vue9 搜索框实现与商品展示
序
实现了之前代码的删除功能,并加入了对于复选框的全选,全不选,反选等功能
示例代码
展开查看
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
.item {
margin-top: 10px;
width: 350px;
height: 120px;
line-height: 100px;
border-bottom: 1px solid #999999;
}
.item img {
padding: 10px;
width: 100px;
float: left;
}
</style>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
<div>
<input placeholder="请输入内容" v-model="searchStr" />
</div>
<div>
<div class="item" v-for="book in resultBooks">
<img :src="book.imgs" />
<span>{{book.bookName}}</span>
</div>
</div>
</div>
</body>
<script>
var wm = new Vue({
el: "#app",
data: {
searchStr: "",
books: [{
imgs: "img/a.jpg",
bookName: "新中国"
},
{
imgs: "img/c.jpg",
bookName: "Java入门到入土"
},
{
imgs: "img/b.jpg",
bookName: "人间失格"
}
]
},
computed: {
resultBooks: function() {
var books = this.books;
if (this.searchStr == " ") {
return books;
}
// 去除大写
var searchStr = this.searchStr.trim().toLowerCase();
books = books.filter(function(item) {
//若存在返回对象
if (item.bookName.toLowerCase().indexOf(searchStr) != -1) {
return item;
}
});
return books;
}
}
})
</script>
</html>
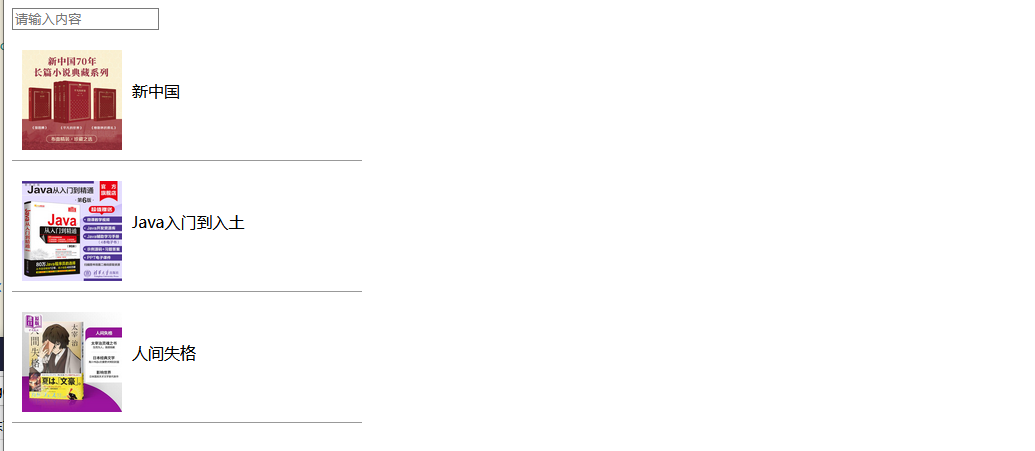
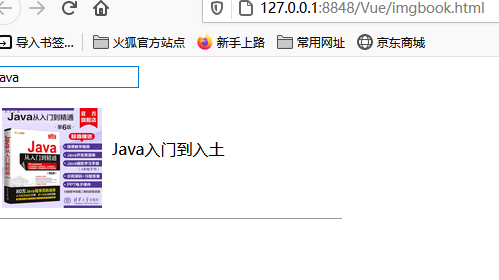
运行效果
搜索前
搜索后