EXTJS学习系列提高篇:第三篇(转载)作者殷良胜,在GridPanel上单击右键显示菜单的制作
简单介绍:
本示例主要用EXT2.2+vs.2008.net+C#+sql Server 2005实现在GridPanel上单击右键显示菜单,在单击某个菜单项后弹出一个窗口用于处理具体的操作
功能:
1,生成GridPanel
2,在GridPanel上单击右键显示菜单
3,实现分页
环境:
1,EXT2.2版本
2,vs.net2008+C#
3,sql Server 2005
说明:项目所需要的具体文件以及后台文件都可以在前面的2个例子中下载
对行数据的编辑没有具体实现,仅仅是展示如何单击右键显示菜单并且弹出相应的窗口,没有对具体的数据后台处理
截图:
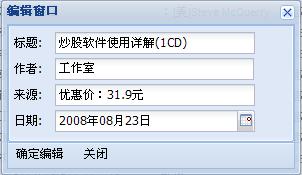
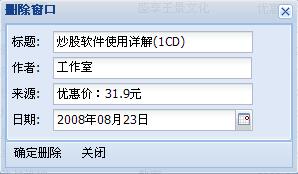
1,在某行上点击右键,出现下图所示的菜单
2,在菜单上点某个菜单项后出现下图所示的窗口
 下面是源代码
下面是源代码
 1,页面文件:Default.aspx
1,页面文件:Default.aspx
 <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="GridPanel_Default" %>
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="GridPanel_Default" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">
<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server">
<head runat="server"> <title>无标题页</title>
<title>无标题页</title> <link rel="stylesheet" type="text/css" href="resources/css/ext-all.css"/>
<link rel="stylesheet" type="text/css" href="resources/css/ext-all.css"/> <script type="text/javascript" src="ExtBase/ext-base.js"></script>
<script type="text/javascript" src="ExtBase/ext-base.js"></script>  <script type="text/javascript" src="ExtBase/ext-all.js"></script>
<script type="text/javascript" src="ExtBase/ext-all.js"></script>  <script type="text/javascript" src="ExtBase/ext-lang-zh_CN.js"></script>
<script type="text/javascript" src="ExtBase/ext-lang-zh_CN.js"></script> </head>
</head> <body>
<body> <form id="form1" runat="server">
<form id="form1" runat="server"> <div>
<div>  <div id="panel_id"></div>
<div id="panel_id"></div> <script type="text/javascript">
<script type="text/javascript">  var grid;
var grid;  function DataGrid()
function DataGrid()

 {
{  var cm = new Ext.grid.ColumnModel
var cm = new Ext.grid.ColumnModel ([
([

 {header: "编号", width: 120, dataIndex: 'ID', sortable: true},
{header: "编号", width: 120, dataIndex: 'ID', sortable: true},

 {header: "标题", width: 180, dataIndex: 'Title', sortable: true},
{header: "标题", width: 180, dataIndex: 'Title', sortable: true},

 {header: "作者", width: 115, dataIndex: 'Author', sortable: true},
{header: "作者", width: 115, dataIndex: 'Author', sortable: true},

 {header: "来源", width: 100, dataIndex: 'Source', sortable: true},
{header: "来源", width: 100, dataIndex: 'Source', sortable: true},

 {header: "日期", width: 100, dataIndex: 'PostDate', sortable: true}
{header: "日期", width: 100, dataIndex: 'PostDate', sortable: true} ]);
]);  var titleInfo = "编辑数据";
var titleInfo = "编辑数据"; 
 var fields = [
var fields = [ {name:"ID"},
{name:"ID"}, {name:"Title"},
{name:"Title"}, {name:"Author"},
{name:"Author"}, {name:"Source"},
{name:"Source"}, {name:"PostDate"}];
{name:"PostDate"}]; var newStore = new Ext.data.Store
var newStore = new Ext.data.Store
 (
( {
{
 proxy:new Ext.data.HttpProxy(
proxy:new Ext.data.HttpProxy( {url:"JsonData.aspx?param=initData"}),
{url:"JsonData.aspx?param=initData"}),
 reader:new Ext.data.JsonReader(
reader:new Ext.data.JsonReader( {totalProperty:"totalPorperty",root:"result",fields:fields})
{totalProperty:"totalPorperty",root:"result",fields:fields}) });
}); 
 newStore.load(
newStore.load( {params:
{params: {start:0,limit:16}});
{start:0,limit:16}});  var pagingBar = new Ext.PagingToolbar
var pagingBar = new Ext.PagingToolbar
 (
( {
{ displayInfo:true,
displayInfo:true, emptyMsg:"没有数据显示",
emptyMsg:"没有数据显示", displayMsg:"显示从{0}条数据到{1}条数据,共{2}条数据",
displayMsg:"显示从{0}条数据到{1}条数据,共{2}条数据", store:newStore,
store:newStore, pageSize:16
pageSize:16 });
});  this.gridPanel = new Ext.grid.GridPanel
this.gridPanel = new Ext.grid.GridPanel
 (
( {
{ cm:cm,
cm:cm, id:"grid_panel",
id:"grid_panel", title:titleInfo,
title:titleInfo, store:newStore,
store:newStore, frame:false,
frame:false, border:true,
border:true,  layout:"fit",
layout:"fit",  pageSize:16,
pageSize:16,  autoWidth:true,
autoWidth:true, height:400,
height:400, clicksToEdit:1,
clicksToEdit:1,
 viewConfig:
viewConfig: {forceFit:true},
{forceFit:true}, bbar:pagingBar
bbar:pagingBar });
}); this.gridPanel.on("rowcontextmenu",open_rowcontextmenu);
this.gridPanel.on("rowcontextmenu",open_rowcontextmenu); }
}  function open_rowcontextmenu(grid,rowIndex,e)
function open_rowcontextmenu(grid,rowIndex,e)

 {
{ e.preventDefault();
e.preventDefault(); var menus = new Ext.menu.Menu
var menus = new Ext.menu.Menu ([
([ 

 {
{ xtype:"button",text:"编辑",pressed:true,icon:"imgMenus/3.png",
xtype:"button",text:"编辑",pressed:true,icon:"imgMenus/3.png",
 handler:function()
handler:function() {Edit(grid,rowIndex,e ,"编辑");}
{Edit(grid,rowIndex,e ,"编辑");} },
},

 {
{ xtype:"button",text:"删除",pressed:true,icon:"imgMenus/3.png",
xtype:"button",text:"删除",pressed:true,icon:"imgMenus/3.png",
 handler:function()
handler:function() {Edit(grid,rowIndex,e ,"删除");}
{Edit(grid,rowIndex,e ,"删除");} }
}  ]);
]); menus.showAt(e.getPoint());
menus.showAt(e.getPoint()); }
} function Edit(grid,rowIndex,e,titleInfo)
function Edit(grid,rowIndex,e,titleInfo)

 {
{  var record = grid.getStore().getAt(rowIndex);
var record = grid.getStore().getAt(rowIndex); var currID = record.data.ID;
var currID = record.data.ID; var currAuthor = record.data.Author;
var currAuthor = record.data.Author; var currTitle = record.data.Title;
var currTitle = record.data.Title; var currSource = record.data.Source;
var currSource = record.data.Source; var currPostDate = record.data.PostDate;
var currPostDate = record.data.PostDate;
 var p = new Ext.FormPanel
var p = new Ext.FormPanel
 (
( {
{ frame:true,labelWidth:36,
frame:true,labelWidth:36, items:
items: [
[

 {xtype:"hidden",id:"ID",width:201,value:currID},
{xtype:"hidden",id:"ID",width:201,value:currID},

 {xtype:"textfield",fieldLabel:"标题",id:"Title",width:201,value:currTitle},
{xtype:"textfield",fieldLabel:"标题",id:"Title",width:201,value:currTitle},

 {xtype:"textfield",fieldLabel:"作者",id:"Author",width:200,value:currAuthor},
{xtype:"textfield",fieldLabel:"作者",id:"Author",width:200,value:currAuthor},

 {xtype:"textfield",fieldLabel:"来源",id:"Source",width:201,value:currSource},
{xtype:"textfield",fieldLabel:"来源",id:"Source",width:201,value:currSource},

 {xtype:"datefield",fieldLabel:"日期",id:"PostDate",width:201,value:currPostDate,format:"Y年m月d日"}
{xtype:"datefield",fieldLabel:"日期",id:"PostDate",width:201,value:currPostDate,format:"Y年m月d日"} ]
] });
}); 
 var win = new Ext.Window
var win = new Ext.Window
 (
( {
{ title:titleInfo+"窗口",autoHeight:true,width:300,resizable:false,buttonAlign:"center", modal:true,//height:300,
title:titleInfo+"窗口",autoHeight:true,width:300,resizable:false,buttonAlign:"center", modal:true,//height:300,  items:[p],
items:[p], bbar:
bbar: [
[ 

 {xtype:"button",text:"确定"+titleInfo,handler:function()
{xtype:"button",text:"确定"+titleInfo,handler:function() {Edit_Sub(win,titleInfo);}},
{Edit_Sub(win,titleInfo);}}, '','',
'','',

 {xtype:"button",text:"关闭",handler:function()
{xtype:"button",text:"关闭",handler:function() {win.destroy();}}
{win.destroy();}} ]
] });
}); win.show();
win.show(); }
} function Edit_Sub(winParam,titleInfo)
function Edit_Sub(winParam,titleInfo)

 {
{ var currID = Ext.getCmp("ID").getValue();
var currID = Ext.getCmp("ID").getValue(); winParam.destroy();
winParam.destroy(); if(titleInfo=="删除")
if(titleInfo=="删除")

 {
{ Ext.Msg.alert("消息提示","删除成功");
Ext.Msg.alert("消息提示","删除成功"); //具体删除代码自己实现
//具体删除代码自己实现 }
} else
else

 {
{ Ext.Msg.alert("消息提示","编辑成功");
Ext.Msg.alert("消息提示","编辑成功"); //具体修改代码自己实现
//具体修改代码自己实现 }
}  }
} function MakePanel(obj)
function MakePanel(obj)

 {
{ this.panel_def = new Ext.Panel
this.panel_def = new Ext.Panel
 (
( {
{ layout:"fit",
layout:"fit", border:true,
border:true, frame:true,
frame:true, title:"数据浏览",
title:"数据浏览", autoWidth:true,
autoWidth:true, height:500,
height:500, id:"Viewport_ID",
id:"Viewport_ID", renderTo:"panel_id",
renderTo:"panel_id", items:[obj.gridPanel]
items:[obj.gridPanel]  });
});  }
}  function loader()
function loader()

 {
{ Ext.QuickTips.init();
Ext.QuickTips.init(); grid = new DataGrid();
grid = new DataGrid(); MakePanel(grid);
MakePanel(grid);  }
} Ext.onReady(loader);
Ext.onReady(loader); </script>
</script> </div>
</div> </form>
</form> </body>
</body> </html>
</html>
 2,后台cs文件:JsonData.aspx.cs
2,后台cs文件:JsonData.aspx.cs
 using Newtonsoft.Json;
using Newtonsoft.Json; public partial class GridPanel_JsonData : System.Web.UI.Page
public partial class GridPanel_JsonData : System.Web.UI.Page

 {
{ protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e)

 {
{
 分页参数#region 分页参数
分页参数#region 分页参数 int pagesize = 5;
int pagesize = 5; int start = 1;
int start = 1; string field, asc_desc;
string field, asc_desc; if (string.IsNullOrEmpty(Request["sort"]))
if (string.IsNullOrEmpty(Request["sort"]))

 {
{ field = "ID";
field = "ID"; asc_desc = "ASC";
asc_desc = "ASC"; }
} else
else

 {
{ field = Request["sort"];
field = Request["sort"]; asc_desc = Request["dir"];
asc_desc = Request["dir"]; }
} if (!string.IsNullOrEmpty(Request["limit"]))
if (!string.IsNullOrEmpty(Request["limit"]))

 {
{ pagesize = int.Parse(Request["limit"]);
pagesize = int.Parse(Request["limit"]); start = int.Parse(Request["start"]);
start = int.Parse(Request["start"]); }
} start = start / pagesize;
start = start / pagesize; start += 1;
start += 1; #endregion
#endregion string param = Convert.ToString(Request["param"]);
string param = Convert.ToString(Request["param"]); if (param == "initData")
if (param == "initData")

 {
{ Bind_Data(field, asc_desc, pagesize, start, "ceshitwo");
Bind_Data(field, asc_desc, pagesize, start, "ceshitwo"); }
} }
}
 private void Bind_Data(string field, string asc_desc, int pagesize, int start, string tableName)
private void Bind_Data(string field, string asc_desc, int pagesize, int start, string tableName)

 {
{ DataSet ds = Business.GetPagingData(field, asc_desc, pagesize, start, tableName);
DataSet ds = Business.GetPagingData(field, asc_desc, pagesize, start, tableName); if (ds != null && ds.Tables[0].Rows.Count > 0)
if (ds != null && ds.Tables[0].Rows.Count > 0)

 {
{ GetJsonData(ds);
GetJsonData(ds); }
} else
else

 {
{ Response.Write("");
Response.Write(""); }
} }
}
 private void GetJsonData(DataSet ds)
private void GetJsonData(DataSet ds)

 {
{ List<Hashtable> hashList = new List<Hashtable>();
List<Hashtable> hashList = new List<Hashtable>(); for (int i = 0; i < ds.Tables[0].Rows.Count; i++)
for (int i = 0; i < ds.Tables[0].Rows.Count; i++)

 {
{ DataRow row = ds.Tables[0].Rows[i] as DataRow;
DataRow row = ds.Tables[0].Rows[i] as DataRow; Hashtable ht = new Hashtable();
Hashtable ht = new Hashtable(); foreach (DataColumn col in ds.Tables[0].Columns)
foreach (DataColumn col in ds.Tables[0].Columns)

 {
{ ht.Add(col.ColumnName, row[col.ColumnName]);
ht.Add(col.ColumnName, row[col.ColumnName]); }
} hashList.Add(ht);
hashList.Add(ht); }
} int? count = Access.GetCount("Select count(*) from ceshitwo");
int? count = Access.GetCount("Select count(*) from ceshitwo"); string json = "{totalPorperty:" + count + ",result:" + JavaScriptConvert.SerializeObject(hashList) + "}";
string json = "{totalPorperty:" + count + ",result:" + JavaScriptConvert.SerializeObject(hashList) + "}"; Response.Write(json);
Response.Write(json); }
}  }
}


 <三>分页功能单独实现
<三>分页功能单独实现
 public class Business
public class Business

 {
{  public static DataSet GetPagingData(string field, string asc_desc, int pagesize, int start,string tableName)
public static DataSet GetPagingData(string field, string asc_desc, int pagesize, int start,string tableName)

 {
{ string sql = "WITH MOVIES AS ( " +
string sql = "WITH MOVIES AS ( " + " SELECT ROW_NUMBER() OVER " +
" SELECT ROW_NUMBER() OVER " + " (ORDER BY " + field + " " + asc_desc + " ) AS Row," +
" (ORDER BY " + field + " " + asc_desc + " ) AS Row," + " *" +
" *" + " FROM " + tableName + " )" +
" FROM " + tableName + " )" + " SELECT *" +
" SELECT *" + " FROM MOVIES " +
" FROM MOVIES " + " WHERE Row between (@start-1)* @pagesize+1 and @start*@pagesize";
" WHERE Row between (@start-1)* @pagesize+1 and @start*@pagesize"; SqlParameter[] prams =
SqlParameter[] prams = 

 {
{ new SqlParameter("@start",start),
new SqlParameter("@start",start), new SqlParameter("@pagesize",pagesize)
new SqlParameter("@pagesize",pagesize) };
}; return Access.GetDataSet(sql, prams);
return Access.GetDataSet(sql, prams); }
} }
}
 <四>数据库访问层:
<四>数据库访问层:
 public class Access
public class Access

 {
{ public Access()
public Access()

 { }
{ } public static string connstring = "";
public static string connstring = ""; 
 private static void CreateCommand(SqlConnection conn, SqlCommand cmd, string cmdText, params SqlParameter[] prams)
private static void CreateCommand(SqlConnection conn, SqlCommand cmd, string cmdText, params SqlParameter[] prams)

 {
{ conn.ConnectionString = Access.connstring;
conn.ConnectionString = Access.connstring; if (conn.State == ConnectionState.Closed)
if (conn.State == ConnectionState.Closed) conn.Open();
conn.Open(); cmd.Connection = conn;
cmd.Connection = conn; cmd.CommandText = cmdText;
cmd.CommandText = cmdText; if (prams != null)
if (prams != null)

 {
{ foreach (SqlParameter p in prams)
foreach (SqlParameter p in prams) cmd.Parameters.Add(p);
cmd.Parameters.Add(p); }
} }
} public static DataSet GetDataSet(string cmdText)
public static DataSet GetDataSet(string cmdText)

 {
{ return GetDataSet(cmdText,null);
return GetDataSet(cmdText,null); }
} public static DataSet GetDataSet(string cmdText, params SqlParameter[] prams)
public static DataSet GetDataSet(string cmdText, params SqlParameter[] prams)

 {
{ using (SqlConnection conn = new SqlConnection())
using (SqlConnection conn = new SqlConnection())

 {
{ SqlCommand cmd = new SqlCommand();
SqlCommand cmd = new SqlCommand(); CreateCommand(conn, cmd, cmdText, prams);
CreateCommand(conn, cmd, cmdText, prams); DataSet ds = new DataSet();
DataSet ds = new DataSet(); SqlDataAdapter da = new SqlDataAdapter(cmd);
SqlDataAdapter da = new SqlDataAdapter(cmd); da.Fill(ds);
da.Fill(ds); cmd.Parameters.Clear();
cmd.Parameters.Clear(); return ds;
return ds; }
}  }
} public static int? GetCount(string cmdText)
public static int? GetCount(string cmdText)

 {
{ return GetCount(cmdText, null);
return GetCount(cmdText, null); }
} public static int? GetCount(string cmdText,params SqlParameter[] prams)
public static int? GetCount(string cmdText,params SqlParameter[] prams)

 {
{ using (SqlConnection conn = new SqlConnection())
using (SqlConnection conn = new SqlConnection())

 {
{ SqlCommand cmd = new SqlCommand();
SqlCommand cmd = new SqlCommand(); CreateCommand(conn, cmd, cmdText, prams);
CreateCommand(conn, cmd, cmdText, prams); int? count;
int? count; count = Convert.ToInt32( cmd.ExecuteScalar() );
count = Convert.ToInt32( cmd.ExecuteScalar() ); cmd.Parameters.Clear();
cmd.Parameters.Clear(); return count;
return count; }
} }
} }
}
 说明:数据表可以使用以下语句生成即可
说明:数据表可以使用以下语句生成即可
 USE [Test]
USE [Test] GO
GO
 /**//****** 对象: Table [dbo].[ceshitwo] 脚本日期: 08/26/2008 13:04:59 ******/
/**//****** 对象: Table [dbo].[ceshitwo] 脚本日期: 08/26/2008 13:04:59 ******/ SET ANSI_NULLS ON
SET ANSI_NULLS ON GO
GO SET QUOTED_IDENTIFIER ON
SET QUOTED_IDENTIFIER ON GO
GO CREATE TABLE [dbo].[ceshitwo](
CREATE TABLE [dbo].[ceshitwo]( [ID] [int] IDENTITY(1,1) NOT NULL,
[ID] [int] IDENTITY(1,1) NOT NULL, [Title] [nvarchar](50) COLLATE Chinese_PRC_CI_AS NULL,
[Title] [nvarchar](50) COLLATE Chinese_PRC_CI_AS NULL, [Author] [nvarchar](50) COLLATE Chinese_PRC_CI_AS NULL,
[Author] [nvarchar](50) COLLATE Chinese_PRC_CI_AS NULL, [Source] [nvarchar](50) COLLATE Chinese_PRC_CI_AS NULL,
[Source] [nvarchar](50) COLLATE Chinese_PRC_CI_AS NULL, [PostDate] [datetime] NULL CONSTRAINT [DF_ceshitwo_PostDate] DEFAULT (getdate()),
[PostDate] [datetime] NULL CONSTRAINT [DF_ceshitwo_PostDate] DEFAULT (getdate()), CONSTRAINT [PK_ceshitwo] PRIMARY KEY CLUSTERED
CONSTRAINT [PK_ceshitwo] PRIMARY KEY CLUSTERED  (
( [ID] ASC
[ID] ASC )WITH (IGNORE_DUP_KEY = OFF) ON [PRIMARY]
)WITH (IGNORE_DUP_KEY = OFF) ON [PRIMARY] ) ON [PRIMARY]
) ON [PRIMARY] 







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?