5.Web服务器-Tomcat
Web服务器-Tomcat
笔记目录:(https://www.cnblogs.com/wenjie2000/p/16378441.html)
Web服务器
Web服务器是一个应该程序(软件),对HTTP协议的操作进行封装,使得程序员不必直接对协议进行操作,让Web开发更加便捷。主要功能是“提供网上信息浏览服务”
Tomcat简介
概念:Tomcat是Apache软件基金会一个核心项目,是一个开源免费的轻量级Web服务器,支持Servlet/JSP少量JavaEE规范。
基本使用
-
下载:官网下载(apache-tomcat-8.5.84-windows-x64.zip)
-
安装:绿色版,直接解压即可

-
卸载:直接删除目录即可
-
启动:双击: bin\startup.bat
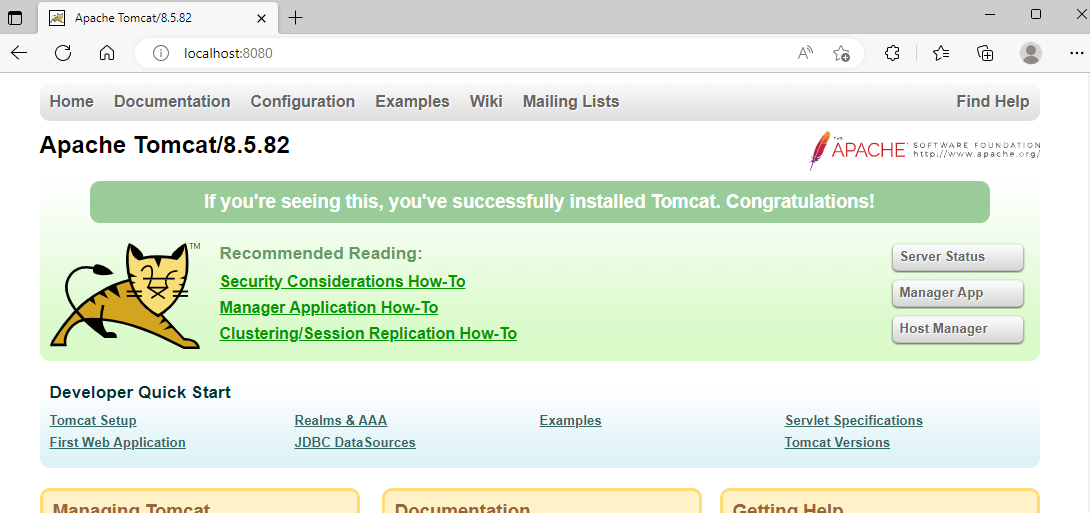
浏览器中输入http://localhost:8080/看到以下网页内容即运行成功

(运行时控制台显示内容乱码是因为tomcat输出的日志信息编码是utf-8,而控制台默认为GBK编码。可以修改conf\logging.properties中的47行的控制台编码:java.util.logging.ConsoleHandler.encoding = GBK)
-
关闭:
- 直接×掉运行窗口:强制关闭
- bin\shutdown.bat:正常关闭
- Ctrl+C:正常关闭(推荐)
-
配置
-
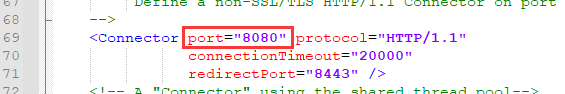
修改启动端口号:conf/server.xml

注:HTTP协议默认端口号为80,如果将Tomcat端口号改为80,则将来访问Tomcat时,将不用输入端口号
-
-
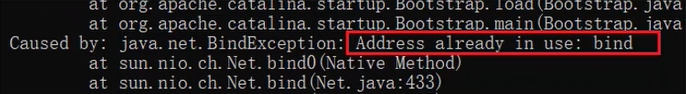
启动时可能出现的问题:
-
端口号冲突:找到对应程序,将其关闭掉。或者切换端口号

-
启动窗口一闪而过:检查JAVA_HOME环境变量是否正确配置
-
-
部署项目
将项目放置到webapps目录下,即部署完成。(浏览器访问方式:localhost:8080/文件对于webapps的相对路径)
实际项目文件数量较多,如果是直接拷贝文件夹,传输速度较慢,我们一般会将项目打成一个包,方便传输。javaWeb项目一般会打成一个war包。war包放到tomcat中后,当tomcat在运行时,会自动将war包解压。
IDEA中创建Maven Web项目
Web项目结构
Maven Web项目结构:开发中的项目

部署的JavaWeb项目结构:开发完成,可以部署的项目

编译后的Java字节码文件和resources的资源文件,放到WEB-INF下的classes目录下
pom.xml中依赖坐标对应的jar包,放入WEB-INF下的lib目录下
创建Maven Web项目
-
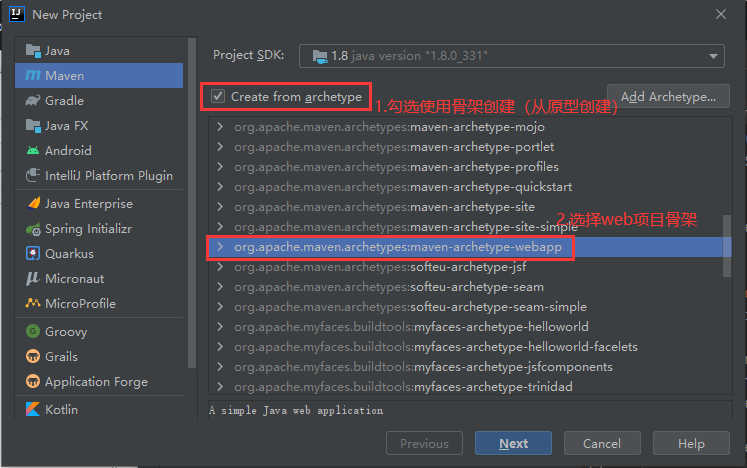
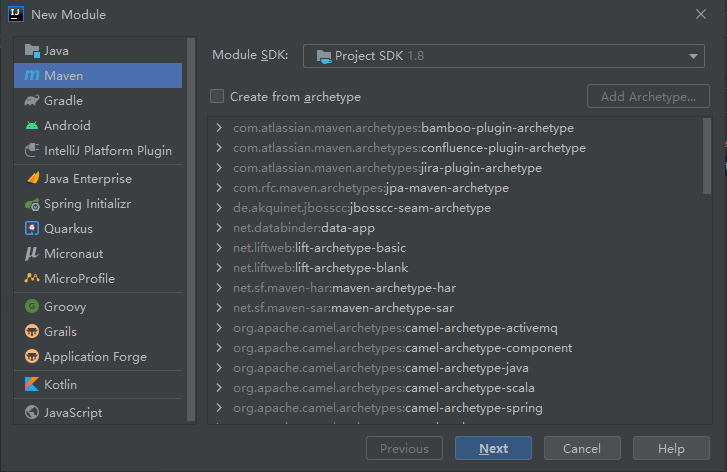
使用骨架(项目模板)
-
选择web项目骨架,创建项目

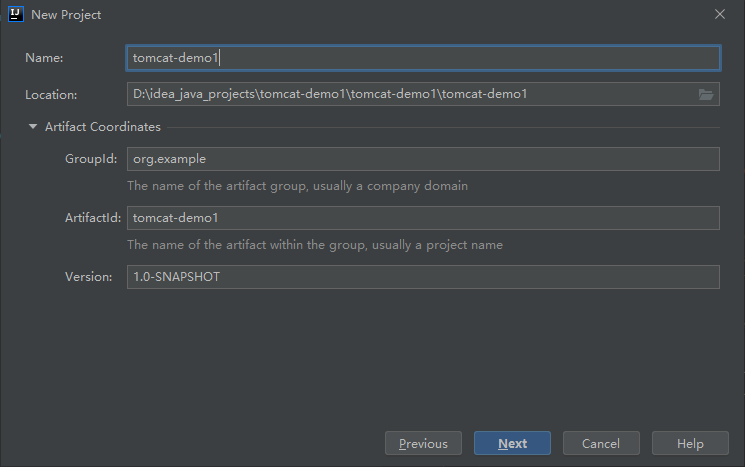
根据情况设置项目信息

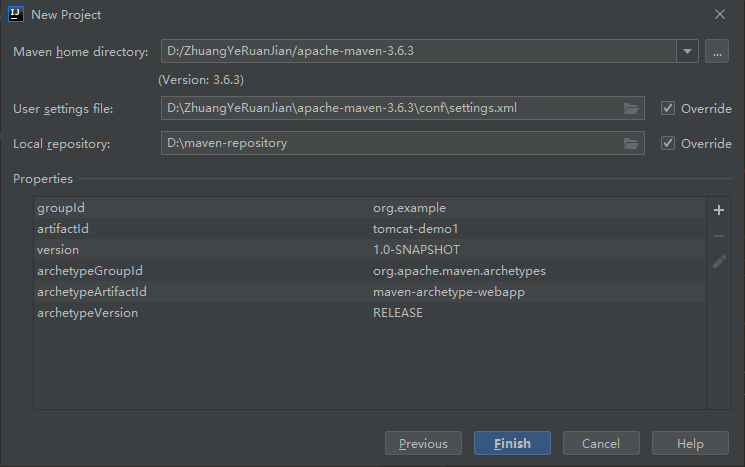
确认信息(注意maven,尽量使用自己安装的,不使用idea自带的)

-
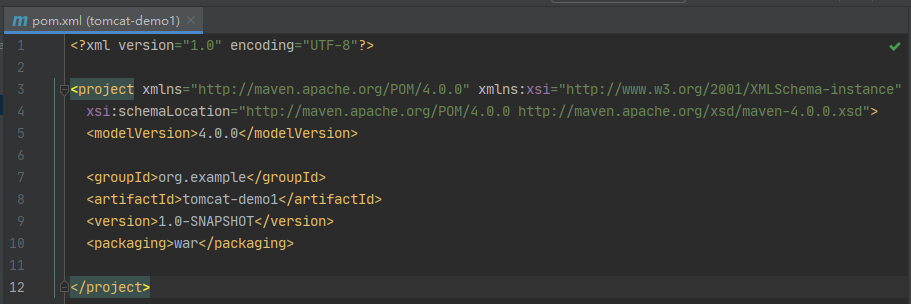
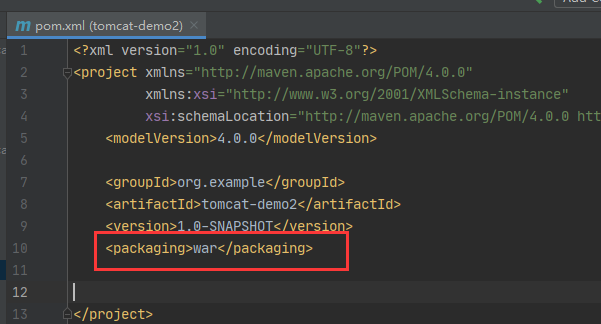
删除pom.xml中多余的坐标

注意上面图片中的
<packaging>war</packaging>设置打包方式 - jar:默认值(应用于一般的java项目)
- war:web项目
-
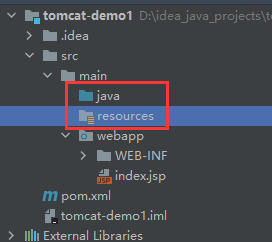
补齐缺失的目录结构
在main目录处右键-->New-->Directory-->选择java和resource

-
-
不使用骨架
-
选择web项目骨架,创建项目
这里就不勾选了,直接Next

-
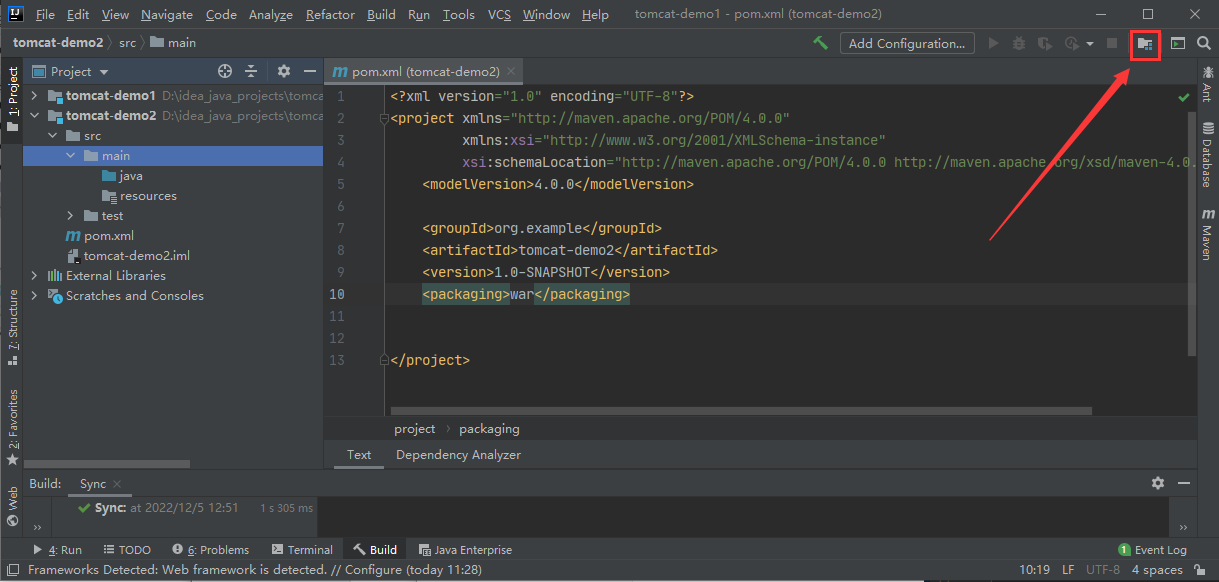
pom.xml中添加打包方式为war(改完后记得刷新应用配置文件)
<packaging>war</packaging>
-
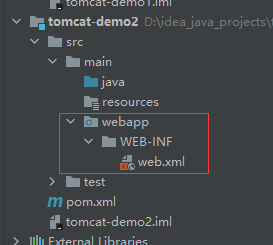
补齐缺失的目录结构: webapp
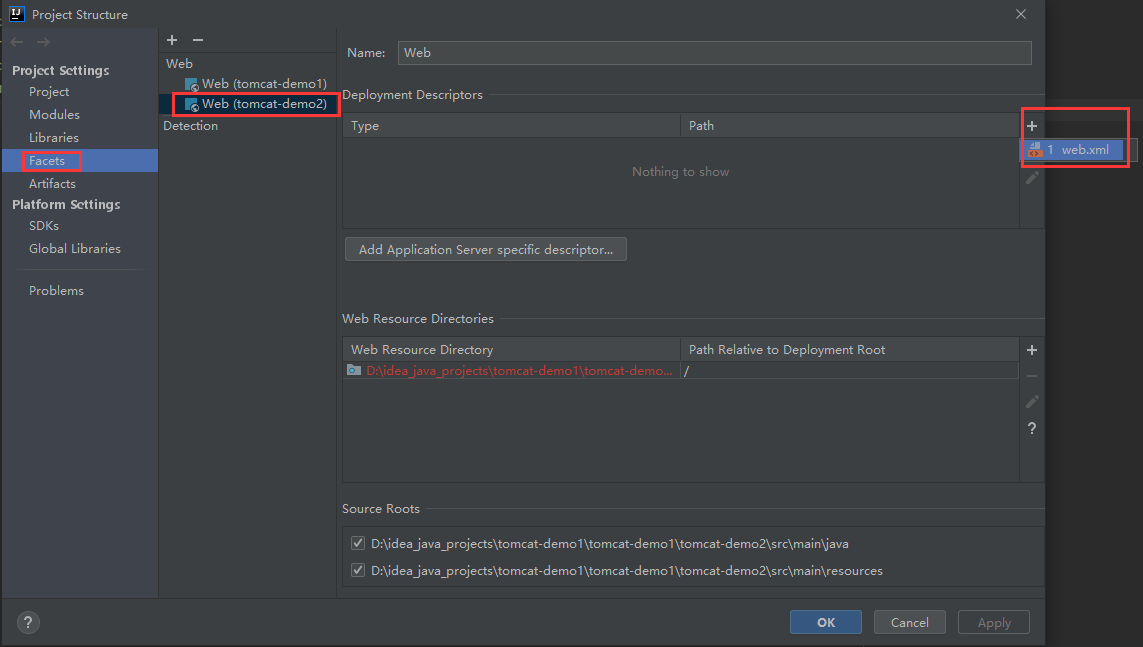
选择project Structure(项目结构)

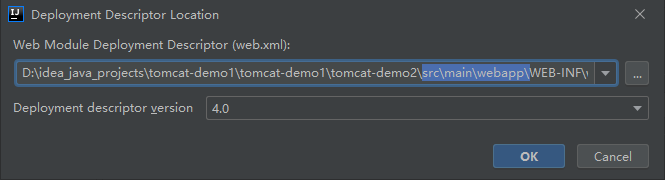
选择Facets-->自己的项目-->添加web.xml

设置web.xml路径:...\src\main\webapp\WEB-INF\web.xml

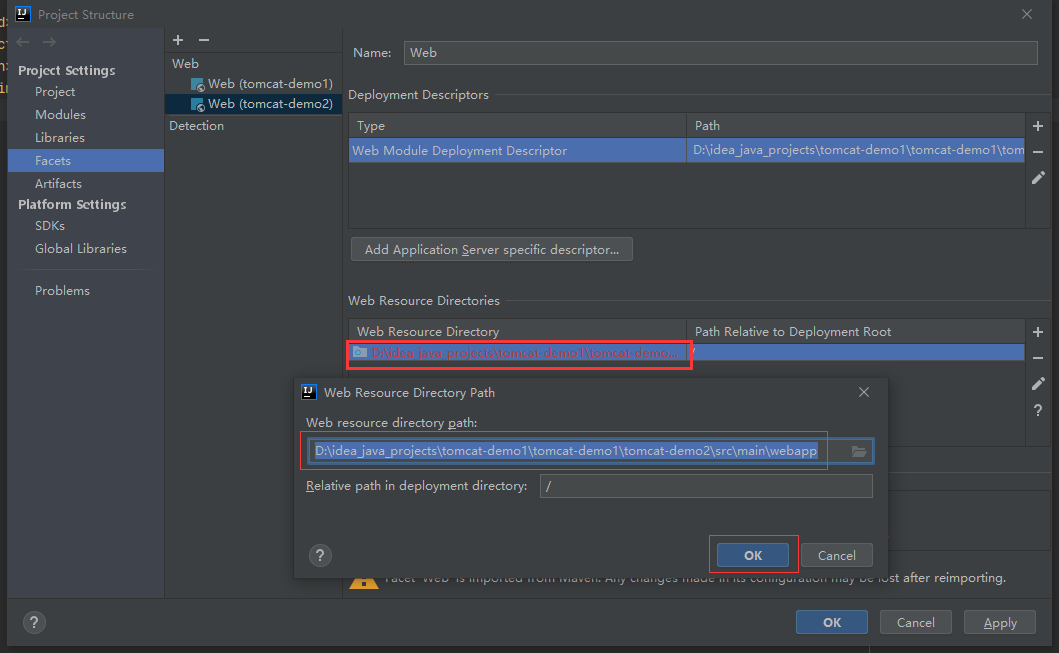
确认webapp路径(Web资源目录路径):...\src\main\webapp

点击OK创建成功

-
IDEA中使用Tomcat
现在使用tomcat,是将项目打成war包,放到tomcat中的webapps文件夹下,很不方便。
集成本地Tomcat
将本地Tomcat集成到ldea中,然后进行项目部署即可
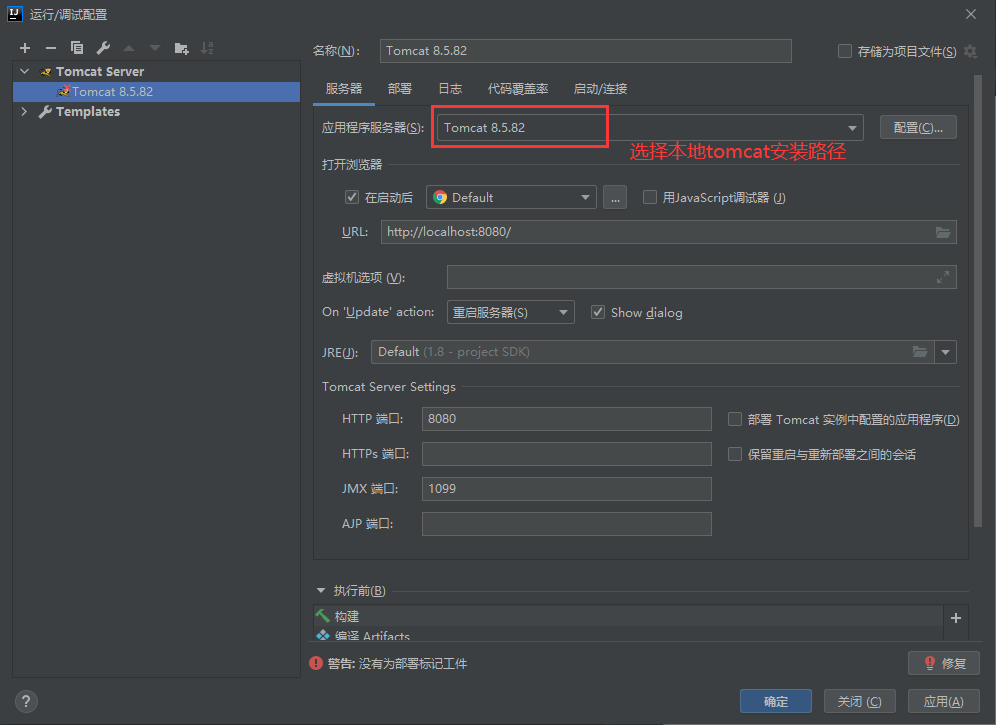
点击 (添加配置) -->点击“+”创建新配置-->选择Tomcat Server中的Local(本地)-->设置本地tomcat的路径

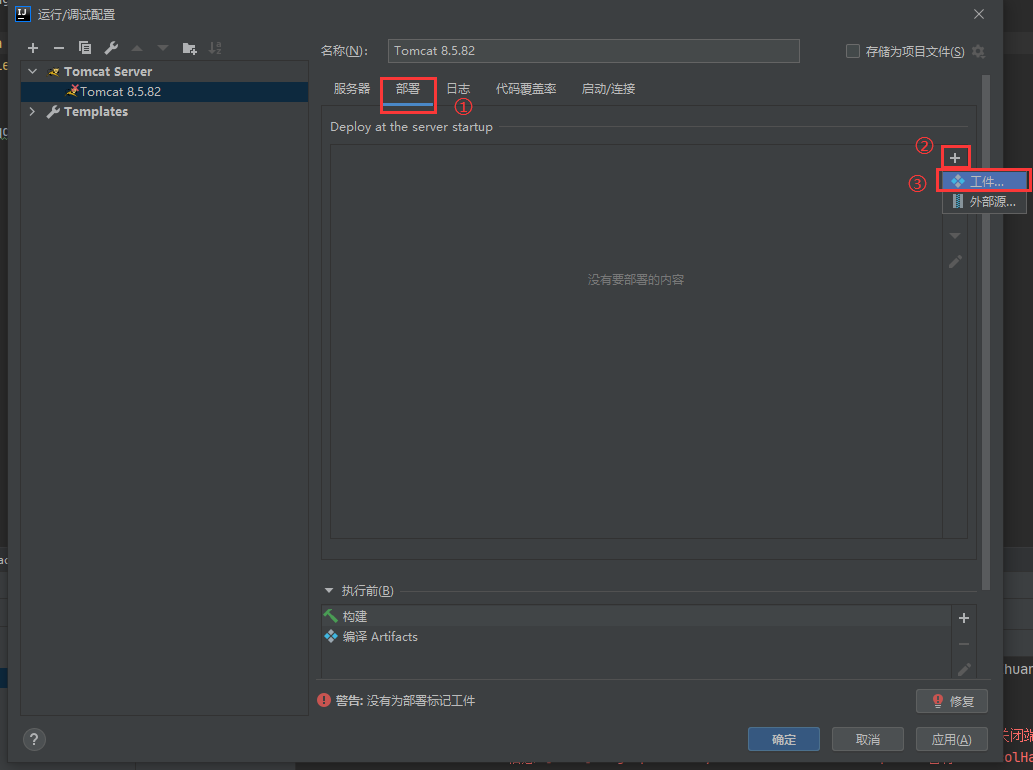
选择 Deployment (部署)-->“+”-->Artifact(工作)

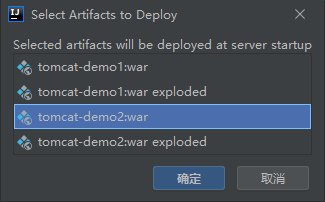
选择要部署的war包
注意:
war模式:将WEB工程以包的形式上传到服务器 ; (使用已经打包好了的项目target文件夹下的war包)
war exploded模式:将WEB工程以当前文件夹的位置关系上传到服务器;(使用IDEA中你写的代码的部分,它会帮你打包好。因此这种方式支持热部署,一般在开发的时候也是用这种方式。)这里因为我后面要用Tomcat Maven插件(相当于内置tomcat),选war影响不大

点击OK完成(可以通过修改Application context(应用上下文)设置项目的访问路径)
如果上面选 war exploded,那就可以进行如下操作来实现热部署(修改网页文件后不需要重启tomcat)。

在webapp中随便写一个html文件
<!--a.html-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
1zzzqqqqqqqqqaaaaaaaaaaaaa
</body>
</html>
点击 ▷ 启动(IDEA会打开浏览器)
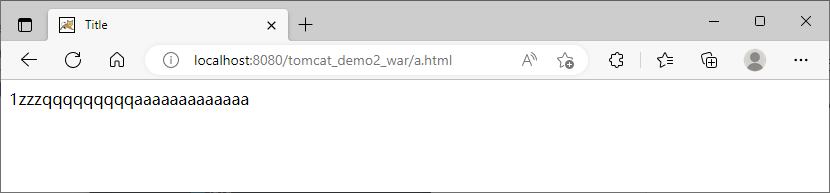
在浏览器地址栏末尾加上a.html。回车。网页内容正常显示

Tomcat Maven插件(可用可不用)
此插件相当于内置一个小型tomcat,比本地tomcat启动更快,方便使用。但版本更新较慢,当前只支持到tomcat7。多数人还是使用的本地tomcat。
pom.xml添加Tomcat插件(相当于内置了一个tomcat)(注意:这个插件更新较慢,)
<build>
<plugins>
<plugin>
<groupId>org.apache.tomcat.maven</groupId>
<artifactId>tomcat7-maven-plugin</artifactId>
<version>2.2</version>
<configuration><!--配置(可选项)-->
<port>80</port><!--访问端口号(默认8080)-->
<path>/</path><!--项目访问路径(默认为项目名)-->
</configuration>
</plugin>
</plugins>
</build>
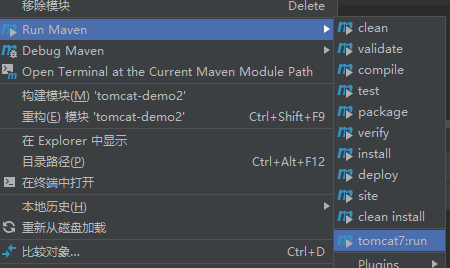
使用Maven Helper插件快速启动项目,选中项目,右键--> Run Maven --> tomcat7:run

然后就能在浏览器访问到该项目了(http://localhost/a.html)



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人