标准盒模型、IE盒模型
结论:IE盒模型是陈旧知识点,除了帮助理解css3 box-sizing: border-box(等分宽度布局)外没什么用。
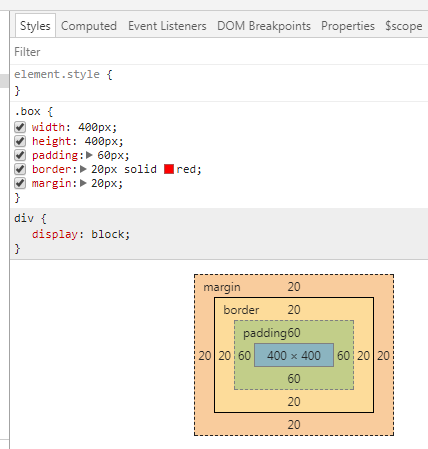
标准(W3C)模型中:CSS中的宽(width) = 内容 (content)的宽
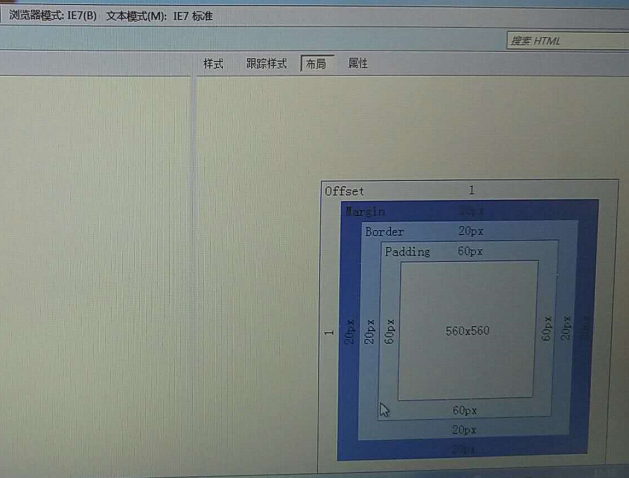
IE:CSS中的宽(width) = 内容(content)的宽+(border+padding)*2
不加文档声明的情况下,只有特别旧的低版本IE浏览器(测试IE8浏览器IE7-模式)才以IE盒子模型渲染,其他浏览都是标准模式。

其他浏览器

转载请注明出处
水平有限,错误在所难免,抛砖引玉,意在交流学习



