EXTJS学习系列提高篇:第十篇(转载)作者殷良胜,制作树形菜单之四
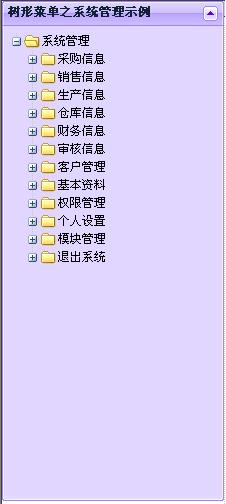
这篇文章显示树形菜单的方式则不再采用layout:'accordion'布局方式.显示的效果就是一棵完整的树.这种效果适合菜单根级节点较多的情况下,因为如果根节点较多,再使用'accordion'布局就会导致树不能够完整显现,或者即使显示了,页面的高度还是有限的,即使出现滚动条,看起来也还是很不舒服的.具体哪种用法,只能够结合具体的项目需求.
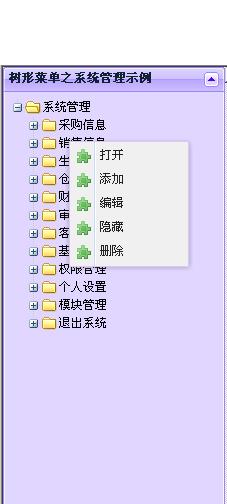
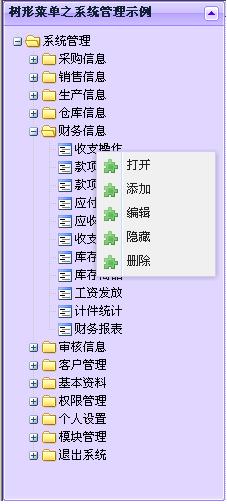
树的显示,Ext将其封装的太简单,仅仅几行代码,效果却非同凡响.同时在这个树形菜单里面也同样实现了在节点右键出现菜单的操作.
还是让我们先看看效果图吧.


下面就将页面代码贴出来供大家参考.
 1,页面客户端代码
1,页面客户端代码


 <%@ Page Language="C#" AutoEventWireup="true" CodeFile="index.aspx.cs" Inherits="Example_TreeAutoLoad_Default" %>
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="index.aspx.cs" Inherits="Example_TreeAutoLoad_Default" %>
 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
 <html xmlns="http://www.w3.org/1999/xhtml">
<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server">
<head runat="server"> <title>无标题页</title>
<title>无标题页</title> <link rel="Stylesheet" type="text/css" href="ExtJS/resources/css/ext-all.css" />
<link rel="Stylesheet" type="text/css" href="ExtJS/resources/css/ext-all.css" /> <link rel="Stylesheet" type="text/css" href="ExtJS/resources/css/xtheme-purple.css" />
<link rel="Stylesheet" type="text/css" href="ExtJS/resources/css/xtheme-purple.css" /> <script type="text/javascript" src="ExtJS/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="ExtJS/adapter/ext/ext-base.js"></script> <script type="text/javascript" src="ExtJS/ext-all.js"></script>
<script type="text/javascript" src="ExtJS/ext-all.js"></script> <script type="text/javascript" src="ExtJS/ext-lang-zh_CN.js"></script>
<script type="text/javascript" src="ExtJS/ext-lang-zh_CN.js"></script> <style type="text/css">
<style type="text/css">
 .panel_icon
.panel_icon  { background-image:url(images/first.gif)}
{ background-image:url(images/first.gif)}
 .center_icon
.center_icon  { background-image:url(images/center.png)}
{ background-image:url(images/center.png)} </style>
</style> </head>
</head> <body>
<body> <form id="form1" runat="server">
<form id="form1" runat="server"> <div>
<div> <script type="text/javascript">
<script type="text/javascript">  function makeTree()
function makeTree()

 {
{ var url = "Json2.aspx";
var url = "Json2.aspx";
 var loader = new Ext.tree.TreeLoader(
var loader = new Ext.tree.TreeLoader( {url:url});
{url:url}); var root = new Ext.tree.AsyncTreeNode
var root = new Ext.tree.AsyncTreeNode
 (
( {
{ id:"0",
id:"0",  text:"系统管理",
text:"系统管理", leaf:false,
leaf:false, loader:loader,
loader:loader, expandable:true,
expandable:true, expanded:true
expanded:true  });
});  var tree = new Ext.tree.TreePanel
var tree = new Ext.tree.TreePanel
 (
( {
{ id:"tree",
id:"tree", root:root,
root:root, singleExpand:true,
singleExpand:true, autoHeight:true,
autoHeight:true, autoWidth:true,
autoWidth:true, frame:false,
frame:false,  animate:true
animate:true });
});  var panelTree = new Ext.Panel
var panelTree = new Ext.Panel
 (
( {
{ height:500,
height:500, frame:true,
frame:true, title:"树形菜单之系统管理示例",
title:"树形菜单之系统管理示例", items:tree,
items:tree, renderTo:document.body,
renderTo:document.body, collapsible:true
collapsible:true });
}); tree.on("contextmenu",function(node,e)
tree.on("contextmenu",function(node,e)

 {
{ var treeMenu = new Ext.menu.Menu
var treeMenu = new Ext.menu.Menu ([
([

 {xtype:"button",text:"打开",icon:"images/plugin.gif",pressed:true},
{xtype:"button",text:"打开",icon:"images/plugin.gif",pressed:true},

 {xtype:"button",text:"添加",icon:"images/plugin.gif",pressed:true},
{xtype:"button",text:"添加",icon:"images/plugin.gif",pressed:true},

 {xtype:"button",text:"编辑",icon:"images/plugin.gif",pressed:true},
{xtype:"button",text:"编辑",icon:"images/plugin.gif",pressed:true},

 {xtype:"button",text:"隐藏",icon:"images/plugin.gif",pressed:true},
{xtype:"button",text:"隐藏",icon:"images/plugin.gif",pressed:true},

 {xtype:"button",text:"删除",icon:"images/plugin.gif",pressed:true}
{xtype:"button",text:"删除",icon:"images/plugin.gif",pressed:true}
 ]);
]); treeMenu.showAt(e.getPoint());
treeMenu.showAt(e.getPoint()); });
});

 }
} </script>
</script>
 <script type="text/javascript">
<script type="text/javascript"> function ready()
function ready()

 {
{ makeTree();
makeTree();  }
} Ext.onReady(ready);
Ext.onReady(ready); </script>
</script> </div>
</div> </form>
</form> </body>
</body> </html>
</html>

 2,后台代码,这里仅仅将Cs的逻辑部分贴出来,供大家参考.相关实体类的实现请参看提高篇的第七篇文章
2,后台代码,这里仅仅将Cs的逻辑部分贴出来,供大家参考.相关实体类的实现请参看提高篇的第七篇文章 

 using Ext;
using Ext;
 using System.Collections.Generic;
using System.Collections.Generic; using Newtonsoft.Json;
using Newtonsoft.Json; public partial class Json2 : System.Web.UI.Page
public partial class Json2 : System.Web.UI.Page

 {
{ protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e)

 {
{ if (Request["node"] == null || Convert.ToString(Request["node"]) == "")
if (Request["node"] == null || Convert.ToString(Request["node"]) == "") return;
return; List<Ext.TreeNode> nodes = new List<Ext.TreeNode>();
List<Ext.TreeNode> nodes = new List<Ext.TreeNode>(); string res2 = "";
string res2 = ""; try
try

 {
{ DataSet ds = DataBusiness.GetMoreRow(Convert.ToString(Request["node"]));
DataSet ds = DataBusiness.GetMoreRow(Convert.ToString(Request["node"])); if (ds != null && ds.Tables[0].Rows.Count > 0)
if (ds != null && ds.Tables[0].Rows.Count > 0)

 {
{ for (int i = 0; i < ds.Tables[0].Rows.Count; i++)
for (int i = 0; i < ds.Tables[0].Rows.Count; i++)

 {
{ DataRow row = ds.Tables[0].Rows[i] as DataRow;
DataRow row = ds.Tables[0].Rows[i] as DataRow; Ext.TreeNode node = new Ext.TreeNode();
Ext.TreeNode node = new Ext.TreeNode(); node.id = Convert.ToString(row["ID"]);
node.id = Convert.ToString(row["ID"]); node.parentNodeId = Convert.ToString(Request["node"]); //Convert.ToString(row["ParentID"]);
node.parentNodeId = Convert.ToString(Request["node"]); //Convert.ToString(row["ParentID"]); node.IsRoot = false;
node.IsRoot = false; node.leaf = (DataBusiness.HasChildNode(node.id));
node.leaf = (DataBusiness.HasChildNode(node.id)); node.draggable = true;
node.draggable = true; node.text = Convert.ToString(row["TypeCName"]);
node.text = Convert.ToString(row["TypeCName"]); node.TypeID = Convert.ToString(row["ID"]);
node.TypeID = Convert.ToString(row["ID"]); node.PID = Convert.ToString(Request["node"]);
node.PID = Convert.ToString(Request["node"]); node.TypeTitle = Convert.ToString(row["TypeCName"]);
node.TypeTitle = Convert.ToString(row["TypeCName"]); node.TypeEName = Convert.ToString(row["TypeCName"]);
node.TypeEName = Convert.ToString(row["TypeCName"]); node.DelFlag = Convert.ToBoolean(row["DelFlag"]);
node.DelFlag = Convert.ToBoolean(row["DelFlag"]); nodes.Add(node);
nodes.Add(node); }
} }
} res2 = JavaScriptConvert.SerializeObject(nodes);
res2 = JavaScriptConvert.SerializeObject(nodes); }
} catch (Exception ee)
catch (Exception ee)

 {
{ string error = ee.Message;
string error = ee.Message; }
}
 Response.Write(res2);
Response.Write(res2); }
} }
}

这个功能很具有实用价值,只需对数据库的表换下就能够在不修改任何代码的情况下直接运行.





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?