亲手使用Sencha Touch + phonepag开发Web APP随笔 -- 环境安装篇
最近因为有个项目需要制作APP,考虑到需要兼容Android和IOS,所以想采用WebAPP的方式来开发。现在是从零开始学习之路,走起…
通过网上博客和论坛,开始安装了一堆软件:
1. Sencha Touch 2.4.2
下载:http://extjs.org.cn/node/765
下载之后,解压到本地即可。
2. Sencha Command(cmd) 6.1.3
下载地址:http://extjs.org.cn/node/754
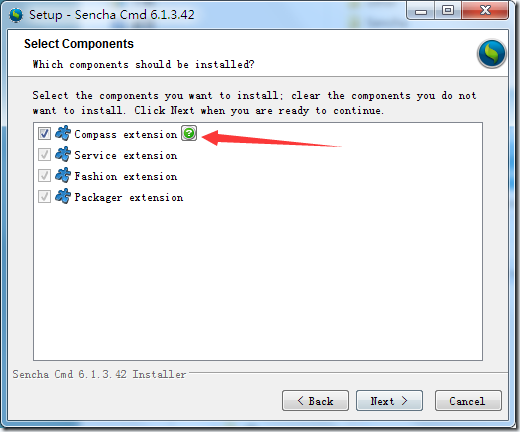
网上说最好下6.0以前的版本,如果非要装6.0以后,需要将“compass extension”选中,因为我已经装了6.1.3,由于项目时间紧迫,就按大家说的来,不去尝试了。
注:需要选择“compass extension”
3. Ruby 1.9.3(安装compress用)
安装Ruby,请参照另一篇博文:安装Ruby下的compress失败中有涉及到windows安装ruby的内容。
过程也是非常简单,step to step即可。
安装过程中选择将bin目录添加到path路径中。具体步骤由于安装时未截图,后面有机会再补上吧。
安装后:
4. Ruby compress
直接参考:安装Ruby下的compress失败
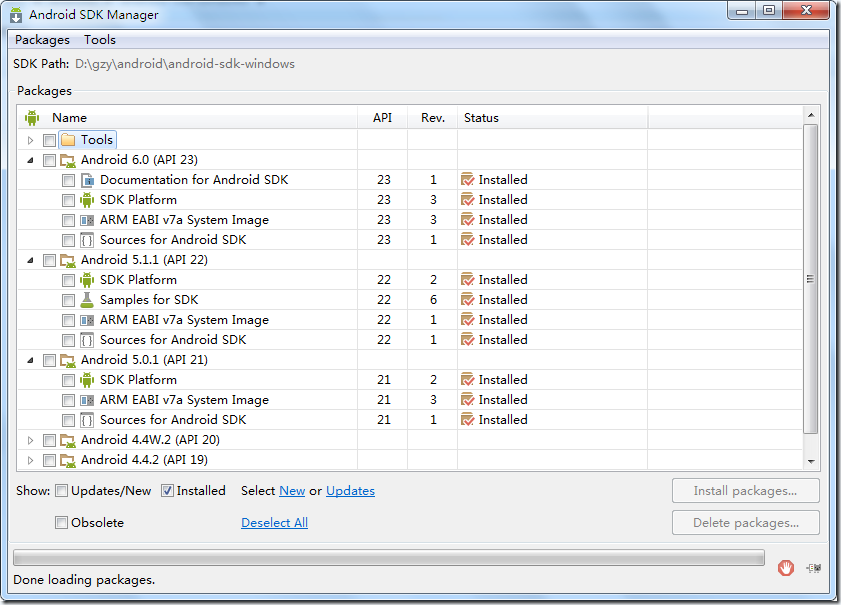
5. Android SDK
SDK是之前在另一个项目中用到了,所以今天没有再安装,过程后面再补。
需要注意的是,需要将$Android_SDK/tools和$Android_SDK/platform-tools都放到path

6. Nodejs 6.2.0(安装phonegap用)
安装Nodejs主要是使用它的npm管理器安装phonegap或者Cordova。
下载地址:http://nodejs.cn/
下载文件为msi文件,直接双击安装即可。
7. phonegap
安装好Nodejs之后,执行”gem install –g phonegap“即可进行phonegap的安装。
如果没有代理,则可能需要:使用npm安装phonegap失败了的看过来(npm国内镜像介绍)
8. git
我是先装了msysgit,之后配置了环境变量GIT_HOME,并把%GIT_HOME%/bin放到了PATH中。
注:由于本身是Java开发人员,电脑上带着JDK 1.7,所以此处省略了。
由于我全程开着VPN,所以有些错误可能没有碰到,大家有问题可以一起讨论下。
过程中参考了一系列相关博文,在此对作者表示感谢。