Silverlight发布时的优化工作(1)
最近做开发时,silverlight的xap越来越大,如果不进行优化严重影响到客户端的体验,因此看了一些资料,总结一下。
一,XAP包是可分解的
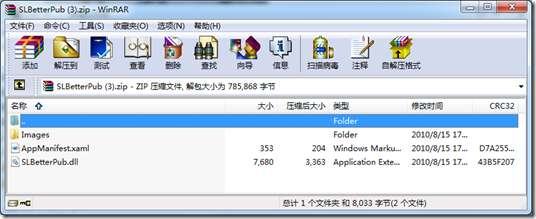
Silverlight应用最终是借助于http协议以web形式到达客户端的,我们编写的silverlight包,就是xap,其实是一个压缩包,包含了许多个控件及资源,可以通过更改后缀为ZIP,通过右键打开一探究竟。
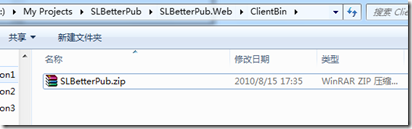
更改后缀后再使用压缩软件打开后发现
了解这个基本知识后呢,就可以从分解这个xap包开始了进行优化工作了,这里的优化工作分为两部分
- silverlight客户端缓存验证
- silverlight本身的DLL分解
- 资源的分解
二,Silverlight缓存资源的验证
Silverlight在客户端是可以缓存资源的,一次下载,重复使用。
这个可以通过Fiddler测试出来资源的加载情况。
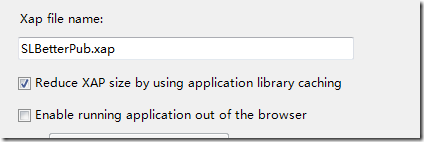
三,利用VS2010中的silverlight中的利用选中“应用程序库缓存减小xap体积”来控制每一次仅下载所需要的DLL。
在SL项目中添加一个childwindow,然后我们改写一下MainPage.xaml.cs代码
public MainPage()
{
InitializeComponent();
this.Loaded += new RoutedEventHandler(MainPage_Loaded);
}
void MainPage_Loaded(object sender, RoutedEventArgs e)
{
Test t = new Test();
t.Show();
}
就是在加载的时候弹出一个子窗口,此时编译一下解决方案会发现
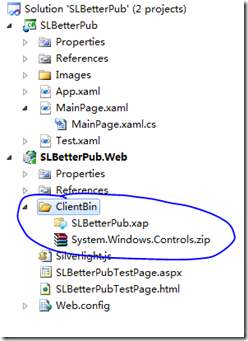
在web下的ClientBin文件夹中多出了一个System.Windows.Controls.zip文件,这个就是因为选中了上面的选项,使用
Fiddler监控一下会发现第一次加载如果不打开子窗口,就不会加载system.windows.controls.zip这个包了。
四,我们可以将图片资源设置为content,并将图片都放置在web下的文件夹内,这样就大大减小了xap包的体积,并利用浏览器自带的缓存HTTP请求资源来节省下次的下载量,
如果将silverlight的DLL和资源分离开,将会减小xap下载的体积和缩短等待时间,并且可以利用IIS来做普通的图片下载,利用浏览器自带的缓存能力将第一次请求的图片缓存起来备用。
(未完)










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述