关于display:inline-block的元素不在同一水平线
<div class="form-group" style="padding: 0 20px">
<div><span class="warmTipIcon "></span>温馨提示:</div>
</div>
样式如下:
.warmTipIcon {
display: inline-block;
width: 14px;
height: 14px;
background: url("../images/calculatorField.png") center/cover;
}
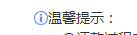
显示效果: 图表和文字不在同一水平线上,此时可以用 vertical-align:-10% 进行精确的调整
图表和文字不在同一水平线上,此时可以用 vertical-align:-10% 进行精确的调整
.warmTipIcon {
display: inline-block;
width: 14px;
height: 14px;
background: url("../images/calculatorField.png") center/cover;
vertical-align: -10%;
}
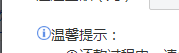
效果图如下: