php-html怎么引入日期插件
日期插件的包为:mydate.js
1:首先将日期插件的包引入到页面中
<script language="JavaScript" src="../Inc/Js/mydate.js"></script>
2:设置鼠标点击事件,当鼠标点击获得焦点的时候,触发事件,调用方法
<input type="text" name="starttime" onfocus="MyCalendar.SetDate(this)" value="<?php echo $rq;?>"> <input type="text" name="endtime" onfocus="MyCalendar.SetDate(this)" value="<?php echo $rq;?>">
3:完整页面代码
1 <?php 2 date_default_timezone_set("PRC"); 3 $nowtime = time(); 4 $rq = date("Y-m-d",$nowtime); 5 ?> 6 <html> 7 <head> 8 <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> 9 <meta name="generator" content="FFKJ.Net" /> 10 <link rev="MADE" href="mailto:FFKJ@FFKJ.Net"> 11 <title>在线--后台</title> 12 <link rel="stylesheet" type="text/css" href="../Skins/Admin_Style.Css" /> 13 <script language="JavaScript" src="../Inc/Js/mydate.js"></script> 14 </head> 15 <body> 16 开始时间:<input type="text" name="starttime" onfocus="MyCalendar.SetDate(this)" value="<?php echo $rq;?>"> 17 结束时间:<input type="text" name="endtime" onfocus="MyCalendar.SetDate(this)" value="<?php echo $rq;?>"> 18 </body> 19 </html>
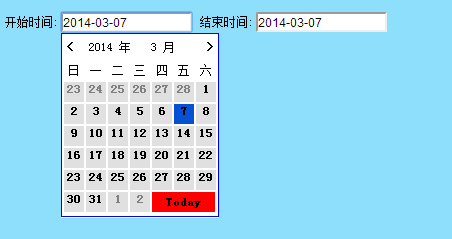
4:页面效果: