EXTJS学习系列提高篇:第二十二篇(转载)作者殷良胜,ext2.2打造全新功能grid系列--选择数据篇
这篇实现的功能是:当选择grid列表的某行数据时,在列表的右边则会动态的显示该条数据的详细信息.

 Code
Code
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="gridScroll.aspx.cs" Inherits="gridScroll" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Ext2.2全新功能版系列之--显示详细内容</title>
<link rel="Stylesheet" type="text/css" href="ExtJS/resources/css/ext-all.css" />
<link rel="Stylesheet" type="text/css" href="ExtJS/resources/css/xtheme-green.css" />
<script type="text/javascript" src="ExtJS/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="ExtJS/ext-all.js"></script>
<script type="text/javascript" src="ExtJS/ext-lang-zh_CN.js"></script>
<style type="text/css">
.panel_icon { background-image:url(images/first.gif)}
.center_icon { background-image:url(images/house.png)}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<script type="text/javascript">
function ready()
{
//添加下面这句,有助于当鼠标放在Ext自带的图标上时能够显示提示的功能
Ext.QuickTips.init();
var url = "jsonGrid3.aspx?Param=select";
var sm = new Ext.grid.CheckboxSelectionModel();
var cm = new Ext.grid.ColumnModel
([
sm,
new Ext.grid.RowNumberer({header:"编号",width:50}),
{header:"编号",dataIndex:"ID",width:10,hidden:true},
{header:"标题",dataIndex:"TypeCName",width:100,editor:new Ext.form.TextField()},
{header:"英文名称",dataIndex:"TypeEName",width:100,editor:new Ext.form.TextField()},
{header:"状态",dataIndex:"DelFlag",width:100,renderer:function(value){if(value==false) {return "显示";} else {return "隐藏";}}},
{header:"添加日期",dataIndex:"AddDate",width:100,renderer:Ext.util.Format.dateRenderer('Y年m月d日')}
]);
cm.defaultSortable = true; 128
var fields =
[
{name:"ID"},
{name:"TypeCName"},
{name:"TypeEName"},
{name:"Message"},
{name:"DelFlag"},
{name:"AddDate"}
];
var store = new Ext.data.Store
({
proxy:new Ext.data.HttpProxy({url:url}),
reader:new Ext.data.JsonReader({totalProperty:"totalPorperty",root:"root",fields:fields})
});
store.load({params:{start:0,limit:15}});
var pagingBar = new Ext.PagingToolbar
({
displayInfo:true,
emptyMsg:"没有数据显示",
displayMsg:"显示从{0}条数据到{1}条数据,共{2}条数据",
store:store,
pageSize:15
});
var grid = new Ext.grid.GridPanel
({
id:"MenuGridPanel",region:"center",
store:store,
cm:cm,
sm:sm,
renderTo:document.body,
layout:"fit",
frame:true,
border:true,
width:700,
autoWidth:true,
height:450,
autoScroll:true,
viewConfig:{forceFit: true},
title:'<img style="height:auto; width:auto;" src="images/first.gif" /> Ext2.2全新功能版系列之--显示详细内容',
bbar:pagingBar
});
//这个窗体用于展示某行数据的详细信息
var formPanel = new Ext.Panel
({
title:"浏览记录",
region:"east",
width:357,
height:160,
layout:'fit',
split:true,
resizable:false,
iconCls :"center_icon",
items:
[
{
xtype:"form",
height:200,
labelPad : 0,// 标签与字段录入框之间的空白
bodyStyle : 'padding-top:3px',
frame : true,
defaultType : 'textfield',
labelAlign : 'right',
labelWidth : 55,
defaults : // 容器中组件默认统一配置选项
{
allowBlank : false,width : 250// 字段宽度
},
items :
[
{fieldLabel:"标题",id:"TypeCName",style:"color:red;",readOnly:true},
{fieldLabel:"英文名称",id:"TypeEName",style:"color:green;",readOnly:true},
{xtype:"textarea",fieldLabel:"内容",id:"Message",style:"color:blue;",height:160,readOnly:true},
{xtype:"datefield",fieldLabel:"添加日期",id:"AddDate",renderer:Ext.util.Format.dateRenderer('Y年m月d日'),readOnly:true},
{fieldLabel:"状态",id:"DelFlag",maxLength:5,readOnly:true}
]
}
]
});
grid.on("rowclick",function(thisGrid,rowIndex,e)
{
var row = thisGrid.getStore().getAt(rowIndex).data;
Ext.getCmp("TypeCName").setValue(row.TypeCName);
Ext.getCmp("TypeEName").setValue(row.TypeEName);
if(row.Message.indexOf("<br/>")>-1)
{
var newMessage1 = row.Message.replace(/\s/img,"");
var newMessage2 = newMessage1.replace(/\<br\/\>/img,"\r\n");
Ext.getCmp("Message").setValue(newMessage2);
}
Ext.getCmp("AddDate").setValue(row.AddDate);
Ext.getCmp("DelFlag").setValue(row.DelFlag);
});
var viewPort = new Ext.Viewport
({
title:"grid与form搭配活用",
layout:'border',
id:"viewPort",
items:
[
grid,formPanel
]
});
}
</script>
<script type="text/javascript">
Ext.onReady(ready);
</script>
</div>
</form>
</body>
</html>
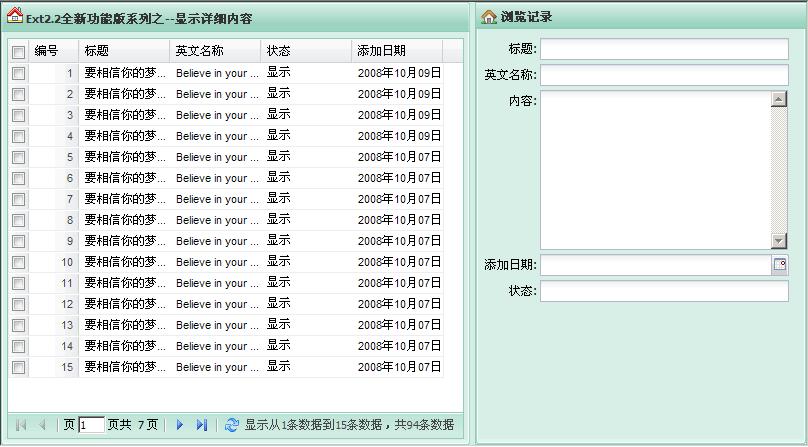
先看看效果图:
上面的效果图展示了当选择左边列表的某行数据时,在右边就会动态的显示该条数据的详细信息
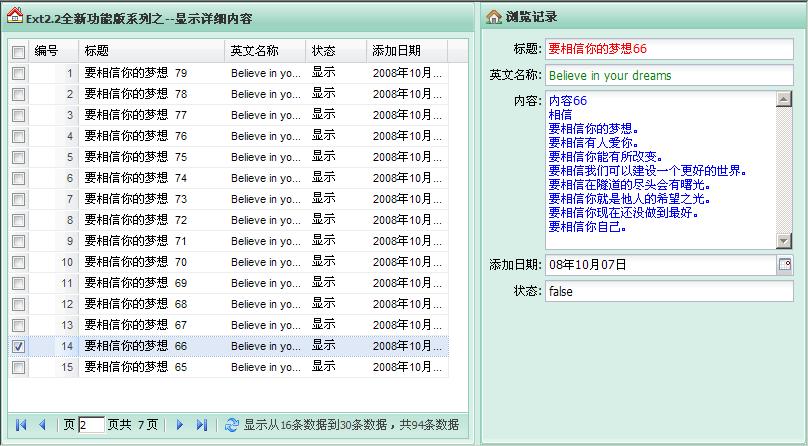
当我们选择某行数据后就会出现下图所示的效果:
上边的效果图显示了这个功能的实现.
下面将页面实现代码完整张贴出来:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="gridScroll.aspx.cs" Inherits="gridScroll" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Ext2.2全新功能版系列之--显示详细内容</title>
<link rel="Stylesheet" type="text/css" href="ExtJS/resources/css/ext-all.css" />
<link rel="Stylesheet" type="text/css" href="ExtJS/resources/css/xtheme-green.css" />
<script type="text/javascript" src="ExtJS/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="ExtJS/ext-all.js"></script>
<script type="text/javascript" src="ExtJS/ext-lang-zh_CN.js"></script>
<style type="text/css">
.panel_icon { background-image:url(images/first.gif)}
.center_icon { background-image:url(images/house.png)}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<script type="text/javascript">
function ready()
{
//添加下面这句,有助于当鼠标放在Ext自带的图标上时能够显示提示的功能
Ext.QuickTips.init();
var url = "jsonGrid3.aspx?Param=select";
var sm = new Ext.grid.CheckboxSelectionModel();
var cm = new Ext.grid.ColumnModel
([
sm,
new Ext.grid.RowNumberer({header:"编号",width:50}),
{header:"编号",dataIndex:"ID",width:10,hidden:true},
{header:"标题",dataIndex:"TypeCName",width:100,editor:new Ext.form.TextField()},
{header:"英文名称",dataIndex:"TypeEName",width:100,editor:new Ext.form.TextField()},
{header:"状态",dataIndex:"DelFlag",width:100,renderer:function(value){if(value==false) {return "显示";} else {return "隐藏";}}},
{header:"添加日期",dataIndex:"AddDate",width:100,renderer:Ext.util.Format.dateRenderer('Y年m月d日')}
]);
cm.defaultSortable = true; 128
var fields =
[
{name:"ID"},
{name:"TypeCName"},
{name:"TypeEName"},
{name:"Message"},
{name:"DelFlag"},
{name:"AddDate"}
];
var store = new Ext.data.Store
({
proxy:new Ext.data.HttpProxy({url:url}),
reader:new Ext.data.JsonReader({totalProperty:"totalPorperty",root:"root",fields:fields})
});
store.load({params:{start:0,limit:15}});
var pagingBar = new Ext.PagingToolbar
({
displayInfo:true,
emptyMsg:"没有数据显示",
displayMsg:"显示从{0}条数据到{1}条数据,共{2}条数据",
store:store,
pageSize:15
});
var grid = new Ext.grid.GridPanel
({
id:"MenuGridPanel",region:"center",
store:store,
cm:cm,
sm:sm,
renderTo:document.body,
layout:"fit",
frame:true,
border:true,
width:700,
autoWidth:true,
height:450,
autoScroll:true,
viewConfig:{forceFit: true},
title:'<img style="height:auto; width:auto;" src="images/first.gif" /> Ext2.2全新功能版系列之--显示详细内容',
bbar:pagingBar
});
//这个窗体用于展示某行数据的详细信息
var formPanel = new Ext.Panel
({
title:"浏览记录",
region:"east",
width:357,
height:160,
layout:'fit',
split:true,
resizable:false,
iconCls :"center_icon",
items:
[
{
xtype:"form",
height:200,
labelPad : 0,// 标签与字段录入框之间的空白
bodyStyle : 'padding-top:3px',
frame : true,
defaultType : 'textfield',
labelAlign : 'right',
labelWidth : 55,
defaults : // 容器中组件默认统一配置选项
{
allowBlank : false,width : 250// 字段宽度
},
items :
[
{fieldLabel:"标题",id:"TypeCName",style:"color:red;",readOnly:true},
{fieldLabel:"英文名称",id:"TypeEName",style:"color:green;",readOnly:true},
{xtype:"textarea",fieldLabel:"内容",id:"Message",style:"color:blue;",height:160,readOnly:true},
{xtype:"datefield",fieldLabel:"添加日期",id:"AddDate",renderer:Ext.util.Format.dateRenderer('Y年m月d日'),readOnly:true},
{fieldLabel:"状态",id:"DelFlag",maxLength:5,readOnly:true}
]
}
]
});
grid.on("rowclick",function(thisGrid,rowIndex,e)
{
var row = thisGrid.getStore().getAt(rowIndex).data;
Ext.getCmp("TypeCName").setValue(row.TypeCName);
Ext.getCmp("TypeEName").setValue(row.TypeEName);
if(row.Message.indexOf("<br/>")>-1)
{
var newMessage1 = row.Message.replace(/\s/img,"");
var newMessage2 = newMessage1.replace(/\<br\/\>/img,"\r\n");
Ext.getCmp("Message").setValue(newMessage2);
}
Ext.getCmp("AddDate").setValue(row.AddDate);
Ext.getCmp("DelFlag").setValue(row.DelFlag);
});
var viewPort = new Ext.Viewport
({
title:"grid与form搭配活用",
layout:'border',
id:"viewPort",
items:
[
grid,formPanel
]
});
}
</script>
<script type="text/javascript">
Ext.onReady(ready);
</script>
</div>
</form>
</body>
</html>
这个示例的后台代码没有张贴出来,是因为这个系列的后台代码完全一样,唯一的不同在于数据表加了一个message字段,用于存储内容
下面再看看效果图:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?