vue中axios安装使用
在vue项目中,通过 npm install axios 命令安装axios
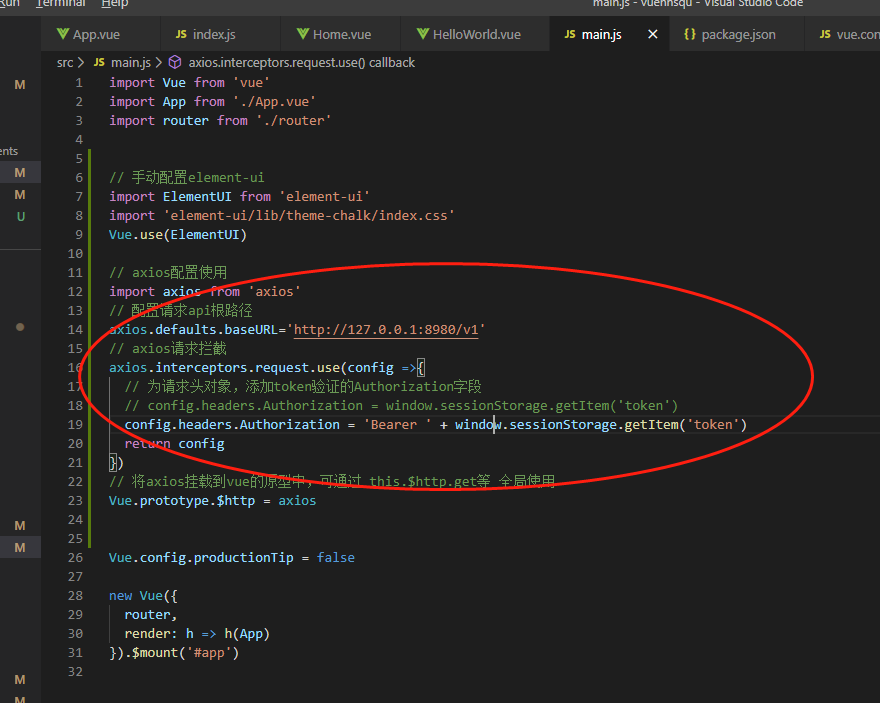
在main.js中配置axios
// axios配置使用
import axios from 'axios'
// 配置请求api根路径
axios.defaults.baseURL='http://127.0.0.1:8980/v1'
// axios请求拦截
axios.interceptors.request.use(config =>{
// 为请求头对象,添加token验证的Authorization字段
// config.headers.Authorization = window.sessionStorage.getItem('token')
config.headers.Authorization = 'Bearer ' + window.sessionStorage.getItem('token')
return config
})
// 将axios挂载到vue的原型中,可通过 this.$http.get等 全局使用
Vue.prototype.$http = axios

本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利
如有需要可联系(qq:2831804923 / 微信号:wh0612910)
----------------------------------------------------------------------------------------------------------------------
愿本文对阁下有帮助,在下谢之:


如有需要可联系(qq:2831804923 / 微信号:wh0612910)
----------------------------------------------------------------------------------------------------------------------
愿本文对阁下有帮助,在下谢之:






