EXTJS学习系列提高篇:第十二篇(转载)作者殷良胜,利用Ext实现类似Windows的操作
显示字体和字号的菜单样式
var menu = new Ext.menu.Menu();
menu.add
(
{
text:"字号",
menu:
[
new Ext.menu.CheckItem({text:"大",group:"font"}),
new Ext.menu.CheckItem({text:"中",group:"font"}),
new Ext.menu.CheckItem({text:"小",group:"font"})
]
},
{
text:"字体",
menu:
[
new Ext.menu.CheckItem({text:"加粗"}),
new Ext.menu.CheckItem({text:"斜体"})
]
}
}
下拉菜单的显示,点文件后就会出现图中所示的菜单
var btn1 = new Ext.Button
({
text:"文件",cls: 'x-btn-text-icon',icon:"../Images/Menus/house.png",
menu:
[
{text:"打开",icon:"../Images/Menus/house.png"},
{text:"保存",icon:"../Images/Menus/house.png"},
{text:"删除"},
{text:"关闭"},
{text:"退出"}
]
});
var btn2 = new Ext.Button
({
text:"编辑",cls: 'x-btn-text-icon',icon:"../Images/Menus/house.png",
menu:
[
{text:"复制",icon:"../Images/Menus/house.png"},
{text:"拷贝",icon:"../Images/Menus/house.png"},
'-',
{text:"查找"},
{text:"替换"}
]
});
var toolbar = new Ext.Toolbar
({
width:300,height:200,items:[btn1,btn2],renderTo:"BuildMenu5"
});
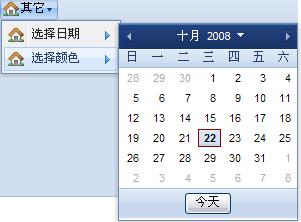
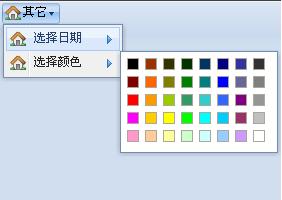
日期菜单和颜色菜单样式的显示

var btn = new Ext.Button
({
text:"其它",cls: 'x-btn-text-icon',icon:"../Images/Menus/house.png",
menu:
[
{text:"选择日期",icon:"../Images/Menus/house.png",menu:new Ext.menu.DateMenu()},
{text:"选择颜色",icon:"../Images/Menus/house.png",menu:new Ext.menu.ColorMenu()}
]
});
var toolbar = new Ext.Toolbar
({
width:300,height:200,items:[btn],renderTo:"BuildMenu5"
});







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?