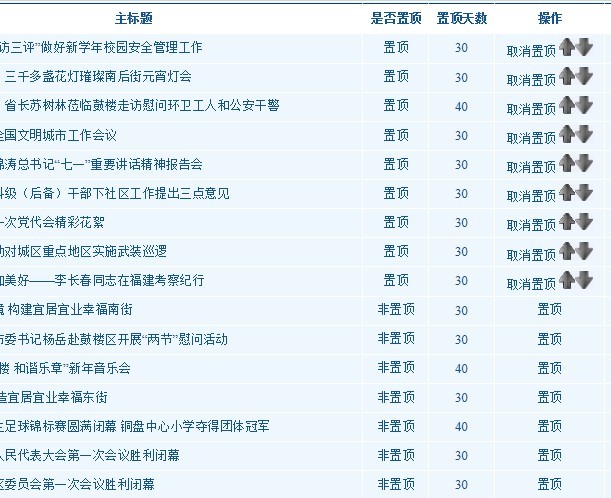
根据Eval()函数绑定的值,来显示GridView中的控件的方法
<asp:TemplateField HeaderText="操作" ShowHeader="False"> <ItemTemplate> <asp:LinkButton ID="btn_zhiding" runat="server" CommandName="Tranfer" CommandArgument='<%#Eval("ARTICLE_ID")%>' Text='<%#Eval("BeTop") == "置顶" ? "取消置顶":"置顶" %>' OnCommand="RowCommand"></asp:LinkButton> <asp:PlaceHolder ID="PlaceHolder1" runat="server" Visible='<% #Eval("BeTop") == "置顶"%>'> <asp:ImageButton ID="imgBtn_OrderUp" runat="server" ImageUrl="~/pic/向上.jpg" CommandName="OrderUp" CommandArgument='<% #Eval("ARTICLE_ID") %>' OnCommand="RowCommand" /> <asp:ImageButton ID="imgBtn_OrderDown" runat="server" ImageUrl="~/pic/向下.jpg" CommandName="OrderDown" CommandArgument='<% #Eval("ARTICLE_ID") %>' OnCommand="RowCommand" /> </asp:PlaceHolder> </ItemTemplate> <ItemStyle HorizontalAlign="Center"/> </asp:TemplateField> |
根据绑定的值,动态显示GridView中每一行中的控件,
用<asp:PlaceHolder runat="server" Visible='<% #Eval("BeTop") == "置顶"%>'>

主要用到的是asp:PlaceHolder
这个主要是用来往里面填充控件的·····


【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步