如何在普清的屏上调试CSS样式二倍图背景
背景:
最近就遇到一个同事的项目,还是像平常一样小心切图,认真对像素。
一切测试都没有问题,顺利上线。
但是,上线之后,产品经理跑过来说,有BUG。
BUG描述:(不认为是BUG)
前端页面上的图标是虚的。
环境:mackbook pro retina屏
现象:
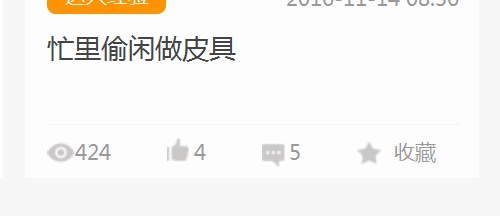
给了一个截图

图标是虚的
BUG修复要求:
对图标进行修正,使在retina屏上图标依旧是清晰的。
分析:
到这里,做过移动端页面的都知道,这是没有双倍图呀。
修复方法:
第一步,让设计师出对应图标的双倍图
第二步,使用css的media query适配retina屏。
@media only screen and (-webkit-min-device-pixel-ratio: 1.5), only screen and (-moz-min-device-pixel-ratio: 1.5), only screen and (-o-min-device-pixel-ratio: 3/2), only screen and (min-device-pixel-ratio: 1.5) { /* 这里放对应的图标兼容! */ }
第三步,对应图标样式添加,并在浏览器中察看效果。
上面三步完成,这个小的适配也算完成了。
痛点:
但一般工作环境是不会每人配置一台苹果的,至少我们公司没有。
在修复的过程小的调试难免,这就要频繁用到机器。
机器不好找,只能用其他方法了。
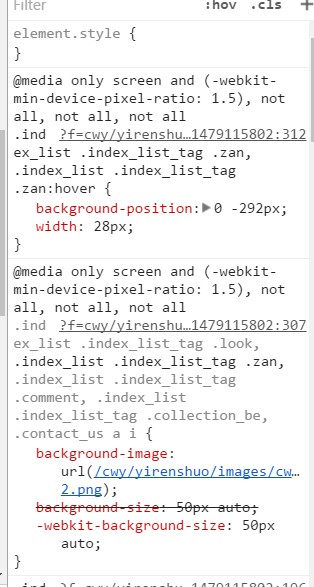
看一下上面的适配的media query代码。
dervicePixelRatio,这个属性,
在chrome里可以使用window.dervicePixelRatio,看页面对应的值。
retina 的macbook pro是 2.0
普清 的是1.0
方法一:
这时,可以能过chrome的移动端模拟功能,去看二倍图的设置情况。
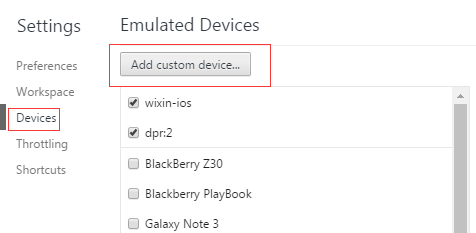
设置如下:

添加一个新的设备。

配置主要是里面的device pixel ratio。只要大于你css里设置的最小device-pixel-ratio就成。

之后测试页面的时候点击这个选项。
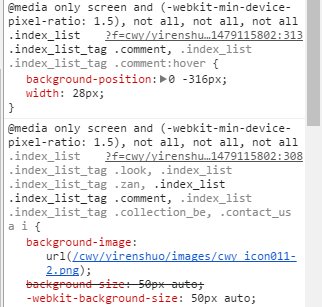
下面就是看是看页面样式了。

可以看出二倍的样式顺利读取出来了。
优点:
1、移动端页面的高度方法相同
2、不用找专门的高清retina屏设备
缺点:
1、无法对比一倍的图和二倍图之间的差别,视觉上不直观。
2、和测试及产品无法解释相关的原理性东西。
方法二:
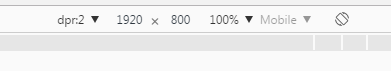
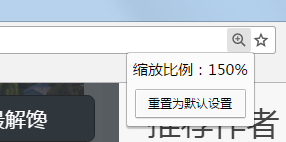
直接按住ctrl+鼠标滚轮上滚,或ctrl+'+',把浏览器的视口放大到150%以上。

这个时候,可以在控制台里输入
window.devicePixelRatio 1.5
发现什么了devicePixelRatio是1.5了。
同样的可以读取1.5及以上的适配代码了。

但这个时候,有双倍适配和没有的,之间就可以清楚地看出来对比了。

优点:
1、方法更加直观,可以重现在retina屏上的视觉观感,可以重现上面bug的描述。
2、好给产品及测试解释
3、设备要求低,普通电脑都可以用来开发和调试
缺点:
1、页面放大后出现横滚,整体页面无法显示全
总结:
设备硬件越来越好,以后说不定都要设计双倍的图标。
对于设计师水平高的,可以要求设计出矢量图(IE低版本没法)
也可以直接用字体做图标(所有版本都支持,但也会出现连续模糊的问题)
想想之前那么多页面都要去适配,工作量很大,打开了潘多拉盒子的感觉。
翻译的文章,版权归原作者所有,只用于交流与学习的目的。
原创文章,版权归作者所有,非商业转载请注明出处,并保留原文的完整链接。


