巧用WebBrowser实现代码操作网页
回顾一下上一个随笔,给出了两种方法自动化操作网页
- 篡改HTML代码,加载到WebBrowser运行
- 使用Fiddle截获POST给服务器的URL和数据,使用HttpRequest类代码POST到服务器
今天给出另外一种方法,就是利用WinForm控件中的WebBrowser控件来操作页面。
这里我们会模拟一个搜索过程,打开百度网站,输入搜索关键字,在搜索结果中打开连接。
首先,我们建立一个Windows Form Application Project,并在界面上拉一个WebBrowser控件。
WebBrowser1的URL我们写成百度的地址
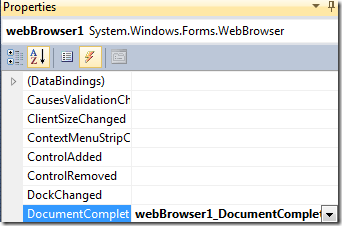
并设置WebBrowser加载网页完成后的事件
需要注意在这个项目中由于会用到一些操作HTML结点的类,需要引用一下的两个DLL。
然后,在后台编写WebBrowser1切换地址后的完成事件
public Form1() { InitializeComponent(); (webBrowser1.ActiveXInstance as SHDocVw.WebBrowser).NavigateComplete2 += new SHDocVw.DWebBrowserEvents2_NavigateComplete2EventHandler(Form1_NavigateComplete2); } void Form1_NavigateComplete2(object pDisp, ref object URL) { IHTMLDocument2 doc = (webBrowser1.ActiveXInstance as SHDocVw.WebBrowser).Document as IHTMLDocument2; doc.parentWindow.execScript("window.alert=null", "javascript"); doc.parentWindow.execScript("window.confirm=null", "javascript"); doc.parentWindow.execScript("window.open=null", "javascript"); doc.parentWindow.execScript("window.showModalDialog=null", "javascript"); doc.parentWindow.execScript("window.close=null", "javascript"); } |
当然,还有文档加载完的事件,这里需要知道百度首页搜索框的ID和搜索按钮的ID,以方便填写关键字和执行搜索。我们查看了百度首页的源代码发现了一个用于提交搜索的Form
<a href="http://images.cnblogs.com/cnblogs_com/wengyuli/201102/201102260141496080.png"><img style="background-image: none; border: 0; padding-left: 0; padding-right: 0; display: inline; padding-top: 0" title="image" border="0" alt="image" src="https://images.cnblogs.com/cnblogs_com/wengyuli/201102/201102260141499635.png" width="297" height="109"></a>于是在代码中我们获取到kw并输入关键字”翁玉礼”,然后点击按钮suprivate void webBrowser1_DocumentCompleted(object sender, WebBrowserDocumentCompletedEventArgs e) { HtmlDocument doc = this.webBrowser1.Document; doc.GetElementById("kw").InnerText = "翁玉礼"; doc.GetElementById("su").InvokeMember("click"); } |
代码写到这里已经提交搜索了,WebBrowser也会接收这次提交后的记过,下面我们需要在结果中打开一个连接做实验。
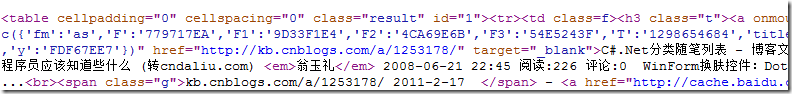
先查看一下搜索结果的HTML源代码
private void webBrowser1_DocumentCompleted(object sender, WebBrowserDocumentCompletedEventArgs e) { HtmlDocument doc = this.webBrowser1.Document; if(doc.Url.AbsoluteUri=="http://www.baidu.com/") { doc.GetElementById("kw").InnerText = "翁玉礼"; doc.GetElementById("su").InvokeMember("click"); } if(doc.Url.AbsoluteUri.Contains("wd"))//根据URL中的 { HtmlElement table = doc.GetElementById("1");//根据搜索结果的HTML表,找到第一个搜索结果的URL,这里模拟 var html = table.Children[0].Children[0].InnerHtml; var url = html.Substring(html.IndexOf("href") + 6, html.IndexOf(" target")); this.webBrowser1.Navigate(url); } } |
这样您即可自动的定时运行这个APP来操作页面了。比起使用HttpRequest来POST数据到服务端是不是更好一些呢,没有cookie的烦恼,没有脚本加密算法的烦恼。
分类:
C#语言












【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· 展开说说关于C#中ORM框架的用法!
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?