Silverlight利用Ajax操作Sharepoint列表
在Sharepoint开发中,当WebPart中的Silverlight应用程序想操作列表,比如为Sharepoint中的某个列表增加数据时,该怎么办呢?我们知道Silverlight属于浏览器端的应用程序,并不能够直接操作Sharepoint来操作列表,只能通过其载体--WebPart与Sharepoint做交互,那就会自然的想到使用Silverlight调用页面上的脚本并传递参数,脚本再通过Ajax的方式将Silverlight传递过来的数据传回Webpart的后台代码,本篇会对此做一个探索。
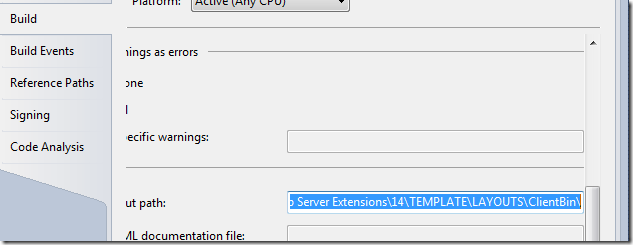
首先,新建Silverlight项目,并将其Build目录调整为Sharepoint中的layouts目录下的ClientBin中
C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\TEMPLATE\LAYOUTS\ClientBin\
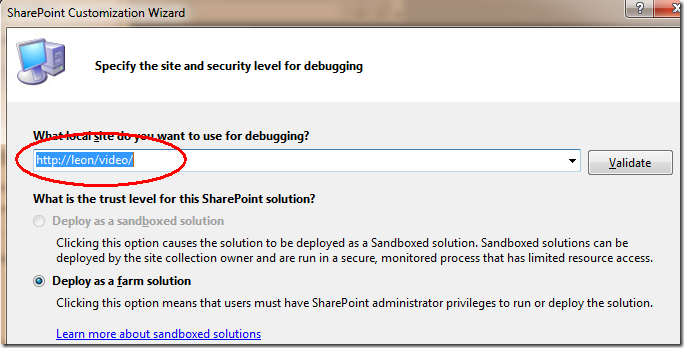
然后,新建一个WebPart项目,注意选择Debug和Deploy时的Sharepoint站点
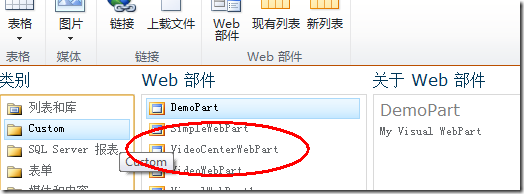
上面两部搞定之后,可以打开网站,并编辑页面来验证是否能够正确部署
完成项目的建立后,我们试着通过Silverlight来调用Ajax操作列表
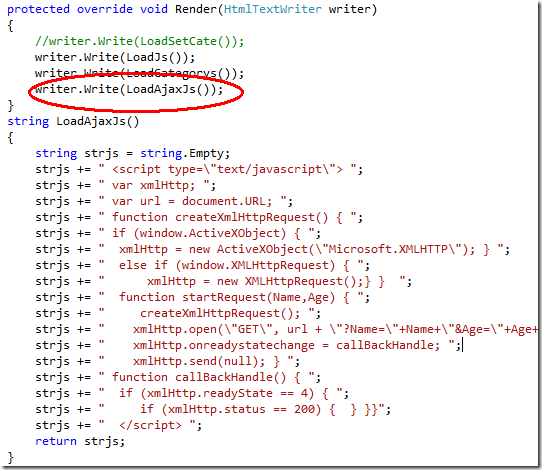
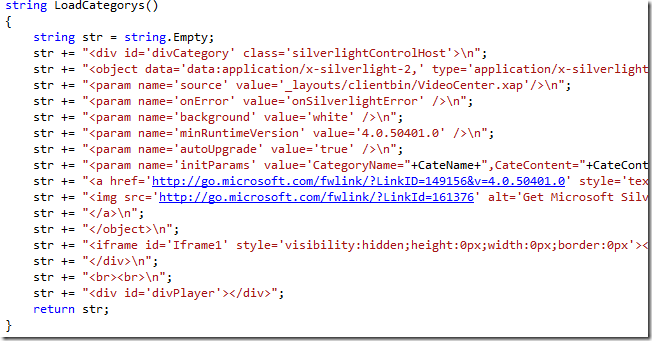
我们需要在WebPart中预置一段代码供Silverlight来调用,这里通过后台Render到前台
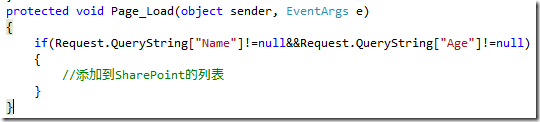
后台Page_Load事件中来处理Ajax的请求
然后在Rend出Silverlight的调用
此时,Silverlight程序已经能够在Sharepoint中显示了,我们需要通过Silverlight中的API来调用页面脚本
试试看,搞定!
分类:
Silverlight
, SharePoint











【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述