EXTJS学习系列提高篇:第二十五篇(转载)作者殷良胜,ext2.2打造全新功能grid系列--右键菜单篇
本文介绍如何在grid列表里 在某行上面单击右键弹出菜单的功能
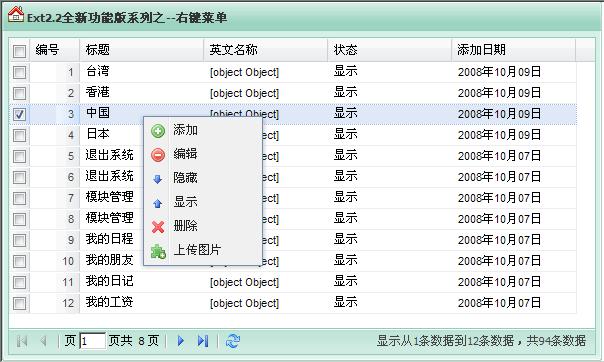
先看看效果图:
如上图所示,具体菜单的功能没有去实现,这里和前几篇的后台都极为类似,有需要后台代码的朋友只需要浏览前几篇即可.
下面仅仅列出页面的设计代码
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="gridContextMenu.aspx.cs" Inherits="gridContextMenu" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>无标题页</title>
<link rel="Stylesheet" type="text/css" href="ExtJS/resources/css/ext-all.css" />
<link rel="Stylesheet" type="text/css" href="ExtJS/resources/css/xtheme-green.css" />
<script type="text/javascript" src="ExtJS/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="ExtJS/ext-all.js"></script>
<script type="text/javascript" src="ExtJS/ext-lang-zh_CN.js"></script>
<style type="text/css">
.panel_icon11 { background-image:url(images/first.gif)}
.center_icon { background-image:url(images/center.png)}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<script type="text/javascript">
function ready()
{
var url = "jsonGrid.aspx?Param=select";
var sm = new Ext.grid.CheckboxSelectionModel();
var cm = new Ext.grid.ColumnModel
([
sm,new Ext.grid.RowNumberer({header:"编号",width:50}),
{header:"编号",dataIndex:"ID",width:10,hidden:true},
{header:"标题",dataIndex:"TypeCName",width:100,editor:new Ext.form.TextField()},
{header:"英文名称",dataIndex:"TypeEName",width:100,editor:new Ext.form.TextField()},
{header:"状态",dataIndex:"DelFlag",width:100,renderer:function(value){if(value==false) {return "显示";} else {return "隐藏";}}},
{header:"添加日期",dataIndex:"AddDate",width:100,renderer:Ext.util.Format.dateRenderer('Y年m月d日')}
]);
cm.defaultSortable = true;
var fields =
[
{name:"ID"},
{name:"TypeCName"},
{name:"TypeEName"},
{name:"DelFlag"},
{name:"AddDate"}
];
var store = new Ext.data.Store
({
proxy:new Ext.data.HttpProxy({url:url}),
reader:new Ext.data.JsonReader({totalProperty:"totalPorperty",root:"root",fields:fields})
});
store.load({params:{start:0,limit:12}});
var pagingBar = new Ext.PagingToolbar
({
displayInfo:true,
emptyMsg:"没有数据显示",
displayMsg:"显示从{0}条数据到{1}条数据,共{2}条数据",
store:store,
pageSize:12
});
var grid = new Ext.grid.GridPanel
({
id:"MenuGridPanel",
renderTo:document.body,
layout:"fit",
frame:true,
border:true,
width:600,
height:360,
autoScroll:true,
store:store,
sm:sm,
cm:cm,
viewConfig:{forceFit: true},
title:'<img style="height:auto; width:auto;" src="images/first.gif" /> Ext2.2全新功能版系列之--右键菜单',
bbar:pagingBar
});
grid.on("rowcontextmenu",function(grid,rowIndex,e)
{
e.preventDefault();if(rowIndex<0){return;}
var treeMenu = new Ext.menu.Menu
([
{xtype:"button",text:"添加",icon:"Images/Icons/button/add.gif",pressed:true,handler:function(){}},
{xtype:"button",text:"编辑",icon:"Images/Icons/button/delete.gif",pressed:true,handler:function(){}},
{xtype:"button",text:"隐藏",icon:"Images/Icons/arrow-down.gif",pressed:true,handler:function(){}},
{xtype:"button",text:"显示",icon:"Images/Icons/arrow-up.gif",pressed:true,handler:function(){}},
{xtype:"button",text:"删除",icon:"Images/Icons/button/cross.gif",pressed:true, handler:function(){}},
{xtype:"button",text:"上传图片",icon:"Images/Icons/plugin_add.gif",pressed:true,handler:function(){}}
]);
treeMenu.showAt(e.getPoint());
});
}
</script>
<script type="text/javascript">
Ext.onReady(ready);
</script>
</div>
</form>
</body>
</html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?