父子组件双向通讯
场景:子组件回显并可以修改父组件的state(data变量),即 子组件和父组件共享数据
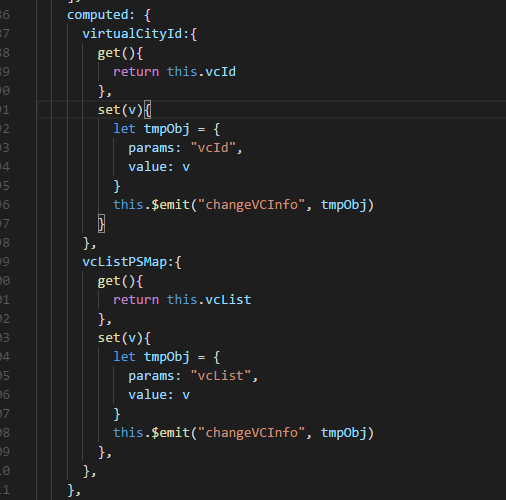
子组件是通过vShow控制显隐的,(页面首次加载作为prop值的变量还没有值赋值给data不起作用)所以通过computed的get
为了修改该值使用computed的set,为了绕开vue不建议直接修改父组件通过prop传来的值,在set中通过$emit发射事件,在父组件中捕获事件改变相关变量
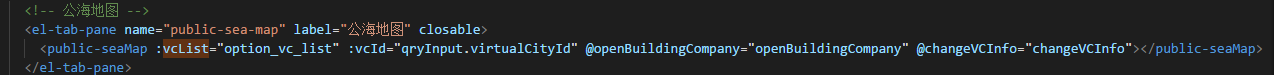
父组件(子组件的消费者)

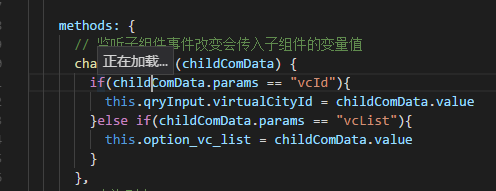
父组件监听事件

子组件 computed属性

转载请注明出处
水平有限,错误在所难免,抛砖引玉,意在交流学习



