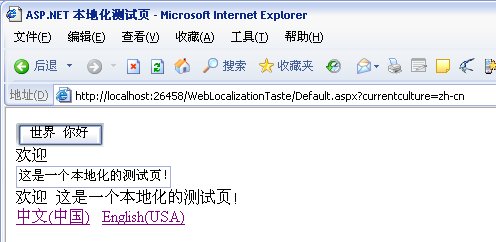
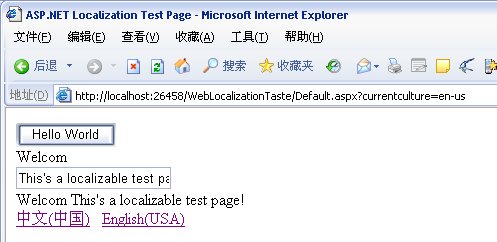
using System.Threading;运行程序,分别点击新增加的两个链接,效果如图所示:
中文(中国)
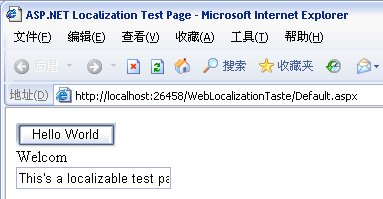
Enlish(USA)
7.使用图片资源
分别编辑LocalizedText.resx和LocalizedText.en-su.resx,添加图片资源,如图所示:
LocalizedText.resx 
LocalizedText.en-su.resx 
注意:当图形文件添加到图形资源里时,系统会自动去除扩展名并把“-”替换成“_”,如上图,我的文件名为“en-us-flag.png”添加到资 源里变成了“en_us_flag”。
打开Default.aspx,切换到[设计]视图,从工具箱拖一个Image控件到页面上。打开Default.aspx.cs,添加如下代码
 protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e) {
{ Image1.ImageUrl = "~/Image.aspx?currentculture=" + s;
Image1.ImageUrl = "~/Image.aspx?currentculture=" + s; }
}选中网站右键,创建一个新的WEB窗体,命名为Image.aspx,编辑该页面,在Page节增加如下代码
 <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Image.aspx.cs" Inherits="Image" Culture="auto" UICulture="auto"%>
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Image.aspx.cs" Inherits="Image" Culture="auto" UICulture="auto"%>注意:默认创建的WEB窗体的Page节,不包括Culture和UICulture这两个属性,一定要手工添上,切记!
打开Image.aspx.cs,添加如下代码
 protected override void InitializeCulture()
protected override void InitializeCulture() {
{ String s = Request.QueryString["currentculture"];
String s = Request.QueryString["currentculture"]; if (!String.IsNullOrEmpty(s))
if (!String.IsNullOrEmpty(s)) {
{ //UICulture - 决定了采用哪一种本地化资源,也就是使用哪种语言
//UICulture - 决定了采用哪一种本地化资源,也就是使用哪种语言 //Culture - 决定各种数据类型是如何组织,如数字与日期
//Culture - 决定各种数据类型是如何组织,如数字与日期 Thread.CurrentThread.CurrentUICulture = new CultureInfo(s);
Thread.CurrentThread.CurrentUICulture = new CultureInfo(s); Thread.CurrentThread.CurrentCulture = CultureInfo.CreateSpecificCulture(s);
Thread.CurrentThread.CurrentCulture = CultureInfo.CreateSpecificCulture(s); }
} }
}
 protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e) {
{ System.Drawing.Bitmap img = (System.Drawing.Bitmap)GetGlobalResourceObject(
System.Drawing.Bitmap img = (System.Drawing.Bitmap)GetGlobalResourceObject( "LocalizedText",
"LocalizedText", CultureInfo.CurrentCulture.Name.ToLower().Replace("-", "_") + "_flag");
CultureInfo.CurrentCulture.Name.ToLower().Replace("-", "_") + "_flag");
 System.IO.MemoryStream ms = new System.IO.MemoryStream();
System.IO.MemoryStream ms = new System.IO.MemoryStream(); img.Save(ms, System.Drawing.Imaging.ImageFormat.Jpeg);
img.Save(ms, System.Drawing.Imaging.ImageFormat.Jpeg);
 Response.ClearContent();
Response.ClearContent(); Response.ContentType = "image/jpeg";
Response.ContentType = "image/jpeg"; Response.BinaryWrite(ms.ToArray());
Response.BinaryWrite(ms.ToArray());
 img.Dispose();
img.Dispose(); ms.Dispose();
ms.Dispose(); ms.Flush();
ms.Flush(); }
}当然,别忘了添上这两个引用
 using System.Threading;
using System.Threading; using System.Globalization;
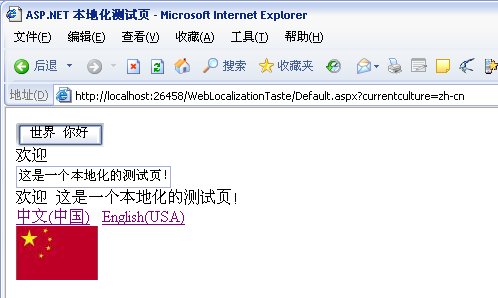
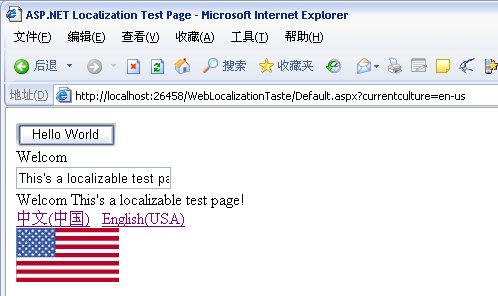
using System.Globalization;运行程序,分别点击两个链接,效果如图所示:
中文(中国)
English(USA)
以上文字摘至网上,有做修改.
以下是本人在ASP.NET 1.1里面实现多语言.
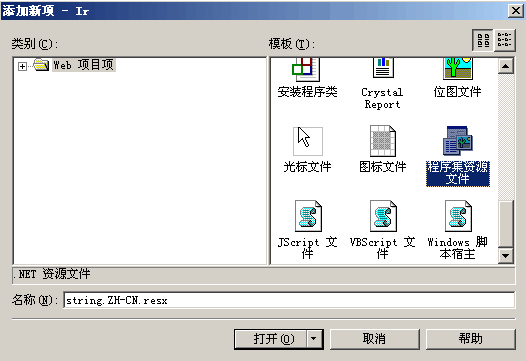
1:添加"程序集资源文件",它是一个XML文件来的,我们取文件名为string.ZH-CN.resx,这是一个中文的资源文件,如下图:
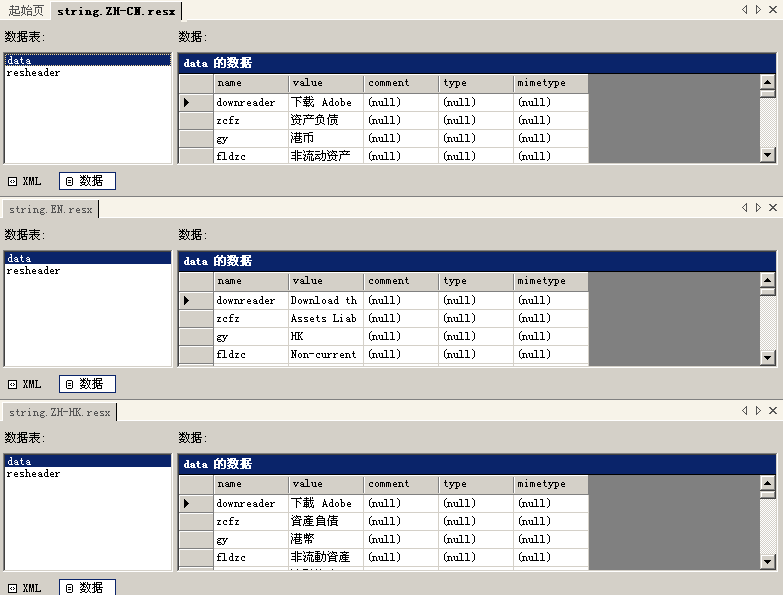
然后复制多两份,分别命名为:string.EN.resx(英文),string.ZH-HK.resx(繁体)。如下图:
资源文件里面的内容大致如下图:
2、然后你编译项目,你会发现bin目录下面多了几个文件夹,如图:
3、现在我们就在程序里面怎么去重这些文件里面读取资源:
首先我们引用下面几个命名空间:
 using System.Threading;
using System.Threading; using System.Globalization;
using System.Globalization; using System.Resources;
using System.Resources;然后定义以下两个全局受保护的几个变量:
 protected CultureInfo ci=null;
protected CultureInfo ci=null; protected ResourceManager resmanager=null;
protected ResourceManager resmanager=null;CultureInfo包含特定区域性的信息,提供信息区域性的特定对象访问,ResourceManager:提供运行是方便的访问区域性特定资源的途径。
 private void Page_Load(object sender, System.EventArgs e)
private void Page_Load(object sender, System.EventArgs e) {
{ if(!this.IsPostBack)
if(!this.IsPostBack) {
{ Thread.CurrentThread.CurrentCulture=CultureInfo.CreateSpecificCulture(LGType);//改变当前线程的区域性
Thread.CurrentThread.CurrentCulture=CultureInfo.CreateSpecificCulture(LGType);//改变当前线程的区域性 annualreport ar=new annualreport();
annualreport ar=new annualreport(); resmanager=new ResourceManager("Ir.string",ar.GetType().Assembly);
resmanager=new ResourceManager("Ir.string",ar.GetType().Assembly); ci=Thread.CurrentThread.CurrentCulture;
ci=Thread.CurrentThread.CurrentCulture; BindData();
BindData(); }
} }
}我们通过传递一个参数来改变语言:
 /// <summary>
/// <summary> /// 文本类型(不包括数据),CN为中文,EN为英文,HK为中文繁体
/// 文本类型(不包括数据),CN为中文,EN为英文,HK为中文繁体 /// </summary>
/// </summary> private string _lgtype;
private string _lgtype; private string LGType
private string LGType {
{ get
get  {
{ if(Request.QueryString["lgtype"]!=null)
if(Request.QueryString["lgtype"]!=null) {
{ this._lgtype=Request.QueryString["lgtype"].ToString().ToUpper();
this._lgtype=Request.QueryString["lgtype"].ToString().ToUpper(); if(_lgtype=="TC")
if(_lgtype=="TC") {
{ this._lgtype="ZH-HK"; }
this._lgtype="ZH-HK"; } else if(_lgtype=="EN")
else if(_lgtype=="EN") {
{ this._lgtype="EN";
this._lgtype="EN"; }
} else
else {
{ this._lgtype="ZH-CN";
this._lgtype="ZH-CN"; }
}
 }
} if(_lgtype==null||_lgtype==string.Empty||_lgtype=="")
if(_lgtype==null||_lgtype==string.Empty||_lgtype=="") {
{ this._lgtype="ZH-CN";
this._lgtype="ZH-CN"; }
} return _lgtype;
return _lgtype; }
}  set
set {
{ this._lgtype=value;
this._lgtype=value; }
} }
}现在我们在后台来获取的某个字段,可以用下面的语句获取:resmanager.GetString("name名称",ci);
因为是公共变量,所以你可以在前台通过这样形式绑定:<%=resmanager.GetString("name名称",ci)%>
这里提醒一下,当你想用Microsoft.VisualBasic.Strings.StrConv方法把转换中文的简,繁的话,可能会是乱码,这可能是改变了线程区域性所造成的。
原文地址:http://www.cnblogs.com/sonce/archive/2008/08/14/1094612.html







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?