DOM操作插入新的子节点
appendChid、insertBefore首先这两个方法都是添加子节点。
append(追加),appendChid:给父节点的子节点末尾添加子节点。
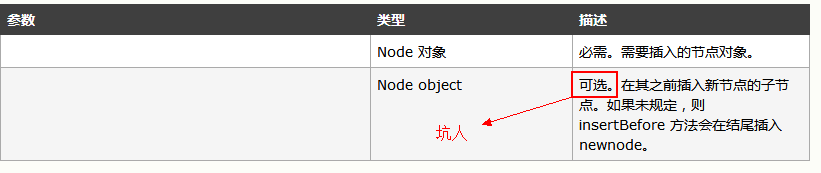
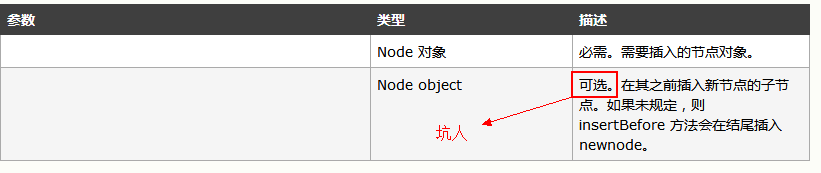
insertBefore(newNode, existingNode):父节点的某个子节点之前添加新子节点,若新子节点已存在会被移动(操作的元素本身)

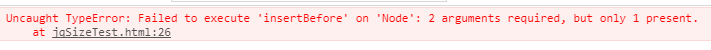
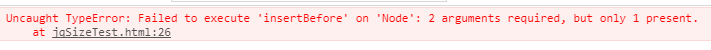
chrome浏览器调试报错

转载请注明出处
水平有限,错误在所难免,抛砖引玉,意在交流学习
appendChid、insertBefore首先这两个方法都是添加子节点。
append(追加),appendChid:给父节点的子节点末尾添加子节点。
insertBefore(newNode, existingNode):父节点的某个子节点之前添加新子节点,若新子节点已存在会被移动(操作的元素本身)

chrome浏览器调试报错