php 引入日期插件
html页面引入日期插件
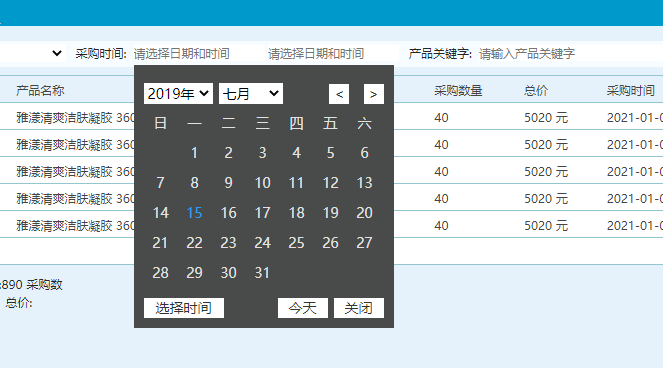
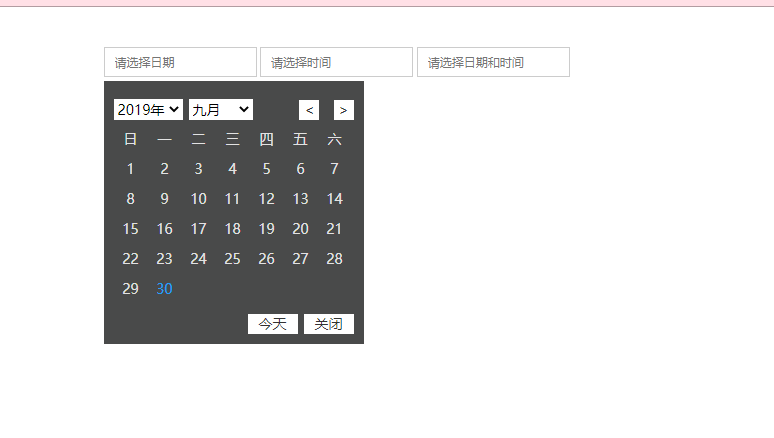
日期展示情况如下

下载地址
链接:https://pan.baidu.com/s/1GDk5WqSKfI0ZMTvf5kbV4w
提取码:oe9d
直接在自己项目引用文件下的css文件和js文件
分别为
<link rel="stylesheet" href="static/css/datetime.css">
<script type="text/javascript" src="static/js/jquery.min.js"></script> <script type="text/javascript" src="static/js/datetime.min.js"></script>
调用日期插件的js
<script type="text/javascript"> $("#date").datetime({ type:"date", value:[2019,9,31], success:function(res){ console.log(res) } }) $("#time").datetime({ type:"time", value:[12,28] }) $("#datetime").datetime({ type:"datetime", value:[2019,7,15,15,30] }) </script>
这里文本框的id是date,所以上图为
$("#date").datetime({
date改成自己的id名即可
引入之后情况如下