EXTJS学习系列提高篇:第十九篇(转载)作者殷良胜,ext2.2打造全新功能grid系列--确定删除篇
确定删除篇和编辑修改ext的实现上基本上一样的,不一样的是在后台的逻辑处理方式上.在本章将前两篇的编辑修改功能和添加功能都添加进来,这样就逐步实现了grid操作的完整性.
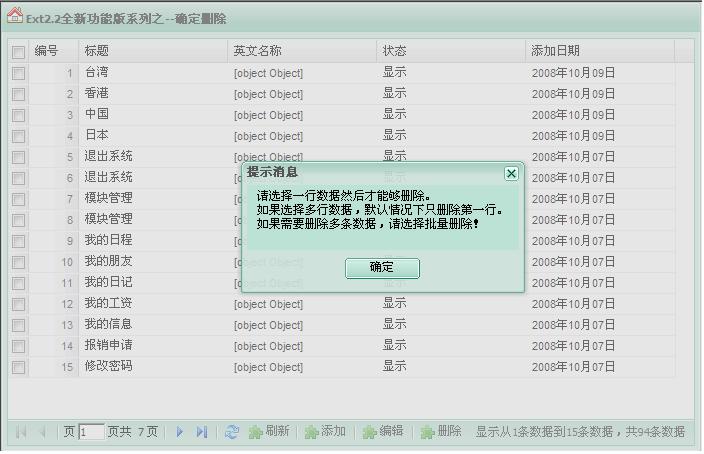
下面先把效果图展示出来:
由上图可以看出在分页栏基本上实现了grid操作的完整性
上面的效果图显示了没有选择记录时弹出的提示消息.
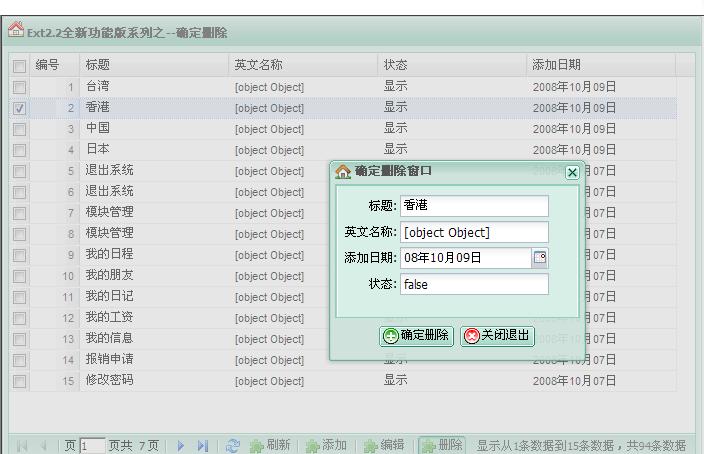
上面这幅效果图展示了在选择数据后弹出的一个确认删除的窗口
全部代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>无标题页</title>
<link rel="Stylesheet" type="text/css" href="ExtJS/resources/css/ext-all.css" />
<link rel="Stylesheet" type="text/css" href="ExtJS/resources/css/xtheme-green.css" />
<script type="text/javascript" src="ExtJS/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="ExtJS/ext-all.js"></script>
<script type="text/javascript" src="ExtJS/ext-lang-zh_CN.js"></script>
<style type="text/css">
.panel_icon { background-image:url(images/first.gif)}
.center_icon { background-image:url(images/house.png)}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<script type="text/javascript">
function ready()
{
//添加下面这句,有助于当鼠标放在Ext自带的图标上时能够显示提示的功能
Ext.QuickTips.init();
var url = "jsonGrid.aspx?Param=select";
var sm = new Ext.grid.CheckboxSelectionModel();
var cm = new Ext.grid.ColumnModel
([
sm,new Ext.grid.RowNumberer({header:"编号",width:50}),
{header:"编号",dataIndex:"ID",width:10,hidden:true},
{header:"标题",dataIndex:"TypeCName",width:100,editor:new Ext.form.TextField()},
{header:"英文名称",dataIndex:"TypeEName",width:100,editor:new Ext.form.TextField()},
{header:"状态",dataIndex:"DelFlag",width:100,renderer:function(value){if(value==false) {return "显示";} else {return "隐藏";}}},
{header:"添加日期",dataIndex:"AddDate",width:100,renderer:Ext.util.Format.dateRenderer('Y年m月d日')}
]);
cm.defaultSortable = true;
var fields =
[
{name:"ID"},
{name:"TypeCName"},
{name:"TypeEName"},
{name:"DelFlag"},
{name:"AddDate"}
];
var store = new Ext.data.Store
({
proxy:new Ext.data.HttpProxy({url:url}),
reader:new Ext.data.JsonReader({totalProperty:"totalPorperty",root:"root",fields:fields})
});
store.load({params:{start:0,limit:15}});
var pagingBar = new Ext.PagingToolbar
({
displayInfo:true,
emptyMsg:"没有数据显示",
displayMsg:"显示从{0}条数据到{1}条数据,共{2}条数据",
store:store,
pageSize:15,
items:
[
' ',
{
enableToggle: true,
text: '刷新',
cls: 'x-btn-text-icon details',icon:"images/plugin.gif",
toggleHandler: function(btn, pressed)
{
//动态加重新载数据列表
Ext.getCmp("MenuGridPanel").store.reload();
}
}
,
'-',
{
enableToggle: true,//TypeTable实体类 ID PID TypeEName TypeCName DelFlag AddDate
text: '添加',
cls: 'x-btn-text-icon details',icon:"images/plugin.gif",
toggleHandler: function(btn, pressed)
{
var win = new Ext.Window
({
title:"添加记录窗口",
width:257,
height:200,
layout:'form',
modal:true,
resizable:false,
iconCls :"center_icon",
items:
[
{
xtype:"form",
height:200,
labelPad : 0,// 标签与字段录入框之间的空白
bodyStyle : 'padding-top:3px',
frame : true,
defaultType : 'textfield',
labelAlign : 'right',
labelWidth : 55,
defaults : // 容器中组件默认统一配置选项
{
allowBlank : false,width : 150// 字段宽度
},
items :
[
{fieldLabel:"标题",id:"TypeCName",maxLength:50},
{fieldLabel:"英文名称",id:"TypeEName",maxLength:50},
{xtype:"datefield",fieldLabel:"添加日期",id:"AddDate",renderer:Ext.util.Format.dateRenderer('Y年m月d日 h:m:s')},
{fieldLabel:"状态",id:"DelFlag",maxLength:4}
]
}
],
buttons:
[
{
xtype:"button",text:"确定提交",cls:"x-btn-text-icon",icon:"images/add.gif",
handler:function()
{
//这里获取添加表单的数据
var typeCName = Ext.getCmp("TypeCName").getValue();
var typeEName = Ext.getCmp("TypeEName").getValue();
var addDate = Ext.getCmp("AddDate").getValue();
var delFlag = Ext.getCmp("DelFlag").getValue();
//同时可以对上面获取的数据添加验证
Ext.Ajax.request
({
http://www.cnblogs.com/mogen_yin/admin/%22jsonGrid.aspx?Param=add",//添加 url 具体在哪个页面实现添加功能
params:{ParamName:"good",TypeCNameParam:typeCName},//客户端页面向服务器断传递数据,前面是参数名称,后面是参数值,多个参数用逗号分隔开
success:function(respose,option)
{
//如果在服务器端正确处理了数据并且返回了正确的值得就执行该函数的语句
//将服务器端正确返回的json字符串转换横Ext对象,然后就能够使用
var result = Ext.util.JSON.decode(respose.responseText);
//当确定添加成功后再执行下面的语句,动态加载数据列表
Ext.getCmp("MenuGridPanel").store.reload();
},
failure:function()
{
//如果在服务器端处理数据发生了异常,就执行该函数的语句
}
});
}
},
{
xtype:"button",text:"关闭退出",cls:"x-btn-text-icon",icon:"images/delete.gif",
handler:function()
{
win.destroy();
}
}
],
buttonAlign:"center"
});
win.show();
}
}, ' '
,
'-',
{
enableToggle: true,//TypeTable实体类 ID PID TypeEName TypeCName DelFlag AddDate
text: '编辑',
cls: 'x-btn-text-icon details',icon:"images/plugin.gif",
toggleHandler: function(btn, pressed)
{
var TypeENameValue;
var TypeCNameValue;
var DelFlagValue;
var AddDateValue;
var IDValue;
var rows = Ext.getCmp("MenuGridPanel").getSelections();
if(rows.length>=1)
{
IDValue = rows[0].json.ID;
TypeENameValue = rows[0].json.TypeEName;
TypeCNameValue = rows[0].json.TypeCName;
DelFlagValue = rows[0].json.DelFlag;
AddDateValue = rows[0].json.AddDate;
}
else
{
Ext.Msg.alert("提示消息","请选择一行数据然后才能够编辑。<br/>如果选择多行数据,默认情况下只对第一行有效!");return false;
}
var win = new Ext.Window
({
title:"编辑修改记录窗口",
width:257,
height:200,
layout:'form',
modal:true,
resizable:false,
iconCls :"center_icon",
items:
[
{
xtype:"form",
height:200,
labelPad : 0,// 标签与字段录入框之间的空白
bodyStyle : 'padding-top:3px',
frame : true,
defaultType : 'textfield',
labelAlign : 'right',
labelWidth : 55,
defaults : // 容器中组件默认统一配置选项
{
allowBlank : false,width : 150// 字段宽度
},
items :
[
{fieldLabel:"标题",id:"TypeCName",maxLength:50,value:TypeCNameValue},
{fieldLabel:"英文名称",id:"TypeEName",maxLength:50,value:TypeENameValue},
{xtype:"datefield",fieldLabel:"添加日期",value:AddDateValue,id:"AddDate",renderer:Ext.util.Format.dateRenderer('Y年m月d日 h:m:s')},
{fieldLabel:"状态",id:"DelFlag",maxLength:5,value:DelFlagValue}
]
}
],
buttons:
[
{
xtype:"button",text:"确定修改",cls:"x-btn-text-icon",icon:"images/add.gif",
handler:function()
{
//这里获取表单的数据
var typeCName = Ext.getCmp("TypeCName").getValue();
var typeEName = Ext.getCmp("TypeEName").getValue();
var addDate = Ext.getCmp("AddDate").getValue();
var delFlag = Ext.getCmp("DelFlag").getValue();
//同时可以对上面获取的数据添加验证
Ext.Ajax.request
({
http://www.cnblogs.com/mogen_yin/admin/%22jsonGrid.aspx?Param=edit",//添加 url 具体在哪个页面实现编辑修改功能
params:{ParamName:"good",TypeCNameParam:typeCName},//客户端页面向服务器断传递数据,前面是参数名称,后面是参数值,多个参数用逗号分隔开
success:function(respose,option)
{
//如果在服务器端正确处理了数据并且返回了正确的值得就执行该函数的语句
//将服务器端正确返回的json字符串转换横Ext对象,然后就能够使用
var result = Ext.util.JSON.decode(respose.responseText);
//当确定添加成功后再执行下面的语句,动态加载数据列表
Ext.getCmp("MenuGridPanel").store.reload();
},
failure:function()
{
//如果在服务器端处理数据发生了异常,就执行该函数的语句
}
});
}
},
{
xtype:"button",text:"关闭退出",cls:"x-btn-text-icon",icon:"images/delete.gif",
handler:function()
{
win.destroy();
}
}
],
buttonAlign:"center"
});
win.show();
}
}, ' '
,
'-',
{
enableToggle: true,//TypeTable实体类 ID PID TypeEName TypeCName DelFlag AddDate
text: '删除',
cls: 'x-btn-text-icon details',icon:"images/plugin.gif",
toggleHandler: function(btn, pressed)
{
var TypeENameValue;
var TypeCNameValue;
var DelFlagValue;
var AddDateValue;
var IDValue;
var rows = Ext.getCmp("MenuGridPanel").getSelections();
if(rows.length>=1)
{
IDValue = rows[0].json.ID;
TypeENameValue = rows[0].json.TypeEName;
TypeCNameValue = rows[0].json.TypeCName;
DelFlagValue = rows[0].json.DelFlag;
AddDateValue = rows[0].json.AddDate;
}
else
{
Ext.Msg.alert("提示消息","请选择一行数据然后才能够删除。<br/>如果选择多行数据,默认情况下只删除第一行。<br/>如果需要删除多条数据,请选择批量删除!");return false;
}
var win = new Ext.Window
({
title:"确定删除窗口",
width:257,
height:200,
layout:'form',
modal:true,
resizable:false,
iconCls :"center_icon",
items:
[
{
xtype:"form",
height:200,
labelPad : 0,// 标签与字段录入框之间的空白
bodyStyle : 'padding-top:3px',
frame : true,
defaultType : 'textfield',
labelAlign : 'right',
labelWidth : 55,
defaults : // 容器中组件默认统一配置选项
{
allowBlank : false,width : 150// 字段宽度
},
items:
[
{fieldLabel:"标题",id:"TypeCName",maxLength:50,value:TypeCNameValue},
{fieldLabel:"英文名称",id:"TypeEName",maxLength:50,value:TypeENameValue},
{xtype:"datefield",fieldLabel:"添加日期",value:AddDateValue,id:"AddDate",renderer:Ext.util.Format.dateRenderer('Y年m月d日 h:m:s')},
{fieldLabel:"状态",id:"DelFlag",maxLength:5,value:DelFlagValue}
]
}
],
buttons:
[
{
xtype:"button",text:"确定删除",cls:"x-btn-text-icon",icon:"images/add.gif",
handler:function()
{
//这里获取表单的数据
var typeCName = Ext.getCmp("TypeCName").getValue();
var typeEName = Ext.getCmp("TypeEName").getValue();
var addDate = Ext.getCmp("AddDate").getValue();
var delFlag = Ext.getCmp("DelFlag").getValue();
//同时可以对上面获取的数据添加验证
Ext.Ajax.request
({
http://www.cnblogs.com/mogen_yin/admin/%22jsonGrid.aspx?Param=edit",//添加 url 具体在哪个页面实现编辑修改功能
params:{ParamName:"good",TypeCNameParam:typeCName},//客户端页面向服务器断传递数据,前面是参数名称,后面是参数值,多个参数用逗号分隔开
success:function(respose,option)
{
//如果在服务器端正确处理了数据并且返回了正确的值得就执行该函数的语句
//将服务器端正确返回的json字符串转换横Ext对象,然后就能够使用
var result = Ext.util.JSON.decode(respose.responseText);
//当确定添加成功后再执行下面的语句,动态加载数据列表
Ext.getCmp("MenuGridPanel").store.reload();
},
failure:function()
{
//如果在服务器端处理数据发生了异常,就执行该函数的语句
}
});
}
},
{
xtype:"button",text:"关闭退出",cls:"x-btn-text-icon",icon:"images/delete.gif",
handler:function()
{
win.destroy();
}
}
],
buttonAlign:"center"
});
win.show();
}
}, ' '
]
});
var grid = new Ext.grid.GridPanel
({
id:"MenuGridPanel",
renderTo:document.body,
layout:"fit",
frame:true,
border:true,
width:700,
height:450,
autoScroll:true,
store:store,
sm:sm,
cm:cm,
viewConfig:{forceFit: true},
title:'<img style="height:auto; width:auto;" src="images/first.gif" /> Ext2.2全新功能版系列之--确定删除',
bbar:pagingBar
});
}
</script>
<script type="text/javascript">
Ext.onReady(ready);
</script>
</div>
</form>
</body>
</html>
将效果图集中显示:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?