多行文字收起和...展开的实现
需求: 你是不是也接到过这样的需求,文本超出多少行后隐藏,并在行末显示...和展开按钮
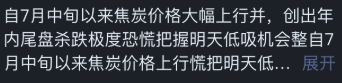
UI:效果图如下

概要:看似简单的需求背后隐藏着你所不知道的n多坑点,唯一看透真相的是一个外表看似文静,智慧却对不起外貌的程序猿--XX
方案:
(1)字节计算法:用这个方法不能用px来画页面,而应该用适配各种移动设备的rem,确保不同设备每行能摆下的字数一致,再大致定下
可视容器内能摆下的字节数a,之后计算出文本的字节数是否超出我们定下的a,一旦超出就视为溢出,记录当前的文本内容并加上...
代码如下:
overThreeLine (title) {
const titleMaxLength = 110
let len = 0 // 记录title的字节数
let newTitle = ''
for (let i = 0; i < title.length; i += 1) {
const charCode = title.charCodeAt(i)
if (charCode >= 0 && charCode <= 128) {
len += 1
} else {
len += 2
}
if (len < titleMaxLength - 3) newTitle += title[i]
if (len >= titleMaxLength) {
this.showContent = newTitle + '...'
this.showOpen = true
return true
}
}
this.showOpen = false
this.showContent = title
return false
},
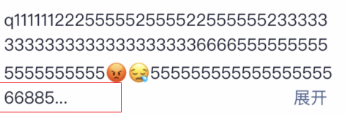
坑点:一开始用上面的代码实现的功能并没有什么大问题,titleMaxLength尽量不要太大,不要设占满3行的字节数,一般情况下,不会有太大的问题,注意,一般情况下,不一般的情况呢,比如,测试做做的加上了文字表情😂😊,就像这样,问题就会暴露出来了

于是我试图在这个基础上补救,比如把表情标记出来,很显然文字表情不仅占了2个字符,那就当它占3个4个5个,怎么判断文字表情的方法网上很多代码,但我觉得那些都不是太靠谱,又长又累赘,下面是我最后用的替换文字表情的代码
const ranges = [
'\ud83c[\udf00-\udfff]',
'\ud83d[\udc00-\ude4f]',
'\ud83d[\ude80-\udeff]'
];
emojireg = content .replace(new RegExp(ranges.join('|'), 'g'), '↙');
return emojireg;
没错,因为是手机编辑的文本文案,我打赌没人会打上↙这个符号,那么只要判断↙就多加点字节,好像挺有道理的,然后我告诉你,不存在的,想象总是美好的,现实则会啪啪打脸,
总之,字节计算法,out
2、这个方法厉害了,我称之为矩矩交叠法





