深入浅出 Javascript API(四)--绘制 Graphics<转>
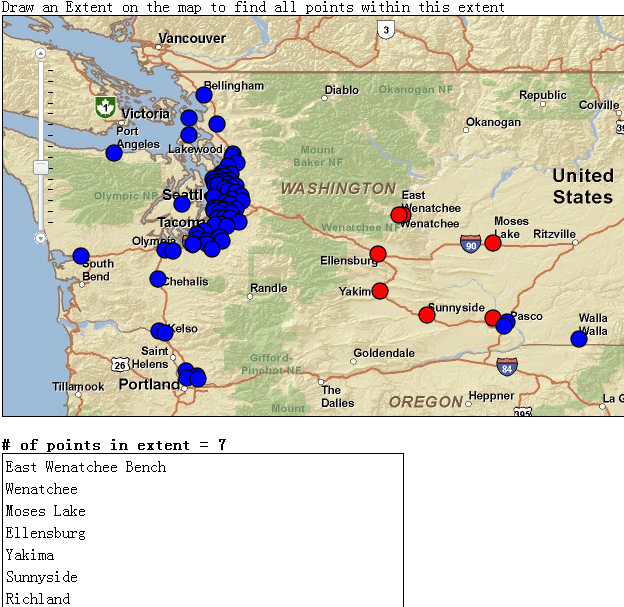
| Graphics绘制是webgis基本编辑功能之一,基于JavascriptAPI进行开发很容易联想到其基础功能的提供者--Dojo,point、multipoint、polyline、polygon等基本图形可以很方便的在地图上绘制出来,效果还不错!这里需要引入一个新的库"esri.toolbars.draw"。 Toolbar并不是一个用户接口组件,而是一个Helper类用于在地图上绘制图形,通常由客户端的UI组件来触发所要绘制的具体图形,如通过按钮触发: Point 用户绘制完成后,将触发事件来完成具体图形的显示: 了解AO和Ags ADF的开发人员都知道,图形一般由两部分组成,一是所要绘制的几何图形,即geometry,一是绘制图形的显示效果,如SimpleMarkerSymbol,所以在addGraphic方法要完成这两部分的赋值: "point" || type === "multipoint") if (type === "line" || type === "polyline") 内容目录: 1.各种基本图形绘制 2.选择点要素并以Graphics方式高亮显示 1.在上文对Graphics绘制功能编写基础上,以官方网站上的代码为例,在客户端提供多种基础形状的绘制功能,此时Graphics形状由用户客户端通过toolbar提供的helper方法决定,绘制的显示效果通过一个DropDownList进行选择: <option value="newesri.symbol.SimpleMarkerSymbol(esri.symbol.SimpleMarkerSymbol.STYLE_SQUARE,10, newesri.symbol.SimpleLineSymbol(esri.symbol.SimpleLineSymbol.STYLE_SOLID,new dojo.Color([255,0,0]), 1), newdojo.Color([0,255,0,0.25]))">Square</option> Toolbar初始化及事件监听在map.addLayer之前完成: new esri.Map("map"); new esri.toolbars.Draw(map); 构建界面UI之后,可以直接浏览网页,Demo演示地址: http://resources.esri.com/help/9.3/arcgisserver/apis/javascript/arcgis/demos/Graphics/graphics.html 2.框选点要素,在很多行业应用中都涉及到,如对银行POI网点选择,电线杆塔统计,烟草销售点业态分析等等,在Javascript API实现这样的功能,需要分两步实现,第一是框选查询,第二是对查询的结果渲染并以Graphics方式显示。 查询功能在后续文章中会详细介绍,这里仅轻笔带过,引入"esri.tasks.query",查询功能实现: new esri.tasks.QueryTask("http://sampleserver1.arcgisonline.com/ArcGIS/rest/services/Specialty/ESRI_StatesCitiesRivers_USA/MapServer/0"); new esri.tasks.Query(); "STATE_NAME = 'Washington'"; true; 上面URL指向的是另外一个REST服务,addPointsToMap将所有符合条件的点都添加到Map中作为Graphics显示,接下来就是要在这些点中框选点并用不同颜色高亮显示。 if (extent.contains(graphic.geometry)) else if (graphic.symbol == highlightSymbol) 功能开发就完成了,剩下的就是加上对事件的监听以及客户端UI编辑。 new esri.toolbars.Draw(map);  Demo演示:http://resources.esri.com/help/9.3/arcgisserver/apis/javascript/arcgis/demos/Graphics/points_in_extent.html 博客园链接:http://www.cnblogs.com/flyingis/archive/2008/07/24/1250584.html |




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?