EXTJS学习系列提高篇:第二十一篇(转载)作者殷良胜,ext2.2打造全新功能grid系列--grid扩展行篇
在这篇文章里介绍了如何将grid扩展行,通常在很多的新闻网站,你只能够看见标题信息,或者看到的将内容信息截取的,无论哪样,你都无法一目了然的浏览详细内容,除非你打开新的页面。这里向大家介绍了Ext自带扩展grid行所实现的惊人的效果。实现功能就是在行的前面定义了一个加号,当点这个加号时就会在紧接当前行的下方显示你定义的任何信息,特别是详细信息。效果非常精美绝伦。
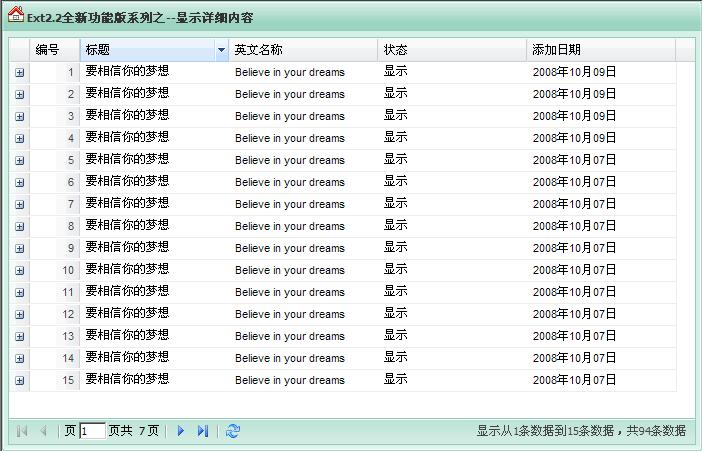
先看看效果图吧
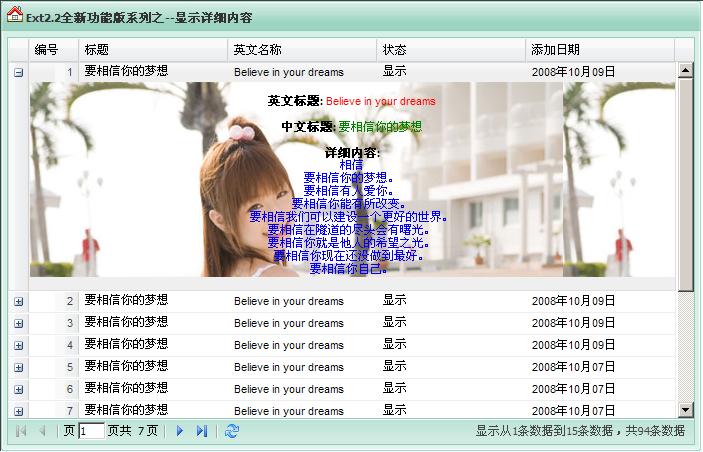
上面是grid列表显示的结果,注意看每行前面的小加号图标,这个小图标就是查看详细内容的按钮,点这个加号小图标就会出现如下所示的效果图
是不是非常酷的效果
下面把具体的客户端的实现代码张贴出来,后台代码和本系列的前几篇是一样的,唯一不同地方是将原来的表增加一个Message字段,用于存放详细内容.所以这里就不再将后台张贴出来了.
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="gridRowExpander.aspx.cs" Inherits="gridRowExpander" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>显示详细内容</title>
<link rel="Stylesheet" type="text/css" href="ExtJS/resources/css/ext-all.css" />
<link rel="Stylesheet" type="text/css" href="ExtJS/resources/css/xtheme-green.css" />
<script type="text/javascript" src="ExtJS/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="ExtJS/ext-all.js"></script>
<script type="text/javascript" src="ExtJS/ext-lang-zh_CN.js"></script>
<style type="text/css">
.panel_icon { background-image:url(images/first.gif)}
.center_icon { background-image:url(images/house.png)}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<script type="text/javascript">
function ready()
{
//添加下面这句,有助于当鼠标放在Ext自带的图标上时能够显示提示的功能
Ext.QuickTips.init();
var url = "jsonGrid3.aspx?Param=select";
// 扩展行 使得在每一行的第一列都有一个加号 点加号就可以得到详细信息
var expander = new Ext.grid.RowExpander
({
tpl : new Ext.Template
(
'<div style="text-align:center;background-image:url(images/22.jpg);"><br/>',
'<p><b>英文标题:</b> <span style="color:red;">{TypeEName}</span></p><br>',
'<p><b>中文标题:</b> <span style="color:green;">{TypeCName}</span></p><br>',
'<p><b>详细内容:</b><br> <span style="color:blue;text-align:center;">{Message}</span></p>',
'</div><br/>'
)
});
var cm = new Ext.grid.ColumnModel
([
expander,
new Ext.grid.RowNumberer({header:"编号",width:50}),
{header:"编号",dataIndex:"ID",width:10,hidden:true},
{header:"标题",dataIndex:"TypeCName",width:100,editor:new Ext.form.TextField()},
{header:"英文名称",dataIndex:"TypeEName",width:100,editor:new Ext.form.TextField()},
{header:"状态",dataIndex:"DelFlag",width:100,renderer:function(value){if(value==false) {return "显示";} else {return "隐藏";}}},
{header:"添加日期",dataIndex:"AddDate",width:100,renderer:Ext.util.Format.dateRenderer('Y年m月d日')}
]);
cm.defaultSortable = true; 128
var fields =
[
{name:"ID"},
{name:"TypeCName"},
{name:"TypeEName"},
{name:"Message"},
{name:"DelFlag"},
{name:"AddDate"}
];
var store = new Ext.data.Store
({
proxy:new Ext.data.HttpProxy({url:url}),
reader:new Ext.data.JsonReader({totalProperty:"totalPorperty",root:"root",fields:fields})
});
store.load({params:{start:0,limit:15}});
var pagingBar = new Ext.PagingToolbar
({
displayInfo:true,
emptyMsg:"没有数据显示",
displayMsg:"显示从{0}条数据到{1}条数据,共{2}条数据",
store:store,
pageSize:15
});
var grid = new Ext.grid.GridPanel
({
id:"MenuGridPanel",
store:store,
cm:cm,
renderTo:document.body,
plugins:expander,
layout:"fit",
frame:true,
border:true,
width:700,
height:450,
autoScroll:true,
viewConfig:{forceFit: true},
title:'<img style="height:auto; width:auto;" src="images/first.gif" /> Ext2.2全新功能版系列之--显示详细内容',
bbar:pagingBar
});
}
</script>
<script type="text/javascript">
//Ext自带行扩展
Ext.grid.RowExpander = function(config)
{
Ext.apply(this, config);
this.addEvents
({
beforeexpand : true,
expand: true,
beforecollapse: true,
collapse: true
});
Ext.grid.RowExpander.superclass.constructor.call(this);
if(this.tpl)
{
if(typeof this.tpl == 'string')
{
this.tpl = new Ext.Template(this.tpl);
}
this.tpl.compile();
}
this.state = {};
this.bodyContent = {};
};
Ext.extend(Ext.grid.RowExpander, Ext.util.Observable,
{
header: "",
width: 20,
sortable: false,
fixed:true,
menuDisabled:true,
dataIndex: '',
id: 'expander',
lazyRender : true,
enableCaching: true,
getRowClass : function(record, rowIndex, p, ds)
{
p.cols = p.cols-1;
var content = this.bodyContent[record.id];
if(!content && !this.lazyRender)
{
content = this.getBodyContent(record, rowIndex);
}
if(content)
{
p.body = content;
}
return this.state[record.id] ? 'x-grid3-row-expanded' : 'x-grid3-row-collapsed';
},
init : function(grid){
this.grid = grid;
var view = grid.getView();
view.getRowClass = this.getRowClass.createDelegate(this);
view.enableRowBody = true;
grid.on('render', function()
{
view.mainBody.on('mousedown', this.onMouseDown, this);
}, this);
},
getBodyContent : function(record, index)
{
if(!this.enableCaching)
{
return this.tpl.apply(record.data);
}
var content = this.bodyContent[record.id];
if(!content)
{
content = this.tpl.apply(record.data);
this.bodyContent[record.id] = content;
}
return content;
},
onMouseDown : function(e, t)
{
if(t.className == 'x-grid3-row-expander')
{
e.stopEvent();
var row = e.getTarget('.x-grid3-row');
this.toggleRow(row);
}
},
renderer : function(v, p, record){
p.cellAttr = 'rowspan="2"';
return '<div class="x-grid3-row-expander"> </div>';
},
beforeExpand : function(record, body, rowIndex)
{
if(this.fireEvent('beforeexpand', this, record, body, rowIndex) !== false)
{
if(this.tpl && this.lazyRender)
{
body.innerHTML = this.getBodyContent(record, rowIndex);
}
return true;
}
else
{
return false;
}
},
toggleRow : function(row)
{
if(typeof row == 'number')
{
row = this.grid.view.getRow(row);
}
this[Ext.fly(row).hasClass('x-grid3-row-collapsed') ? 'expandRow' : 'collapseRow'](row);
},
expandRow : function(row)
{
if(typeof row == 'number')
{
row = this.grid.view.getRow(row);
}
var record = this.grid.store.getAt(row.rowIndex);
var body = Ext.DomQuery.selectNode('tr:nth(2) div.x-grid3-row-body', row);
if(this.beforeExpand(record, body, row.rowIndex))
{
this.state[record.id] = true;
Ext.fly(row).replaceClass('x-grid3-row-collapsed', 'x-grid3-row-expanded');
this.fireEvent('expand', this, record, body, row.rowIndex);
}
},
collapseRow : function(row)
{
if(typeof row == 'number')
{
row = this.grid.view.getRow(row);
}
var record = this.grid.store.getAt(row.rowIndex);
var body = Ext.fly(row).child('tr:nth(1) div.x-grid3-row-body', true);
if(this.fireEvent('beforecollapse', this, record, body, row.rowIndex) !== false)
{
this.state[record.id] = false;
Ext.fly(row).replaceClass('x-grid3-row-expanded', 'x-grid3-row-collapsed');
this.fireEvent('collapse', this, record, body, row.rowIndex);
}
}
});
</script>
<script type="text/javascript">
Ext.onReady(ready);
</script>
</div>
</form>
</body>
</html>
再看看效果图吧:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?