Javascrip之BOM
重点内容
- 理解windows对象-BOM核心
- 控制窗口、框架、弹出窗口
- 利用location对象中的页面信息
- 利用navigator对象了解浏览器
BOM:浏览器对象模型[Browner Object Model],提供与浏览器交互的方法和接口,通过BOM可以操作浏览器窗口。根本上只处理浏览器窗口和框架,但是针对浏览器的JS扩展也算在BOM,扩展:
- 弹出新浏览器窗口的功能
- 移动、缩放、关闭浏览器窗口的功能
- 提供浏览器详细信息的navigator对象
- 提供浏览器所加载页面的详细信息的location对象
- 提供用户显示器分辨率详细信息的screen对象
- 对cookie的支持
- 向XMLHttpRequest和IE的ActiveXObject这样的自定义对象
1 window对象
window对象是BOM的核心对象。在浏览器中,window对象既通过JS访问浏览器窗口的一个接口,又是ECMAScript规定的global对象。注意:定义全局变量,不能通过delete操作符删除,而定义window对象上的定义的属性可以。
A.全局作用域
//全局作用域:网页中定义的任何一个对象、变量、函数,都以window作为global对象,有权访问parseInt()等方法。 eg1: var age=29; function sayAge(){ alert(this.age); } alert(window.age); sayAge(); window.sayAge(); eg2: var age=29; window.color="red"; delete window.age; delete window.color; alert(window.age); //29 alert(window.color);//undefined eg3://two未定义 var one=two;//控制台中会显示referenceError: two is not defined
var one=window.two;//控制台不会报错,one的值为undefined.
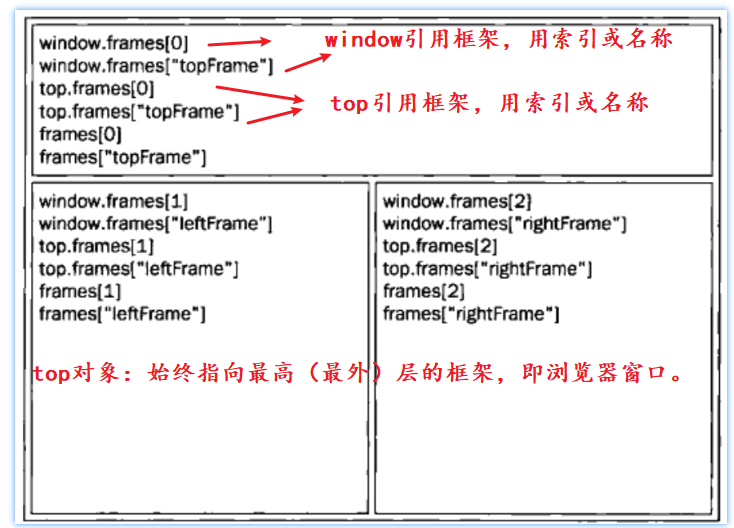
B.窗口关系及框架
top对象:始终指向最高(最外)层的框架,也就是浏览器窗口。
parent对象:始终指向当前框架的直接上层框架。parent有可能等于top,没有框架的情况下,parent=top。
self对象:始终指向window,window=self。
比如:window.parent,window.top等形式来访问。
<frameset rows="160,*">
<frame src="frame.html" name="topFrame">
<frameset cols="50%,50%">
<frame src="anotherframe.html" name="leftFrame">
<frame src="yetanotherframe.html" name="rightFrame">
</frameset>
</frameset>
页面包含框架,每个框架都有window对象[有一个name属性,包含框架名称],并保存在frames集合[通过数值索引,从0开始,左右上下]中。frames集合通过名称或索引进行引用。

C.窗口位置
窗口位置:确定和修改window对象位置的属性和方法。moveTo()和moveBy()方法有可能将窗口精确地移动到一个新位置。
//将窗口移动到屏幕左上角 window.moveTo(0,0); //将窗口向下移动100像素 window.moveBy(0,100); //将窗口移动(200,300) window.moveTo(200,300); //备注:不适应与框架,只能对window对象使用。
D.窗口大小
resizeTo()和resizeBy()方法可以调整浏览器窗口的大小。
//resizeTo()接收浏览器窗口的新宽度和新高度;resizeBy()接收新窗口与原窗口的宽度和高度之差 //调整到100*100 window.resizeTo(100,100) //调整到200*150,与第一个对比 window.resizeBy(100,50) //调整到300*300 window.resizeTo(300,300)
E.导航和打开窗口
window.open()方法既可以导航到一个特定的URL,又可以打开一个新的浏览器窗口。
window.open()可以接收4个参数:要加载的URL,窗口目标,一个特定字符串、布尔值。
第二个参数:_self、_parent、_top、_blank。
第三个参数:特定字符串,用逗号分隔,表示在新窗口中都显示了哪些特性。
第三个参数选项值:

//等同于<a href="http://www.baidu.com" target="topFrame"></a>,用户单击链接,名叫topFrame的窗口或 框架,在该窗口或框架下加载URL。 window.open("http://www.baidu.com",topFrame"); //eg:新打开一个链接,并可以调整大小的、位置的新窗口 var wrWin = window.open("http://www.baidu.com/","wrWindow","height=400,width=400,top=10,left=10,resizeable=yes"); wrWin.resizeTo(500,500);//调整大小 wrWin.moveTo(100,100);//移动位置 wrWin.close();//关闭新打开的窗口。
F.间歇调用和超时调用
JS是单线程语言,运行通过设置超时值和间歇时间值来调度代码在特定的时刻执行。超时时间值在指定的时间过后执行代码,间歇时间是每隔指定的时间就执行一次代码。超时时间和间歇时间都是接收2个参数:要执行的代码和执行代码前的等待时间(毫秒)。
- 超时调用:window.setTimeout()方法。
- 间歇时间:window.setInterval()方法。
//eg1:设置超时时间,在全局作用域中执行 var timeoutId = setTimeout(function(){ alert("Hello"); },1000); //取消超时时间 clearTimeout(timeoutId) //eg2:设置间歇时间 var intervalId= setInterval(function(){ alert("Hello"); },1000); //取消间歇时间 clearInterval(intervalId)
G.系统对话框
浏览器可以通过alert()、confirm()、prompt()方法可以调用系统对话框向用户显示消息。
alert():显示框,接受一个字符串并将其显示给用户。
confirm():选择框,让用户决定是否执行给定的操作。
prompt():提示框,接受2个参数:要显示给用户的文本提示和文本输入域的默认值(可以是空字符串)。
2 location对象
location对象提供了与当前窗口中加载的文档信息和导航功能。location是window的属性,也是document的属性,他们引用同一个对象。
location.reload();//重新加载[有可能从缓存中加载]
location.reload(true);//重新加载[从服务器重新加载]

//eg1:查询字符串参数 function getQueryStringArgs() { //取得查询字符串并去掉开头的问号 var qs=(location.search.length >0 ? location.search.substring(1):""), args={},//保持数据的对象 items=qs.length ? qs.split("&"):[],//取得每一项 item=null, name=null, value=null, //在for循环中使用 i=0; len=items.length; //逐个将每一项添加到args对象中 for(i=0,i<len;i++){ item=items[i].split("="); name = decodeURIComponent(item[0]); value = decodeURIComponent(item[1]); if(name.length){ args[name]=value; } } return args; } //eg2:位置操作,assign()方法:为其传递一个URL,立即打开新URL并在浏览器的历史记录中生成一条记录。 location.assign("http://www.baidu.com");
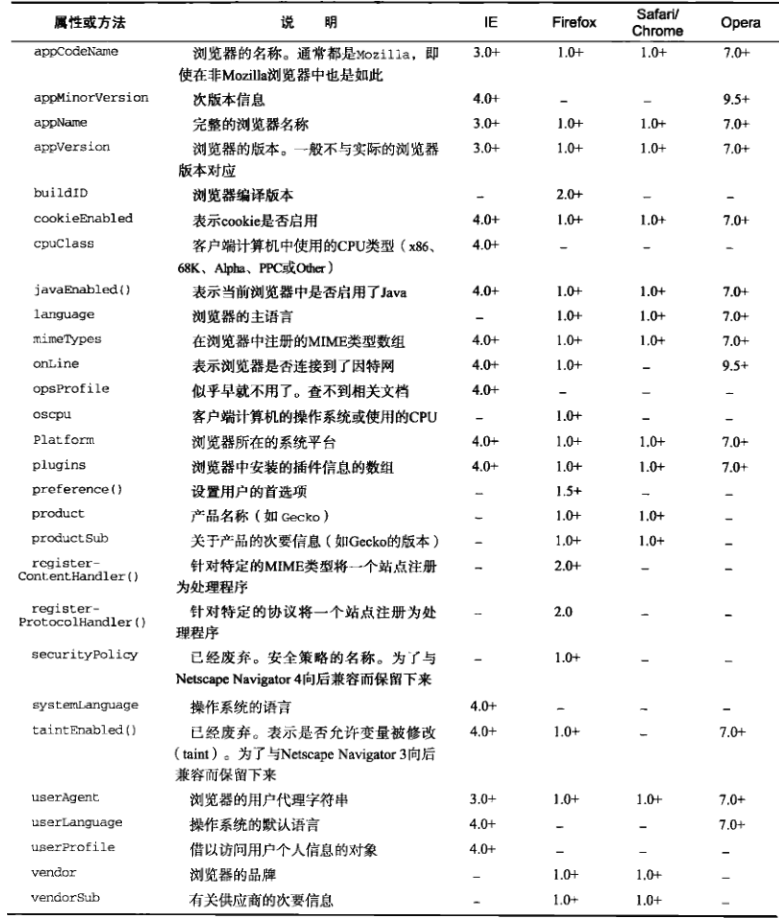
3 navigator对象
所有浏览器中的属性和方法,支持的浏览器版本。
navigator对象的属性和方法:

//检测浏览器中是否安装了特定的插件,用plugins数值来达到这个目的。 name:插件的名字;description:插件的描述;filename:插件的文件名;length:插件所处理的MIME类型数量。 function hasPlugin(name) { name=name.toLowerCase(); for (var i=0;i<navigator.plugins.length;i++){ if(navigator.plugins[i].name.toLowerCase().indexOf(name)>-1){ return true; } } return false } //检测flash alert(hasPlugin("Flash")); //检测QuickTime alert(hasPlugin("QuickTime"));
总结:
浏览器对象模型(BOM)以windows对象为依托,表示浏览器窗口以及页面可见区域。windows对象还是ECMAScript中的Global对象,所有全局变量和函数都是它的属性,且所有原生的构造函数及其他函数也都存在于它的命令空间下。
BOM的组成部分:
- 框架保存在frame集合中,每个框架都有windows对象以及原生的构造函数及其他函数的副本,可以通过位置或名称来访问。
- 窗口指针,可以引用父框架及其他框架。
- top对象指向最外层框架,即整个浏览器窗口。
- parent对象表示包含当前框架的框架,而self对象指window。
- location对象用来访问浏览器的导航系统,设置相应的属性,逐段或整体性地修改浏览器的URL。
- repalce()方法可以导航到一个新的URL,该URL会替换当前显示的页面。
- navigator对象提供与浏览器有关信息。
BOM和DOM的结构关系示意图:


