vue脚手架学习和创建vue基础项目
一、1、vue脚手架的使用
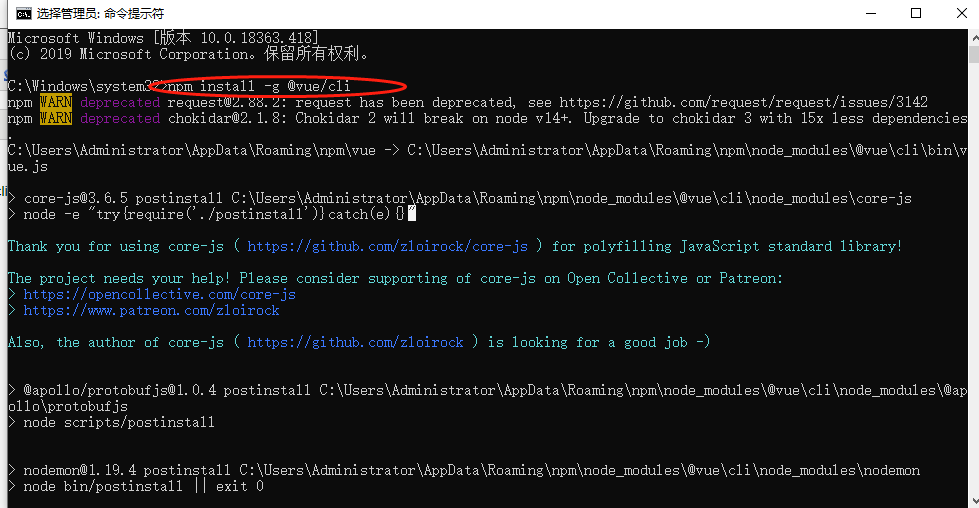
在cmd命令窗口中可以通过npm install -g @vue/cli 来创建vue脚手架,注意,有时需要使用管理员权限启动安装

2、创建vue基础项目架构
1> 基于交互式命令行的方式,vue create 项目名称 来创建vue基本项目架构
2>基于图形化界面的方式
vue ui
3>基于2.x的旧模板,创建旧版vue项目
npm install -g @vue/cli-init
vue init webpack my-project
在这里我们使用第一种方式创建vue基础项目架构
①在命令行中输入vue create vueest

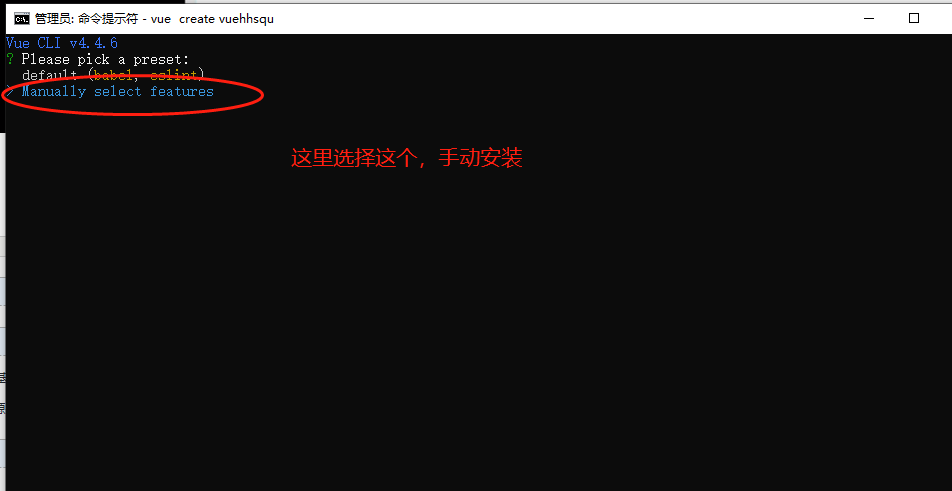
②选择默认功能还是手动安装功能,这里选择手动安装,通过↑↓键来选择,选择好了之后按回车

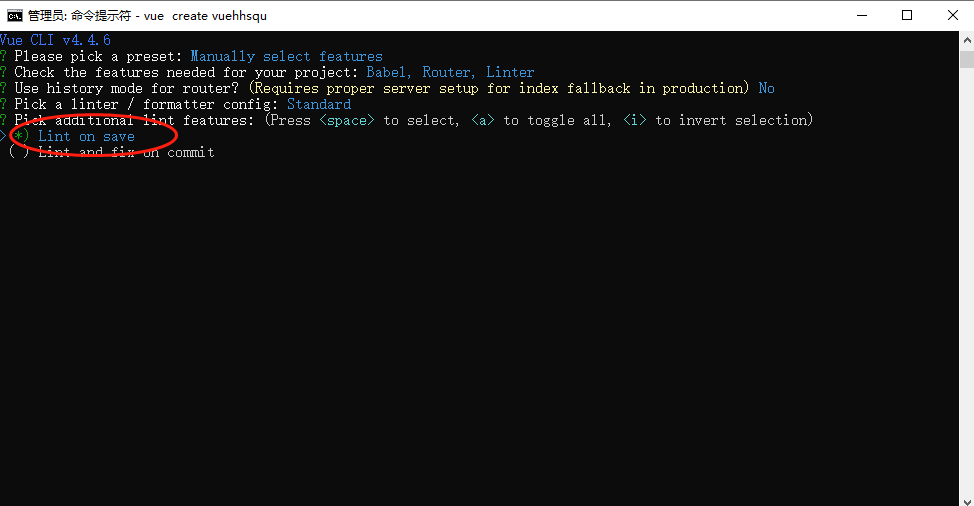
③选择需要安装的功能,按↑↓键来选择,选择好以后按空格键选中,最后选好了按回车

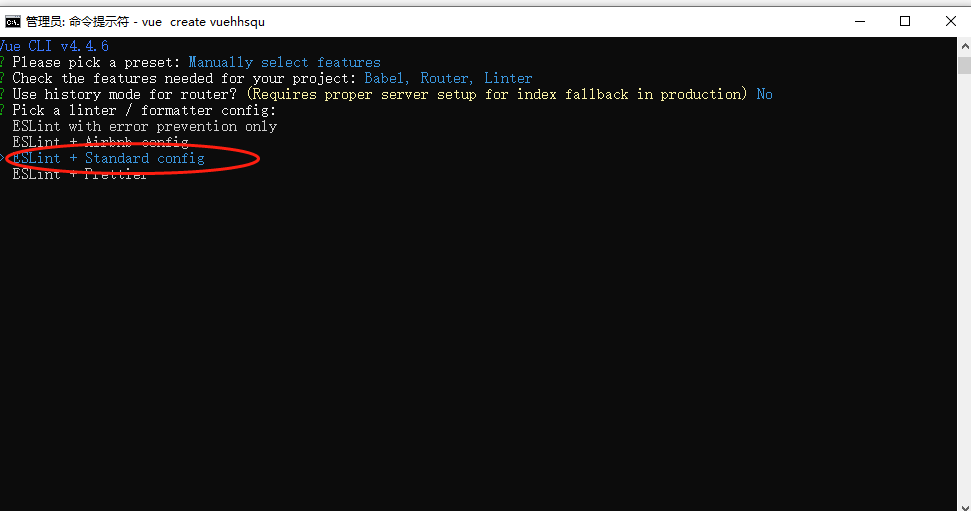
④提示你选择安装历史模式还是Hash模式的,这里选择hash模式,选n,回车

⑤选择eslink的语法规则,选择标准模式,回车

⑥选择什么时候进行eslink语法校验,这里选择默认方式,第一个,回车

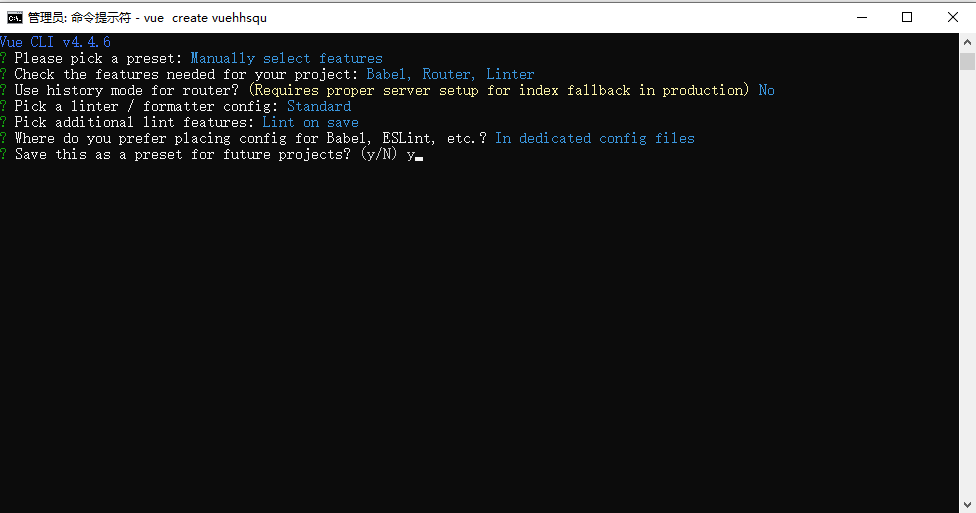
⑦这些文件Babel, ESLint, etc.如何配置,是单独存放到config中还是配置到Package.json中,这里选择单独存放到config中

⑧提示以上所做的配置是否保存为模板,供后续创建项目时使用,这里选择n,回车

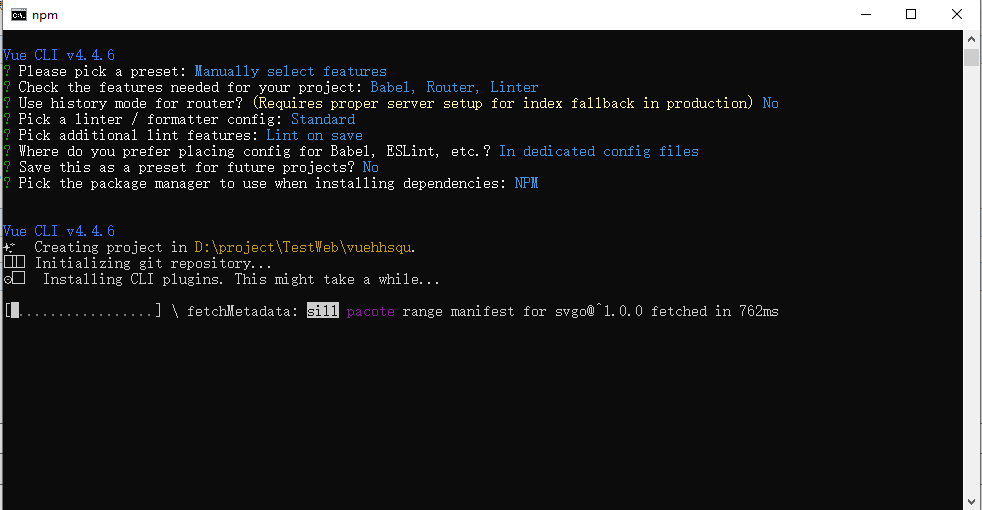
⑨如果电脑安装了npm和yarn两个包管理器,随便选择一个,然后开始安装

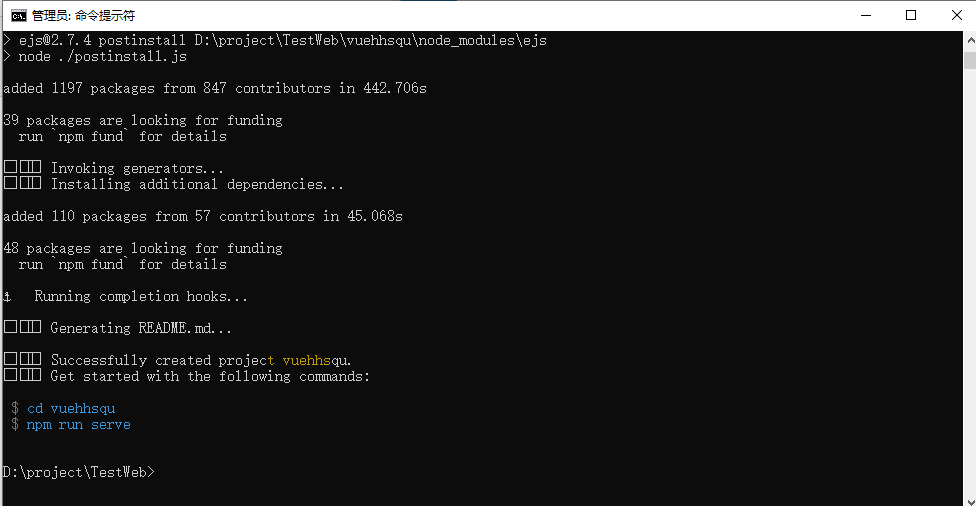
这样就创建完毕了

二、配置项目启动端口
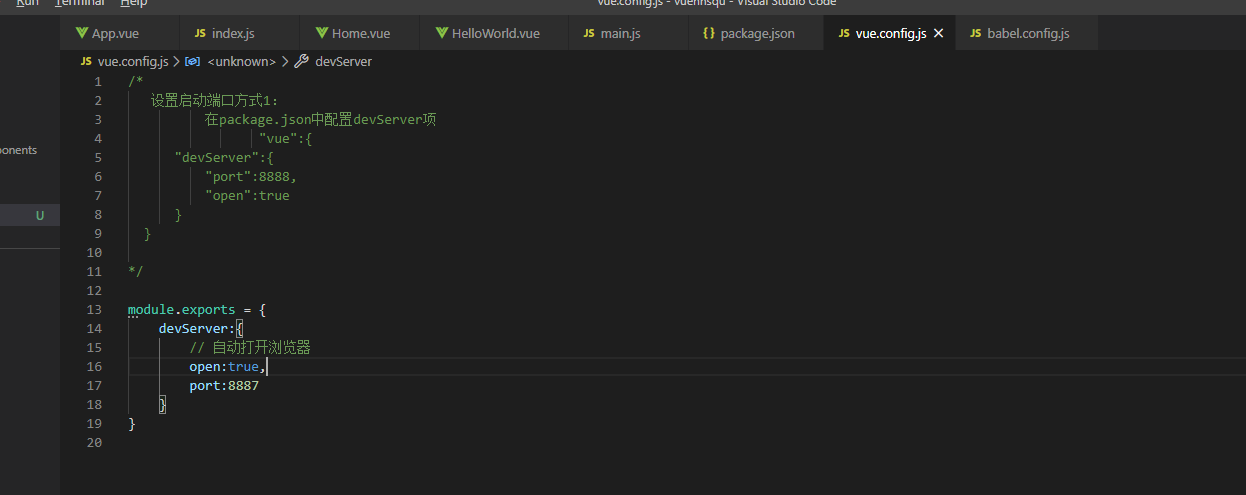
1、在package.json中进行配置,也可以新建一个vue.config.js文件进行配置

配置之后,通过
npm run serve 启动项目,会自动打开项目并使用配置的端口进行展示
如有需要可联系(qq:2831804923 / 微信号:wh0612910)
----------------------------------------------------------------------------------------------------------------------
愿本文对阁下有帮助,在下谢之:






