Label 控件设置背景透明色
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows.Forms; namespace WindowsXP { public partial class Form1 : Form { public Form1() { InitializeComponent(); pictureBox5.Click += PictureBox5_Click; pictureBox8.Click += PictureBox8_Click; pictureBox11.Click += PictureBox11_Click; pictureBox4.Click += PictureBox4_Click; pictureBox7.Click += PictureBox7_Click; pictureBox10.Click += PictureBox10_Click; } private void PictureBox5_Click(object sender, EventArgs e) //收起菜单 { int i = 100; pictureBox5.Visible = false; pictureBox3.Visible = false; label3.Visible = false; label2.Visible = false; pictureBox6.Top -= i; pictureBox7.Top -= i; pictureBox8.Top -= i; pictureBox9.Top -= i; pictureBox10.Top -= i; pictureBox11.Top -= i; //SetControlPosition(); } private void PictureBox4_Click(object sender, EventArgs e) //展开菜单 { if (pictureBox5.Visible == false) { int i = 100; pictureBox5.Visible = true; pictureBox3.Visible = true; label3.Visible = true; label2.Visible = true; pictureBox6.Top += i; pictureBox7.Top += i; pictureBox8.Top += i; pictureBox9.Top += i; pictureBox10.Top += i; pictureBox11.Top += i; //SetControlPosition(); } } private void PictureBox8_Click(object sender, EventArgs e) //折叠菜单 { int i = 100; pictureBox8.Visible = false; pictureBox6.Visible = false; label5.Visible = false; label6.Visible = false; label10.Visible = false; pictureBox9.Top -= i; pictureBox10.Top -= i; pictureBox11.Top -= i; //SetControlPosition(); } private void PictureBox7_Click(object sender, EventArgs e) //展开菜单 { if (pictureBox8.Visible == false) { int i = 100; pictureBox8.Visible = true; pictureBox6.Visible = true; label5.Visible = true; label6.Visible = true; label10.Visible = true; pictureBox9.Top += i; pictureBox10.Top += i; pictureBox11.Top += i; // SetControlPosition(); } } private void PictureBox11_Click(object sender, EventArgs e) //折叠菜单 { pictureBox9.Visible = false; pictureBox11.Visible = false; label8.Visible = false; label9.Visible = false; //SetControlPosition(); } private void PictureBox10_Click(object sender, EventArgs e) //展开菜单 { if (pictureBox9.Visible == false) { pictureBox9.Visible = true; pictureBox11.Visible = true; label8.Visible = true; label9.Visible = true; //SetControlPosition(); } } private void Form1_Load(object sender, EventArgs e) { SetControlPosition(); } private void SetControlPosition() { SetStyle(ControlStyles.SupportsTransparentBackColor, true); label1.Parent = this.pictureBox4; label2.Parent = pictureBox3; label2.Location = new Point(45, 30); label3.Parent = pictureBox3; label3.Location = new Point(45, 62); label4.Parent = pictureBox7; label4.Location = new Point(45, 11); label5.Parent = pictureBox6; label5.Location = new Point(45, 20); label6.Parent = pictureBox6; label6.Location = new Point(45, 45); label10.Parent = pictureBox6; label10.Location = new Point(45, 65); label7.Parent = pictureBox10; label7.Location = new Point(45, 11); label8.Parent = pictureBox9; label8.Location = new Point(45, 30); label9.Parent = pictureBox9; label9.Location = new Point(45, 62); } } }
有时候,我们需要将控件的背景颜色设定为透明,比如说label(标签)控件。那么,如何将控件的背景颜色设定为透明?是不是只要将控件的BackColor属性设为Transparent(透明)就可以了呢?答案是否定的。看似很简单,其实不然,在实际操作过程中,很让人抓狂,抓狂到让你怀疑人生。
关于透明
首先要解释一下,什么叫做透明。在C#这里,透明就是指透过控件的背景,可以看到其父控件(容器)表面的颜色。所谓的透明,其实就是将父控件表面的颜色设定为自己的背景颜色。
设置控件背景颜色为透明的步骤和注意事项:
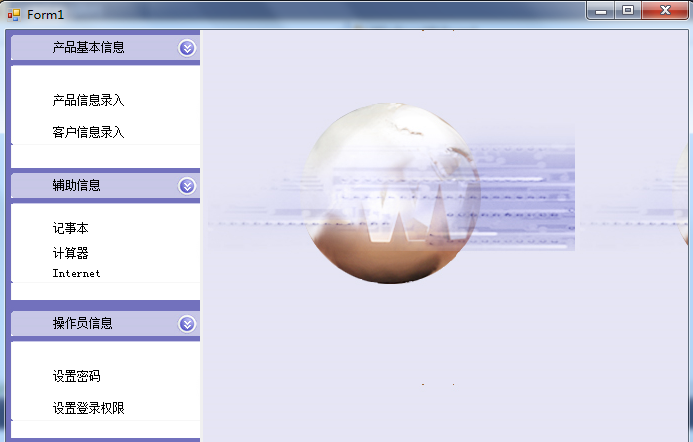
以pictureBox上的label控件为例,设置label的背景为透明,可以看到pictureBoxs上的图片。
(1)首先,将label控件的背景颜色设为透明(Transparent)。在属性窗口中设置,或者在代码中设置:label1.BackColor=Color.Transparent;
(2)其次,将label控件的Parent属性设定为picturebox,也就是说,将pictureBox设为label的父控件。在代码中写上:label1.Parent=pictureBox1;或者pictureBox1.Controls.Add(label1);
(3)最后,调整控件的位置。将label控件的位置(Location)重新设定一下,使其显示在pictureBox中合适的位置:这一步是非常重要的!这常常是出问题的地方,如果Location属性没设置好,有可能看不到标签。
注意事项:
(1)为什么将label控件的背景设为透明,透过背景看到的不是pictureBox的颜色,而是窗体的颜色?
其原因是:label控件的父控件默认是窗体,当将label的背景颜色设为透明之后,看到的将会是窗体的颜色,即使你已经把label控件拖到pictureBox控件上面也无济于事。解决方法是,重新设置label的Parent属性,使label控件的父控件为pictureBox。
(2)为什么将label的Parent属性设置为pictureBox之后,运行时发现label控件不见了,或者显示的位置不在拖放的位置?
原因是:
label等控件默认的父控件是窗体,一开始的时候,location属性也是相对于窗体的。当运行时,label父控件改为了PictureBox,那么location属性也将是改为相对于PictureBox。这里是重点,这是为什么标签不见的原因:加了label1.parent=pictureBox1这段代码之后,label的位置基准就变为PictureBox的了,但location的数值没有变,当location的数值比PictureBox的size还大的时候,label不会显示。因此,在设置完label1.parent=PictureBox1之后,还要设置location属性,比如label1.location=new point(0,0)。这时label显示在PictureBox的左上角。这是关于位置基准的问题,控件以谁为父亲,它的位置基准就一父控件的左上角为基准。在切换父控件的时候,要注意把位置也得调一下。同样是location=(100,100),以不同的控件作为父控件,显示的位置是不一样的。也就是说,显示位置不但跟数值有关,还跟选择的基准有关。
例子
在窗体上放一个pictureBox控件,并在其Image属性中放入一张图片,然后在pictureBox上拖放一个label控件。显示效果:pictureBox上显示图片,上面的label控件的背景是透明的,透过label控件可以看到pictureBox上的图片。