jQuery 留言表单验证
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" type="text/css" href="css/bootstrap4.5.min.css" />
<style type="text/css">
#cooperation {
padding: 80px 0;
}
.Commtitle .title_t {
text-align: center;
margin-bottom: 50px;
font-size: 16px;
}
#cooperation .cooperation-text {
/* background-color: darkmagenta; */
display: flex;
flex-direction: column;
align-items: center;
}
#cooperation .cooperation-text div {
width: 600px;
margin-bottom: 20px;
}
.cooperation-text .form-control {
box-shadow: none;
border: 1px solid #ececec;
}
#cooperation .cooperation-text input,
#cooperation .cooperation-text textarea {
width: 100%;
height: 60px;
background: #f2f2f2;
padding: 15px 20px;
font-size: 16px;
outline: none;
box-shadow: none;
}
</style>
<script src="js/jquery-1.12.4.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function() {
//留言
$("#commit").click(function() {
//判断校验
if(!validMessage()) {
return;
}
userInfo();
})
//服务留言焦点事件
$("#cooperation input,#cooperation textarea").focus(function() {
$(this).attr("placeholder", "");
});
$("#cooperation input").eq(0).blur(function() {
$(this).attr("placeholder", "请输入您的姓名");
});
$("#cooperation input").eq(1).blur(function() {
$(this).attr("placeholder", "请输入您的手机号码");
});
$("#cooperation textarea").blur(function() {
$(this).attr("placeholder", "请输入留言内容");
})
})
//留言功能
function userInfo() {
// console.log("执行了1")
let postdata = {
visitor_name: $.trim($("#visitor_name").val()),
visitor_phone: $.trim($("#visitor_phone").val()),
content: $.trim($("#content").val())
}
$.ajax({
type: "post",
url: "https://baidu.com:8084/addLeaveWord",
data: postdata,
/*传给后端的数据格式json*/
dataType: "json",
success: function(data) {
console.log(data);
if(data.success) {
console.log(data.msg);
$(".textInput").val("");
return;
} else {
console.log(data.msg);
$(".textInput").val("");
return;
}
},
error: function(err) {
console.log("服务器连接异常,请重试!");
$(".textInput").val("");
}
});
}
//留言信息校验
function validMessage() {
// console.log("执行了2")
var flag = true;
//姓名
var name = $.trim($("#visitor_name").val());
var reg = new RegExp("[\\u4E00-\\u9FFF]+", "g");
if(name == "") {
$('#visitor_name').parent().addClass("has-error");
$('#visitor_name').next().text("姓名为空");
$("#visitor_name").next().show();
flag = false;
// }else if(!reg.test(name)){ //只限制中文名
// $('#visitor_name').parent().addClass("has-error");
// $('#visitor_name').next().text("姓名必须为中文");
// $("#visitor_name").next().show();
// flag = false;
} else if(name.length < 2) {
$('#visitor_name').parent().addClass("has-error");
$('#visitor_name').next().text("姓名必须2个以上");
$("#visitor_name").next().show();
flag = false;
} else {
$('#visitor_name').parent().removeClass("has-error");
$('#visitor_name').next().text("");
$("#visitor_name").next().hide();
}
//手机号码
var phone = $.trim($("#visitor_phone").val());
if(phone == "") {
$('#visitor_phone').parent().addClass("has-error");
$('#visitor_phone').next().text("手机号码为空");
$("#visitor_phone").next().show();
flag = false;
} else if(!(/^1[34578]\d{9}$/.test(phone))) {
// 电话号码格式的校验
$('#visitor_phone').parent().addClass("has-error");
$('#visitor_phone').next().text("手机号码有误");
$("#visitor_phone").next().show();
flag = false;
} else {
$('#visitor_phone').parent().removeClass("has-error");
$('#visitor_phone').next().text("");
$("#visitor_phone").next().hide();
}
//留言内容
var content = $.trim($("#content").val());
if(content == "") {
$('#content').parent().addClass("has-error");
$('#content').next().text("留言内容为空");
$("#content").next().show();
flag = false;
} else {
$('#content').parent().removeClass("has-error");
$('#content').next().text("");
$("#content").next().hide();
}
return flag;
}
</script>
</head>
<body>
<!--商务合作-->
<section id="cooperation" class="Commtitle">
<div class="title_t userCase-title">
<p class="titleEng wow bounceInLeft">service message</p>
<p class="titleCont wow bounceInRight">服务留言</p>
<h4 class="" style="margin: 50px 0 0 0;font-size: 16px;font-weight: 600;">
如果您对我们的产品感兴趣,欢迎留言,会有工作人员与您联系
</h4>
</div>
<div class="container">
<div class="row">
<div class="cooperation-text">
<div class="wow bounceInUp" data-wow-delay="0.1s">
<input type="text" class="form-control textInput" id="visitor_name" placeholder="请输入您的姓名">
<label class="control-label" for="name" style="display: none;"></label>
</div>
<div class="wow bounceInUp" data-wow-delay="0.2s">
<input type="number" class="form-control textInput" id="visitor_phone" placeholder="请输入您的手机号码">
<label class="control-label" for="phone" style="display: none;"></label>
</div>
<div class="wow bounceInUp" data-wow-delay="0.3s">
<textarea class="form-control textInput" rows="3" id="content" maxlength="600" placeholder="请输入留言内容"></textarea>
<label class="control-label" for="content" style="display: none;"></label>
<!--<p id="txtNum">0</p>-->
</div>
<div class="wow bounceInUp" data-wow-delay="0.4s">
<button type="btn button primary" id="commit">提交</button>
</div>
</div>
</div>
</div>
</section>
</body>
</html>
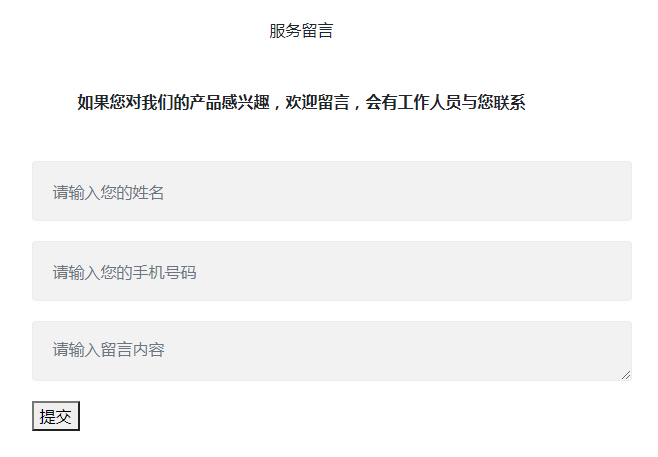
效果预览: