(转)Django ====> 实战学习篇十一 Django实现RESTFul web service,Django+jquery,ajax
原文地址:http://blog.csdn.net/thinkinside/article/details/7236807
源代码下载地址:留言写下邮箱地址,一天内会发送给你全部源代码
#####################Django实现RESTFul web service#####################################################################################################
Ajax 统治了Web开发中的客户端,REST成为了WEB世界中最流行的架构风格。选择变的简单了:前端Ajax访问后端的RESTFul web service对资源进行操作。
Django中有可选的REST framework,选用了DJANGO REST framework。框架特点:
- 该框架对resource,serializer,renderer/parser,view和response的定义清晰,有很符合django的MTV模式
- 对于认证和授权有很好的支持
- 内置了一些Mixin,可以随意组装
Django REST framework 实现购物车(Cart)的RESTFul web service:
- 安装:从http://pypi.python.org/pypi/djangorestframework/0.3.2 下载v0.3.2,解压后$sudo python setup.py install
- 配置:settings文件中加入'djangoframework'这个app
- 使用:最常见的用法是
- 定义资源:资源将python对象(比如model)进行隔离,组装,生成需要序列化(serialize)的数据,除了基本的Resource之外,还提供了FormResource和ModelResource,以便于对form和model进行处理,Resource有助于view中的处理
- 创建视图:视图是对django View的封装,并定义了序列化,反序列化等方法,同时通过Mixin 实现get,post,delete,put等操作,框架内置了ModelView和ModelResource配合使用非常方便简单
- 定义url:将正则表达式匹配View类的as_view方法,该方法会返回django的view函数
本个例子中处理的不是购物车本身,而是购物车中的line_item,属于model类,使用ModelResource和ModelView是最方便的,实现如下:
- 创建depotapp/resource.py:
from django.core.urlresolvers import reverse from djangorestframework.views import View from djangorestframework.resource import ModelResource from models import * class LineItemResource(ModelResource): model = LineItem fields = ('product', 'unit_price', 'quantity') def product(self, instance): #重新定义关联的对象。LineItem关联到了Product,在resource中将product属性重新定义为product.title return instance.product.title
- 使用ModelView定义url:/depot/depotapp/urls.py
from djangorestframework.views import ListOrCreateModelView, InstanceModelView from resources import * #加入 (r'API/cart/items', ListOrCreateModelView.as_view(resource=LineItemResource))
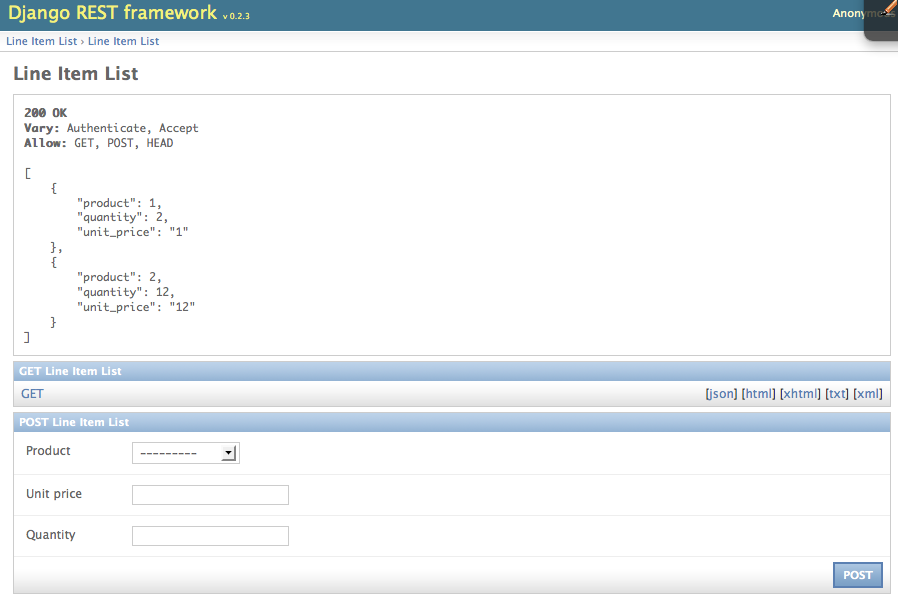
- 访问http://localhost:8000/depotapp/API/cart/items/看到了产生的RESTFul API了:
 图中所示:可以渲染成json,html,xhtml,txt,xml等格式。
图中所示:可以渲染成json,html,xhtml,txt,xml等格式。
一般情况来说,这样就可以了。但是由于我们这里的LineItem不是从数据库中获得的,而是从session中的cart对象获取到的,所以要做改造:
- 框架提供了ListOrCreateModelView继承了ModelView,同时混合了ListModelMixin和CreateModelMixin。而ListOrCreateModel定义了get方法,方法使用models.objects.all()从数据库中获取数据,所以我们应该修改一下View的行为,让其从session中获取数据,再定义一个View类在depotapp/views.py中
from djangorestframework.views import View class RESTforCart(View): def get(self, request, *args, **kwargs): return request.session['cart'].items
- 修改url为:(r'API/cart/items', RESTforCart.as_view(resource=LineItemResource))
- 再访问 http://localhost:8000/depotapp/API/cart/items/,就可以显示购物车中的item了。默认的是html 渲染,可以通过http://localhost:8000/depotapp/API/cart/items/?format=json 访问json渲染
- 用Django REST framework实现RESTFul web service ,灵活简单。
#####################Django+jquery+ajax###############################################################################################################
已经有了一个使用json格式的RESTFul API了,可以实现这样的功能了:为了避免产品列表和购物车之间来回切换,需要在产品列表界面上添加显示购物车,并且通过ajax方式不断刷新界面就更新购物车的显示内容。
ajax的框架选择jquery。
Django 使用 jquery:
在depotapp/static下面创建js文件夹,放入jquery库,如jquery.js。然后在模板界面当中引入就行了。假定所有的界面都使用jquery,希望能够编写出Unobtrusive JavaScript 所以在base.html中在</body>之前加入以下几行内容:
<script src="/static/js/jquery.js"></script> {% block js %} <!-- 插入具体界面引用的js庫,或者js代码--> {% endblock %} <script> $(function(){ <!--这里编写base界面的on_ready代码--> {% block on_ready %} <!--这里插入具体的代码--> {% endblock %} }); </script>
嵌入购物车界面如下,需要做两件事情:
- 修改模板
depotapp/templates/depotapp/store.html {% extends "base.html" %} {% block title %} 产品目录 {% endblock %} {% block pagename %} 产品目录 {% endblock %} {% block content %} <div class="row"> <div class="span10"> {% for item in products %} <div class="row" style="padding-top:10"> <div class="span3 media-grid"> <a href="#"> <img class="thumbnail" src="{{item.image_url}}" alt=""> </a> </div> <div class="span6"> <h3>{{item.title}}</h3> <br/> {{item.description}} <br/> <br/> <br/> <div class="row"> <div class="span2"><h3>¥{{item.price|floatformat:"2"}}</h3></div> <div class="span"><a class="btn primary" href="{% url depotapp.views.add_to_cart item.id %}">加入购物车</a></div> </div> </div> </div> <div class="page-header"> </div> {% endfor %} </div><!--span10--> <div class="span4"> <h5>我的购物车</h5><br/> <table class="condensed-table"> <tbody> {% for item in cart.items %} <tr> <th>{{item.quantity}}x</th> <td>{{item.product.title}}</td> <td>¥{% widthratio item.quantity 1 item.unit_price %} </td> </tr> {% endfor %} <tr> <td></td> <th>总计:</th> <th>¥{{cart.total_price|floatformat:"2"}}</th> </tr> </tbody> </table> <a class="btn danger" href="{% url depotapp.views.clean_cart %}">清空</a> <a class="btn success" href="#">结算</a> </div><!--span4--> {% endblock %}
- 在depotapp/views中的store_view视图函数中增加一行:cart = request.session.get("cart", None),就可以显示界面了。

编写javascript实现ajax:最后一步就是通过javascript实现,点击加入购物车的时候,调用server端的RESTful API,同时更改界面购物车上的内容。
通过ajax请求后台服务,首先要实现后台服务,关于加入购物车需要一下定义:
url: http://localhost:8000/depotapp/API/cart/items/post
post数据: product = product_id
处理过程: 根据product_id,将product加入购物车
返回:购物车中的所有条目
service(depotapp/views.py中的RESTforCart类)增加一个方法:
def post(self, request, *args, **kwargs): print request.POST['product'] product = Product.objects.get(id=request.POST['product']) cart = request.session['cart'] cart.add_product(product) request.session['cart'] = cart return request.session['cart'].items
可以通过http://localhost:8000/depotapp/API/cart/items/post来测试服务接口(使用Firebug调试是非常方便的办法):
如同你看到的那样,我们的接口定义不是完全RESTful,在生成的表单中,我们只需要选择Product,不用管另外的两个表单项,POST之后就可以从之前实现的购物车界面中看到新增加的产品项了。
服务测试接口通过,就可以在界面中通过ajax调用了,jquery对ajax提供了丰富的支持,为了方便使用jquery的selector,先要对html进行改造,将depot/templates/depotapp/store.html中,迭代产品的部分改成如下的样子:
{% for item in products %} <div class="row" style="padding-top:10"> <div class="span3 media-grid"> <a href="#"> <img class="thumbnail" src="{{item.image_url}}" alt=""> </a> </div> <div class="span6"> <h3>{{item.title}}</h3> <br/> {{item.description}} <br/> <br/> <br/> <div class="row"> <div class="span2"><h3>¥{{item.price|floatformat:"2"}}</h3></div> <div class="span"><a class="btn primary" productid="{{item.id}}" href="#">加入购物车</a></div> </div> </div> </div> <div class="page-header"> </div> {% endfor %}
主要修改了“加入购物车”的<a>标签,增加了productid属性,将href改为“#”,这样就可以方便的添加事件:
//store.html on ready $('a.btn[productid]').bind("click",function(){ alert($(this).attr("productid")); } );
实现的功能是:对于所有的<a>标签,如果class包含“btn”,并且拥有“productid”属性的元素,添加click事件,弹出的对话框显示“productid”的属性值。
打开产品清单界面测试一下,能够正确的弹出产品ID,然后就可以编写ajax的处理的。这里使用jquery.post()方法,jquery.post()是jquery.ajax的简化写法,如下:
//store.html on ready $('a.btn[productid]').bind("click",function(){ var product_id=$(this).attr("productid"); //alert(product_id); $.post("/depotapp/API/cart/items/post", {product:product_id}, function(data){ alert(data); } ); } );
弹出的对话框的data就是前边API接口的返回值,即现有购物车中的条目列表。???
最后,根据返回的数据更改界面上的购物车显示,这里为了方便也对html改造,整个store.html如下
{% extends "base.html" %}
{% block title %} 产品目录 {% endblock %}
{% block pagename %} 产品目录 {% endblock %}
{% block content %}
<div class="row">
<div class="span10">
{% for item in products %}
<div class="row" style="padding-top:10">
<div class="span3 media-grid">
<a href="#">
<img class="thumbnail" src="{{item.image_url}}" alt="">
</a>
</div>
<div class="span6">
<h3>{{item.title}}</h3>
<br/>
{{item.description}}
<br/>
<br/>
<br/>
<div class="row">
<div class="span2"><h3>¥{{item.price|floatformat:"2"}}</h3></div>
<div class="span"><a class="btn primary" productid="{{item.id}}" href="#">加入购物车</a></div>
</div>
</div>
</div>
<div class="page-header">
</div>
{% endfor %}
</div><!--span10-->
<div class="span4">
<h5>我的购物车</h5><br/>
<table id="tabCart" class="condensed-table">
<tbody id="items">
</tbody>
<tfoot>
<tr>
<td></td>
<th>总计:</th>
<td id="totalprice">¥{{cart.total_price|floatformat:"2"}}</td>
</tr>
</tfoot>
</table>
<a class="btn danger" href="{% url depotapp.views.clean_cart %}">清空</a>
<a class="btn success" href="#">结算</a>
</div><!--span4-->
{% endblock %}
{% block js %}
<!--js from store.html-->
<script>
function refreshCart(items){
total = 0;
var tbody = $('tbody#items')[0];
tbody.innerHTML = "";
for(var i=0;i<items.length;i++){
total+=items[i].quantity*items[i].unit_price;
$('table#tabCart').append('<tr><td>'+items[i].quantity+'x</td>'+
'<td>'+items[i].product+'</td><td>¥'+items[i].unit_price+
'</td></tr>');
}
$('#totalprice')[0].innerHTML = '$'+total;
}
</script>
{% endblock %}
{% block on_ready %}
//store.html on ready
$.getJSON('/depotapp/API/cart/items/',refreshCart);
$('a.btn[productid]').bind("click",function(){
var product_id=$(this).attr("productid");
//alert(product_id);
$.post("/depotapp/API/cart/items/post",{product:product_id},refreshCart);
}
);
{% endblock %}
定义了一个refreshCart函数,根据参数”重绘“购物车界面。在$(document).ready部分,首先调用前面实现的API显示购物车,这样我们在模板中就可以去掉原来实现的”购物车“,改成javascript的方式。
然后为每个”加入购物车“按钮添加点击事件,调用本节开始部分实现的接口,根据返回的最新条目数据调用refreshCart函数重绘购物车。
上面的模板中,javascript的部分划分成了两个block:{% block js %}用于嵌入具体页面(相对应父模板)的js函数;{% block on_ready %}用于嵌入具体页面的$(document).ready处理。结合base.html中定义的block,可以使组合在一起的具体页面和模板页面符合Unobtrusive JavaScript 。这样做应该是Django+jquery实现ajax的最佳实践。




