EXT-JS学习系列基础篇:第三篇(转载)作者殷良胜
基础篇:第三篇,在开始编写每个Ext的组件用法之前,先对自己在工作中常用的一些Ext方法总结出来.只罗列一些经常用到的,偶尔也会用到的仅仅说明下.
在开始编写每个Ext的组件用法之前,先对自己在工作中常用的一些Ext方法总结出来.只罗列一些经常用到的,偶尔也会用到的仅仅说明下.Ext框架把一些我们平时在工作经常遇到的情况封装成了方法,有兴趣的朋友读读它的源代码,会发现里面封装的语句和我们平时写的没有什么区别.提一句,它的源代码读起来真的是一种享受,虽然有很多地方我还看不懂,但,我觉得它的源代码确实是学习javascript的最好的教程.ext-all-debug.js和ext-core-debug.js这两个文件是调试文件,非常清晰,假如我有2个月的时间休假,我是愿意把时间全部花在上面的.
第一想说的方法想来想去,觉得还是再说一次Ext类的onReady()方法吧,它的作用就是指定当Ext类的全部框架全部加载完成后执行什么函数.具体执行什么函数就是它的参数.
第一:Ext.getCmp("对象ID") :该方法只有一个参数,就是组件的 ID
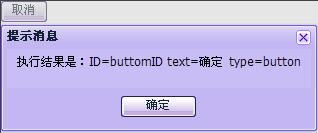
说明:在执行下面的语句后,点击确定会弹出定义的Ext按钮的一些属性值,同时将原来的值由"确定"更改为"取消"
<body>
<form id="form1" runat="server">
<div>
<script type="text/javascript">
function ready()
{
//这个函数的主要作用有两个:
//一个获取定义的buttonName按钮。有消息弹出结果
//另一个就是将buttonName按钮值由"确定"更改为"取消"
var setText = function()
{
//通过getCmp方法获取指定参数的对象,参数的值是某个已经在页面中初始化的Ext对象的ID
//getCmp()方法只有一个参数,就是组件的 ID
var btn = Ext.getCmp("buttomID");
//获取按钮ID
var id = btn.id;
//获取按钮文本
var text = btn.text;
//获取按钮类型
var type = btn.type;
var result = "执行结果是:ID="+id+" text="+text+" type="+type;
Ext.Msg.alert("提示消息",result);
//setText是将按钮的文本重新设置为新的文本“取消”
Ext.getCmp("buttomID").setText("取消");
};
//定义一个按钮 出发事件后执行函数setText
var buttonName = new Ext.Button
({
id:"buttomID",
text:"确定",
renderTo:document.body,
handler:setText
});
}
Ext.onReady(ready);
</script>
</div>
</form>
</body>
//第二: Ext.getBody();//该方法等同于document.body 呵呵 不用说了吧
//以上是我经常使用的2个方法,
其他还有很多,我都不喜欢用,像:Ext.get("一个参数");Ext.getDom("一个参数");Ext.getDoc("不带参数");





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?