HTTP协议(缓存、报文通信过程、请求报文、响应报文、代理、WebSocket)
在写接口测试的代码时,发现HTTP协议不是很理解,所以找了本书,简单的了解一下。《HTTP图解》在以前就看过一点,最近有时间在做接口测试又在回来看一遍,发现以前学得很基础,而且大都没有理解到原本的意思。学技术真的是要用得到,才能很好的进行扩展和学习,其次要首先学会原理,对基础知识的扎实理解,才能很好地做好其他实践的内容。
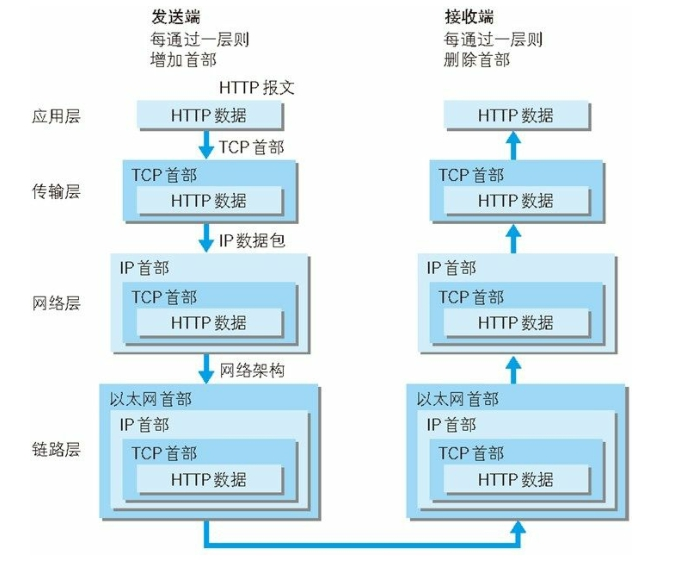
OSI七层模型与TCP/IP的对比:

1 Web及网络基础
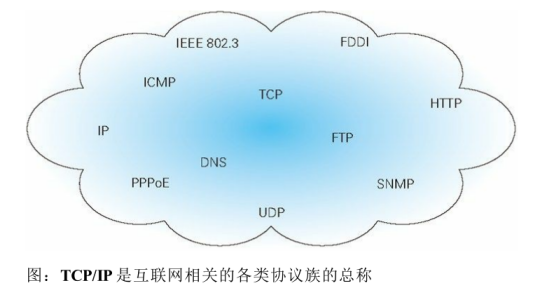
1.1 TCP/IP协议族

IP网际协议:负责传输的IP协议。它的作用是把各种数据包传送给对方。
ARP协议:地址解析协议,根据对应的IP地址就可以反查出对应的MAC地址。
TCP协议:确保可靠性,位于传输层,提供可靠的字节流服务。(三次握手协议)
DNS服务:提供域名到IP地址之间的解析服务。

1.2 TCP/IP的分层管理
TCP/IP协议族按层次分别是分为以下四层:应用层、传输层、网络层、数据链路层。
应用层:决定了向用户提供应用服务时通信的活动。比如FTP、DNS、HTTP。
传输层:提供处于网络连接中的两台计算机之间的数据传输。比如TCP、UDP。
网络层:处理在网络上流动的数据包。比如IP。
数据链路层:用来处理链接网络的硬件部分。
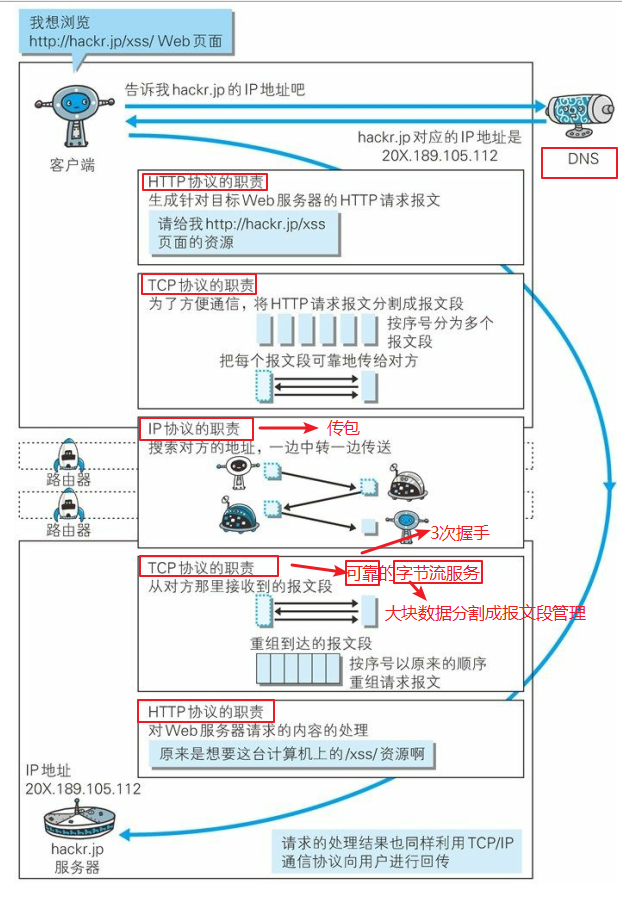
1.3 TCP/IP通信传输流

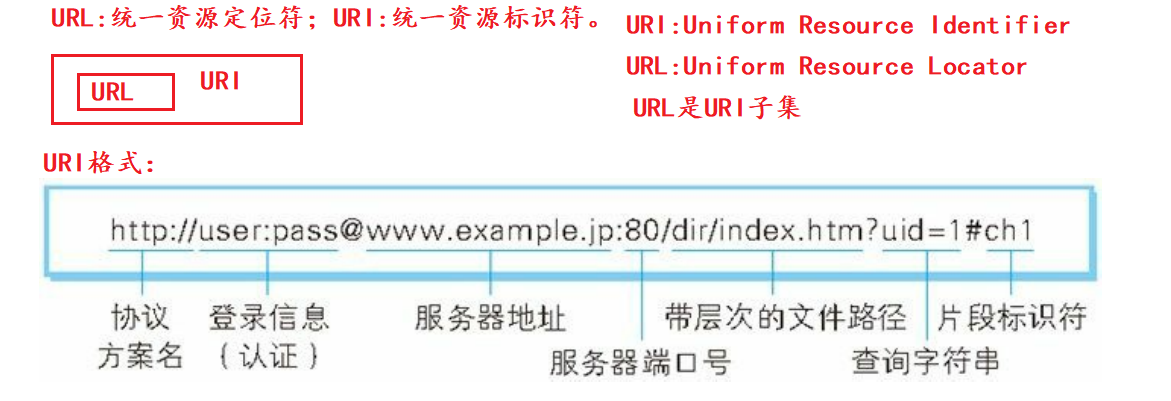
1.4 URI和URL
URI:统一资源标识符
URL:统一资源定位符。Uniform Resource Locator
URI格式如下;

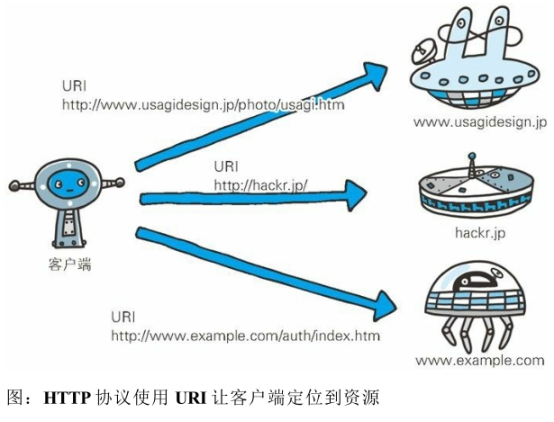
HTTP协议使用URI让客户端定位到资源:


2 简单的HTTP协议
HTTP请求和响应的过程:客户端发出请求,经过网络、中间层等处理,最终从服务器端获取到数据,然后在返回到客户端,客户端接收到之后进行处理、渲染并展现给用户。

2.1 通信过程
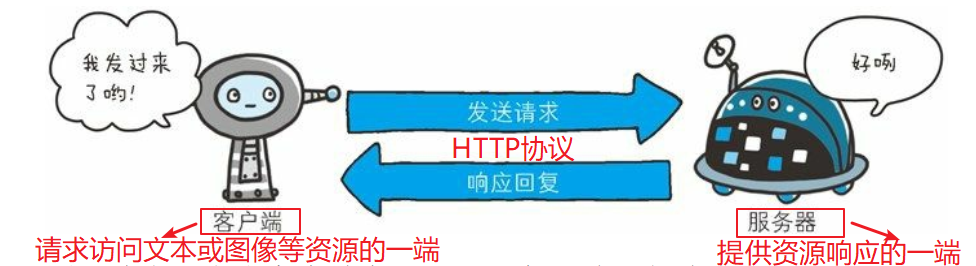
HTTP协议:用于客户端和服务器端之间的通信,通过请求和响应的交换达成通信。
客户端:请求访问文本或图像等资源的一端。
服务器端:提供资源响应的一端。

2.2 HTTP是不保存状态的协议
HTTP是不保存状态,即无状态协议。

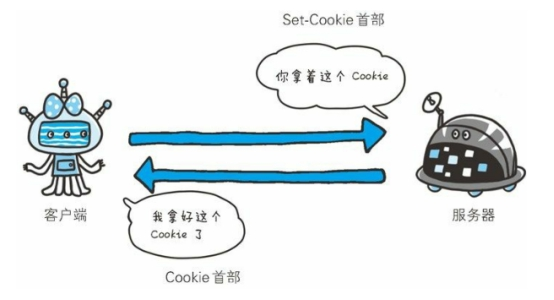
通过cookie技术实现保持状态功能。cookie会根据从服务器端发送的响应报文内的一个叫set-cookie的首部字段信息,通知客户端保持Cookie.当下次客户端再往服务器发送请求时,客户端会自动请求报文中加入cookie值发送出去。服务器端发现客户端发送过来的cookie后,会去检查究竟是从哪一个客户端发来的连接请求,然后对比服务器上的记录,最后得到之前的状态信息。
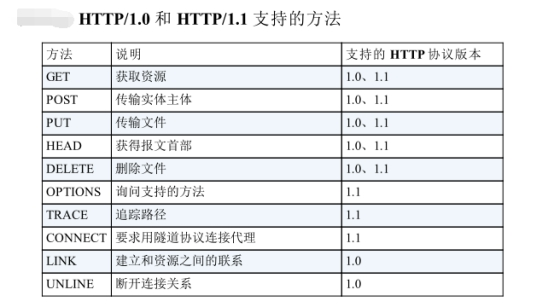
2.3 HTTP方法

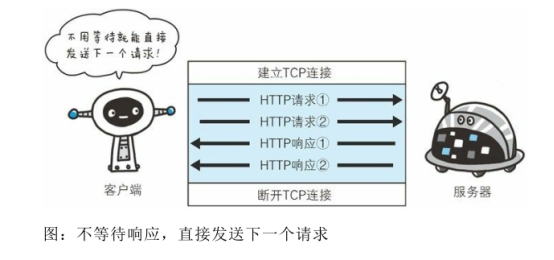
2.4 持久连接节省通信量

HTTP持久连接旨在建立一次TCP连接后进行多次请求和响应的交互,管道化技术通过并行操作。
3 HTTP报文内的HTTP信息
HTTP报文:用于HTTP协议交互的信息,HTTP报文本身是由多行数据构成的字符串文本。
实体:作为请求或响应的有效载荷数据(补充项)被传输,其内容由实体首部和实体主体组成。
报文:HTTP通信中基本单位,由8位组字节流组成,通过HTTP通信传输。
实体主体=报文主体,只有当传输中进行编码操作时,实体主体的内容发送变化,才导致它和报文主体产生差异。
内容编码:gzip、compress、deflate(zlip)、identity(不进行编码).
分块传输编码:传输大容量数据时,通过把数据分割成多块,能够让浏览器逐步显示页面,实体主体分块的功能称为分块传输编码。
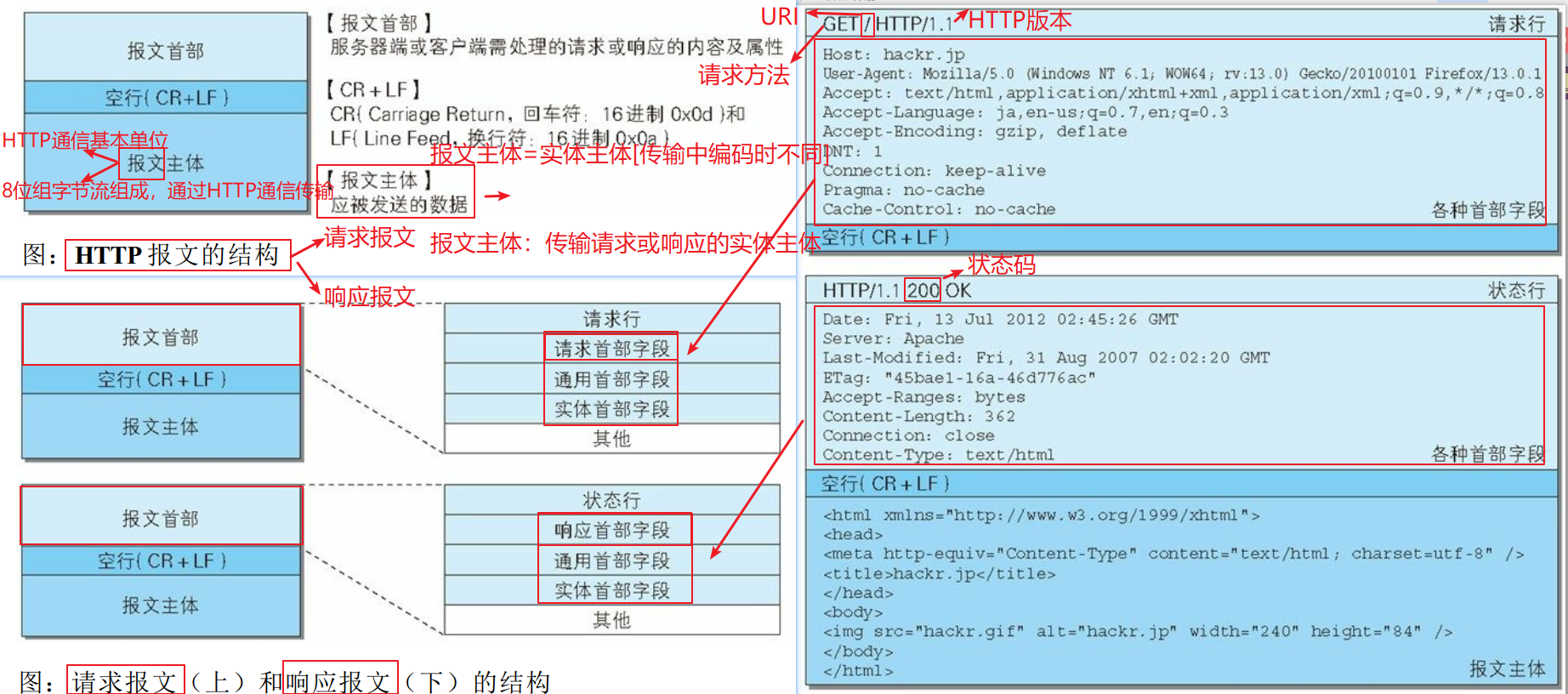
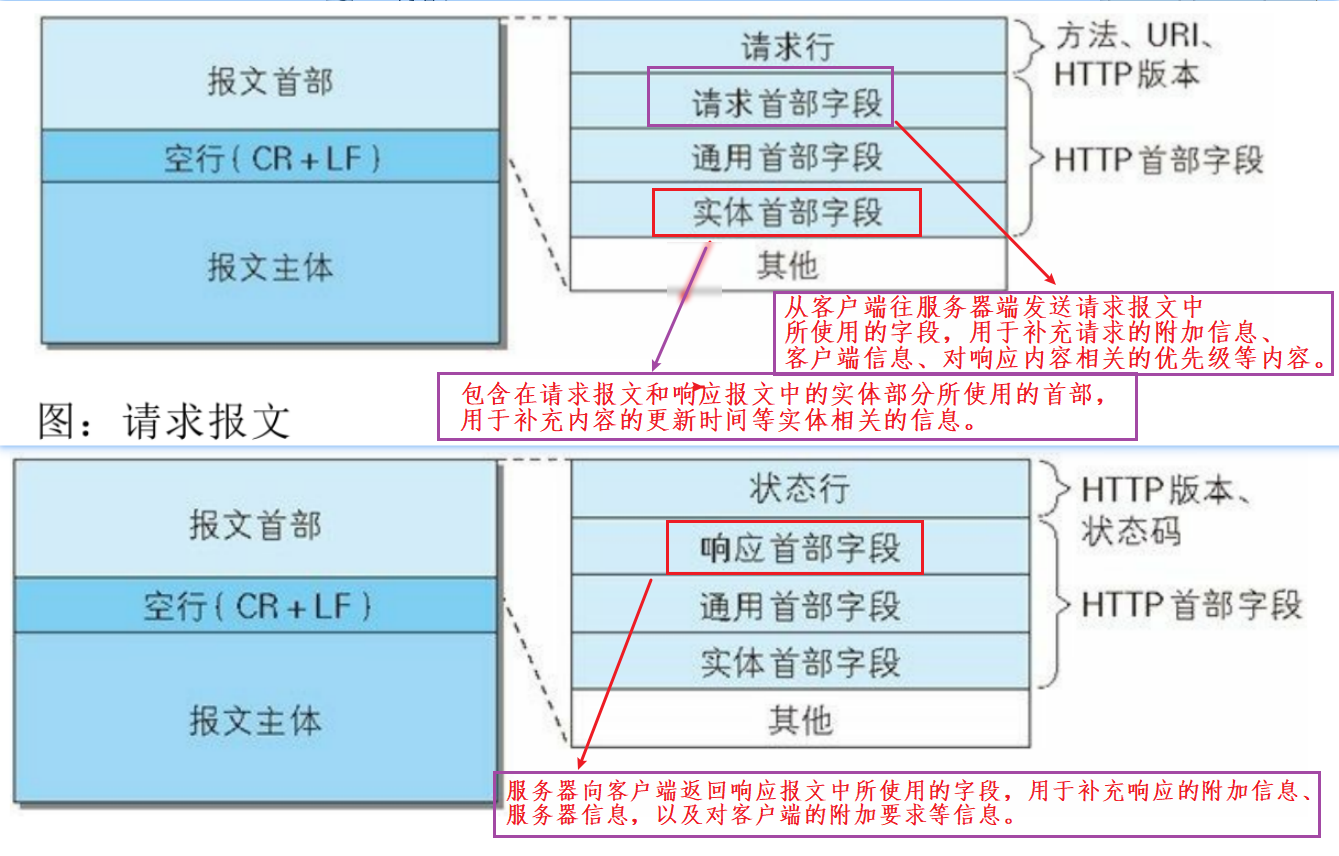
3.1 请求报文和响应报文结构
HTTP报文:用于HTTP协议交互的信息,HTTP报文本身是由多行数据构成的字符串文本。请求端(客户端)的HTTP报文叫做请求报文,响应端(服务器端)的叫做响应报文。
HTTP报文结构:请求报文和响应报文
- 请求报文:报文首部(请求行、首部字段[请求、通用、实体]、其他)、空行、报文主体。
- 请求行:请求方法、URI、HTTP版本
- 响应报文:报文首部(状态行、首部字段[请求、通用、实体]、其他)、空行、报文主体。
- 状态行:HTTP版本、状态码

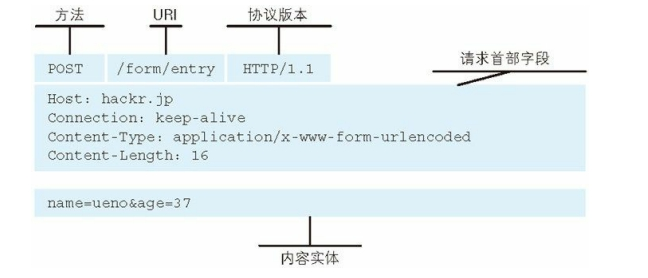
3.1.1 请求报文
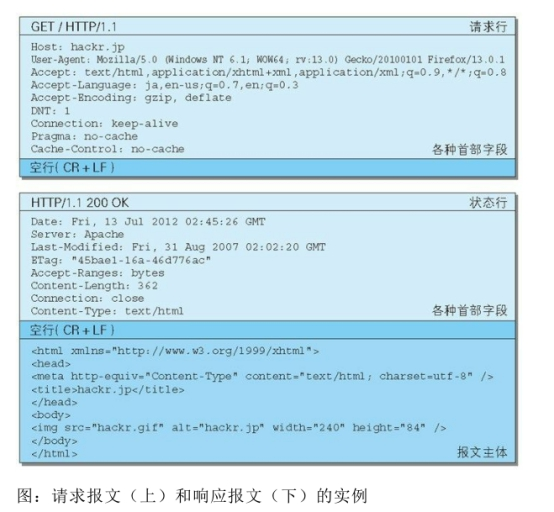
请求报文组成形式:请求方法、请求RUI、协议版本、可选的请求首部字段、内容实体,如图。

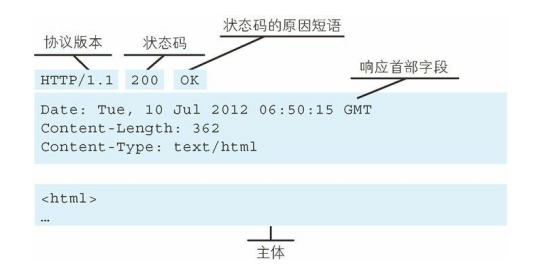
3.1.2 响应报文
响应报文组成形式:协议版本、状态码、用以解释状态码的原因短语、可选的响应首部字段以及实体主体构成。如图

3.1.3 请求报文和响应报文共有的首部字段
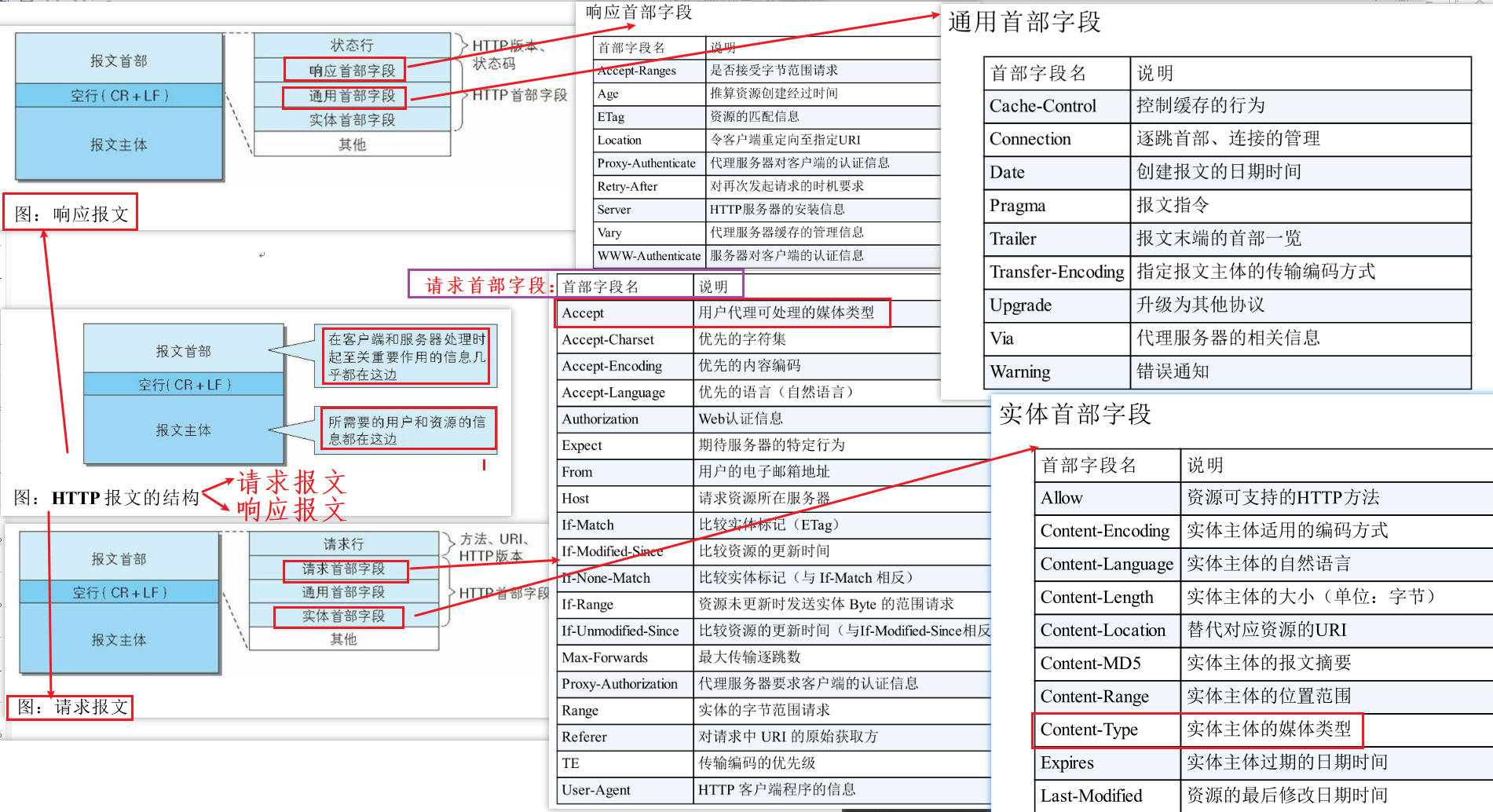
首部字段:包含表示请求和响应的各种条件和属性的各类首部。一般首部有4种:通用首部、请求首部、响应首部、实体首部。
其他:包含HTTP的RFC里未定义的首部(Cookie等),具体实例如下;

1.通用首部字段

2.请求首部字段

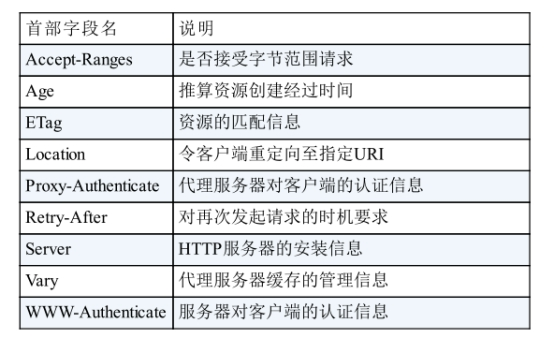
3.响应首部字段

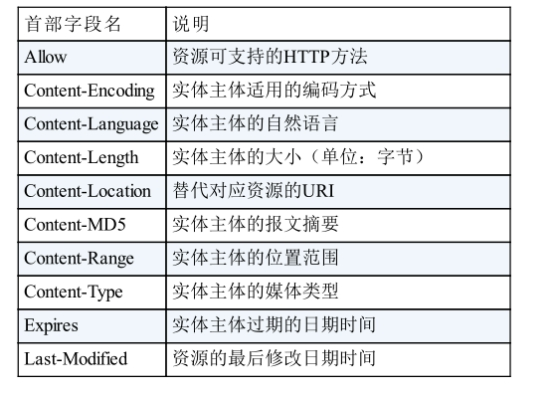
4.实体首部字段

请求报文和响应报文各首部字段说明:

请求报文和响应报文各首部字段信息:

3.2 HTTP协议压缩和URL Encode
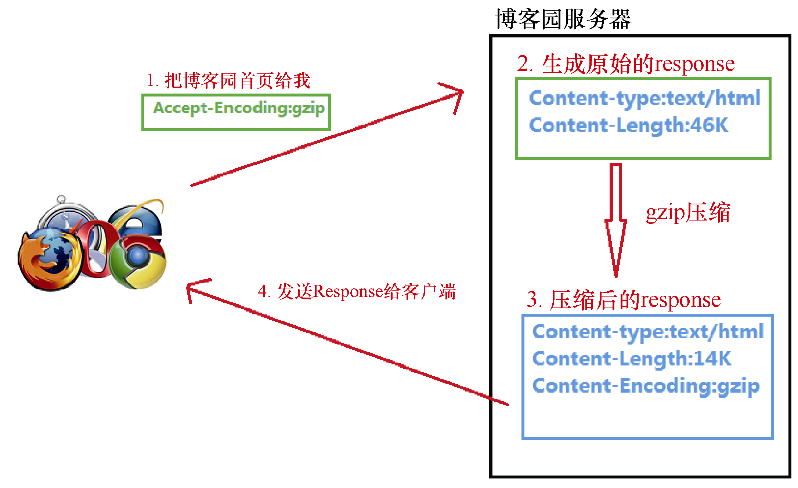
3.2.1 HTTP压缩
HTTP压缩:web服务器和浏览器之间压缩传输"文本内容"的方法。HTTP采用通用的压缩算法,比如gzip来压缩HTML、JS、CSS文件,大大减少网络传输数据量,提高用户显示网页的速度。
HTTP压缩过程:
- 浏览器发送HTTP请求,请求中Header能Accept-Encoding:gzip,deflate(告诉服务器,浏览器支持gzip压缩).。
- 服务器接收到请求后,生成原始的HTTP响应,查看压缩前的字段content-type和content-length。
- 服务器通过gzip来对HTTP响应进行编码,查看压缩后的字段content-type和content-length,增加字段content-encoding:gzip,然后把HTTP响应发送给浏览器。
- 浏览器接收到HTTP响应后,根据content-encoding:gzip解码,获取原始响应显示出网页。

3.2.2 HTTP编码
HTTP内容编码:
- 无损压缩:gzip、compress、deflate(zlip),用于减少传输报文的大小,不会导致信息损失。
- identity(不进行编码),当没有Content-Encoding header时,就默认为这种情况。
内容编码类型:
- gzip:表明实体采用GNU zip编码。
- 不足之处:jpeg这类文件用gzip压缩效果不够好,gzip占用了一些服务器和客户端的CPU。
- gzip压缩原理:在一个文本文件中找出类似的字符串,并临时替换,从而使整个文件变小。
- compress:表明实体采用UNIX的文件压缩程序。
- deflate:表明实体用zlib的格式压缩的。
- identity:表明没有对实体进行编码。
3.2.3 HTTP压缩和HTTP编码区别
HTTP内容编码和HTTP压缩区别:HTTP编码对内容(Body)进行编码,如采用gzip这样的编码,从而达到压缩的目的。HTTP压缩是HTTP内容编码的一种。
3.2.4 URL Encode
URL Encode(URL编码)就是把所有非英文字母、数字字符都替换成百分号(%)+2位16进制,比如:%20.
fiddler中的textwizard可以实现该功能。
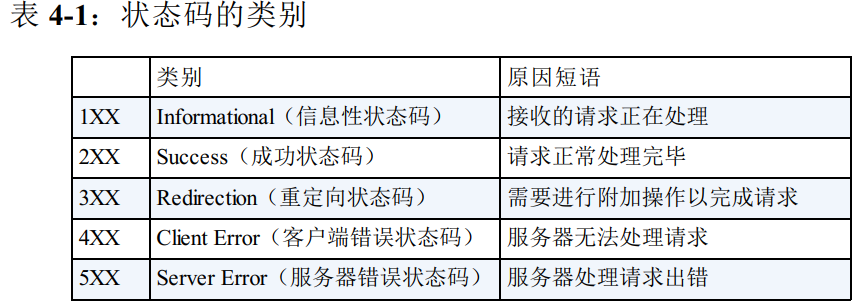
4 返回结果的HTTP状态码
状态码告知从服务器端返回的请求结果。


5 与HTTP协作的Web服务器
HTTP通信,除了客户端和服务器以外,通信数据转发程序:代理、网关、隧道。

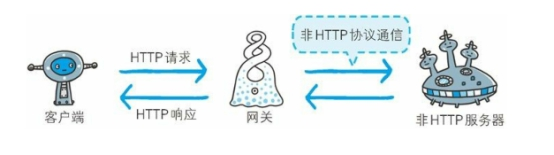
网关:转发其他服务器通信数据的服务器,接收从客户端发送来的请求时,它就像自己拥有资源的源服务器一样对请求进行处理。
利用网关可以由HTTP请求转化为其他协议通信,如图。

代理:一种有转发功能的应用程序,扮演了位于服务器和客户端中间人的角色,接收由客户端发送的请求并转发给服务器,同时也接收服务器返回的响应并转发给客户端。

使用代理服务器的理由:利用缓存技术减少网络带宽的流量,组织内部针对特定网站的访问控制,以获取访问日志为主要目的。主要分两种基准分类,一种是是否使用缓存(缓存代理),一种是是否会修改报文(透明代理)。
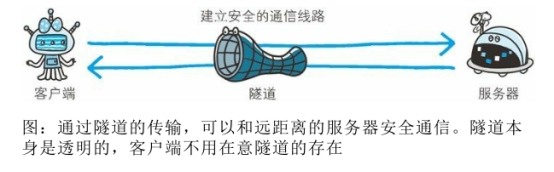
隧道:隧道是在相隔甚远的客户端和服务器两者之间进行中转,并保持双方通信连接的应用程序。

缓存:代理服务器或客户端本地磁盘内保存的资源副本。

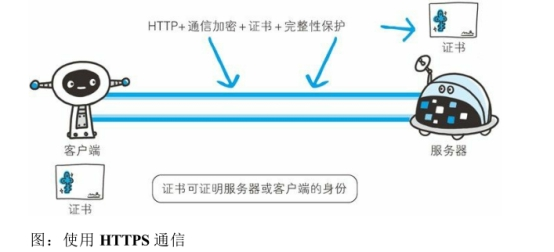
6 确保Web安全的HTTPS
HTTP的缺点
HTTP+加密+认证+完整性=HTTPS

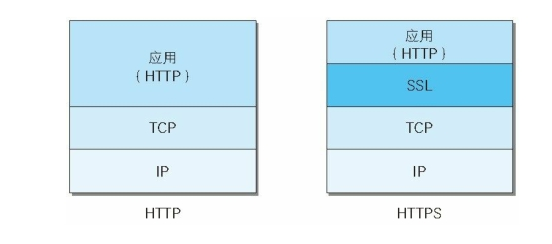
HTTPS:HTTPS是身披SSL外壳的HTTP。
SSL:Secure Socket Layer,安全套接层。
TLS:Transport Layer Security。

7 HTTP认证方式
主要介绍几种认证方式:BASIC认证、DIGEST认证、SSL客户端认证、基于表单认证。
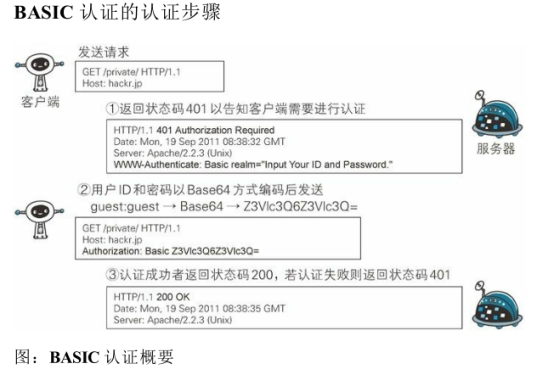
BASIC认证

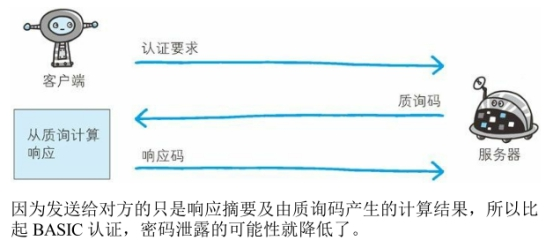
DIGEST认证


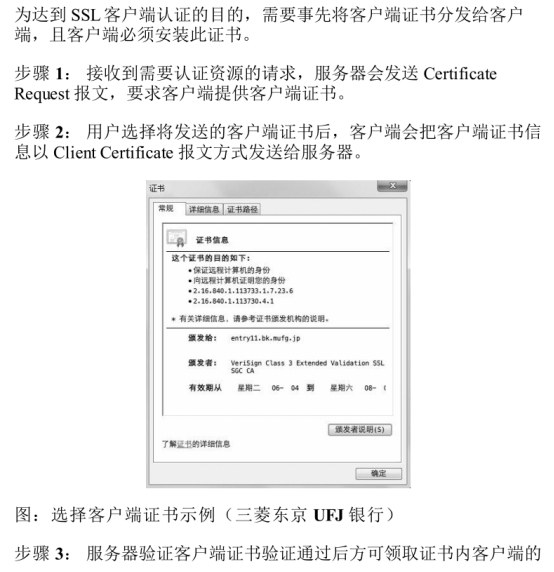
SSL客户端认证
SSL客户端认证是借由HTTPS的客户端证书完成认证的方式。凭借客户端证书认证,服务器可确认访问是否来自已登录的客户端。


基于表单认证
基于表单的认证方法并不是在HTTP协议中定义的。客户端会向服务器上的Web应用程序发送登录信息(Credential),按登录信息的验证结果认证。

Cookie的工作机制是用户识别及状态管理。

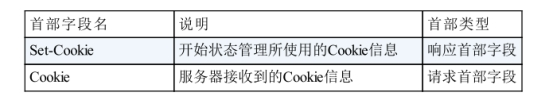
Cookie服务的首部字段如下

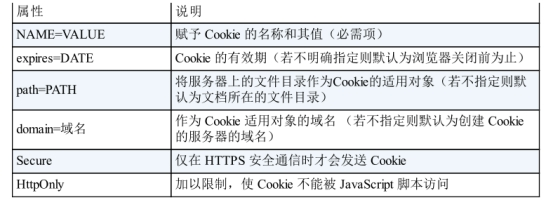
Set-Cookie字段的属性

Cookie字段的属性


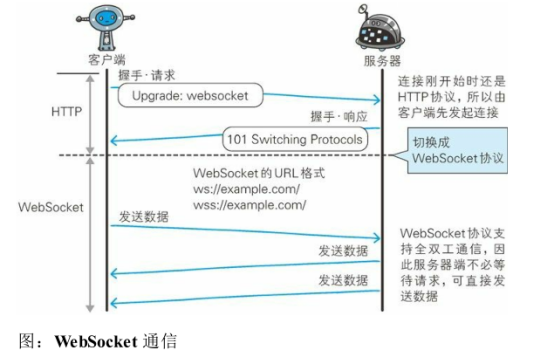
8 使用浏览器全双工通信的WebSocket
WebSocket,即Web浏览器与Web服务器之间全双工通信标准。
WebSocket特点:
推送功能:支持由服务器向客户端推送数据的推送功能,服务器可直接发送数据,这样不必等待客户端的请求。
减少通信量:首部信息小,同时和HTTP相比,每次链接时的总开销减少。

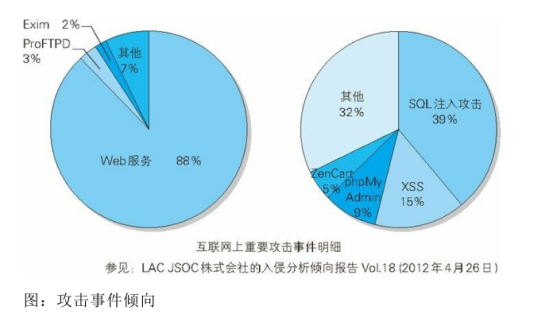
9 Web的攻击技术
HTTP协议本身并不存在安全性问题,因此协议本身不会成为攻击对象。应用HTTP协议的服务器和客户端,以及运行在服务器上的Web应用等资源才是攻击目标。

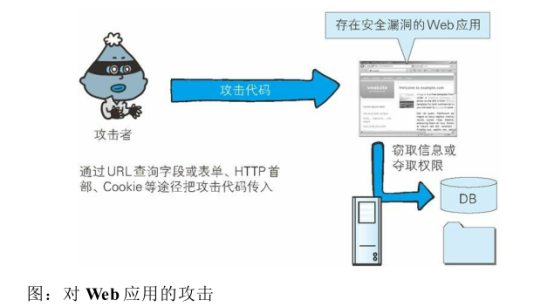
9.1 在客户端即可篡改请求
在web应用中,从浏览器那接收到的HTTP请求的全部内容,都可以在客户端自由地变更、篡改。在HTTP请求报文内加载攻击代码,就能发起对web应用的攻击。

9.2 web应用的攻击模式
主要有2种模式:主动攻击和被动攻击。
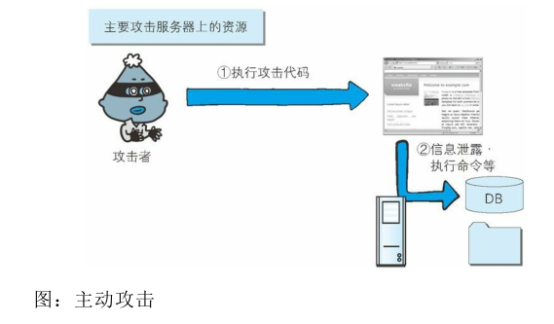
以服务器为目标的主动攻击:主动攻击是指攻击者通过直接访问web应用把攻击代码传入的攻击模式。
主动攻击有SQL注入攻击和OS命令注入攻击。

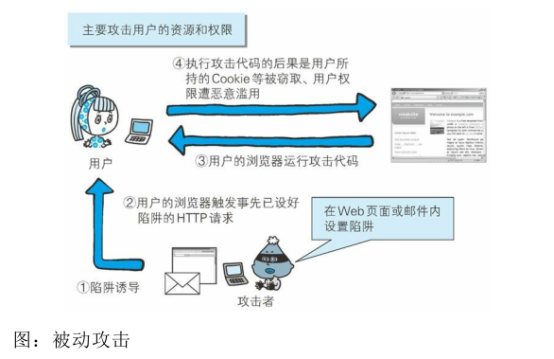
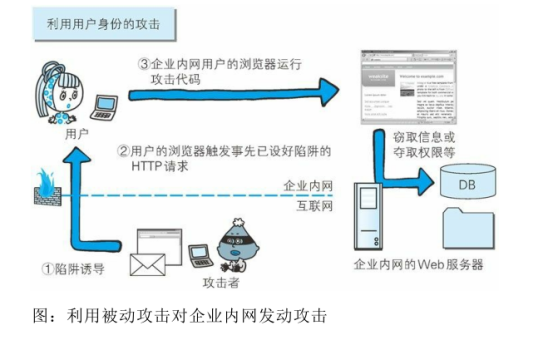
以服务器为目标的被动攻击:被动攻击是指利用圈套策略执行攻击代码的攻击模式。
在被动攻击过程中,攻击者不直接对目标web应用访问发起攻击。
被动攻击模式中主要有跨站脚本攻击和跨站点请求伪造。


9.2 因输入值转义不完全引发的安全漏洞
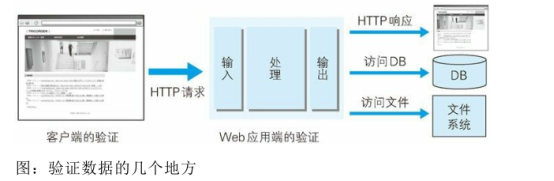
实施web应用的安全对策可大致分为以下两部分,客户端的验证和web应用端(服务器端)的验证【输入值验证、输出值转义】。

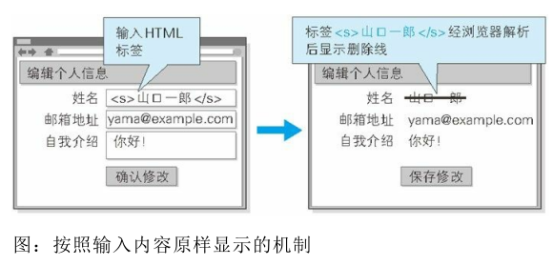
9.2.1跨站脚本攻击
跨站脚本攻击(Cross-Site Scripting,XSS),是指通过存在安全漏洞的Web网站注册用户的浏览器内运行非法的HTML标签或JavaScript进行的一种攻击。

9.2.2 SQL注入攻击
针对web应用使用的数据库,通过运行非法SQL而产生的攻击。
SQL注入攻击影响:非法查看或篡改数据库内的数据、规避认证、执行和数据库服务器业务关联的程序等。
SQL注入:攻击者将SQL语句改变成开发者意想不到的形式以达到破坏结构的攻击。
9.2.3 HTTP首部注入攻击
HTTP首部注入攻击是通过在响应首部字段内插入换行,添加任意响应首部或主体的一种攻击,属于被动攻击。
HTTP首部注入攻击影响:设置任何Cookie信息、重定向至任意URL、显示任意的主体(HTTP响应截断攻击)
涉及到的安装工具:
wireshark: https://www.wireshark.org/download/win64/
10 缓存(cache)
HTTP响应中跟缓存相关的header的内容:
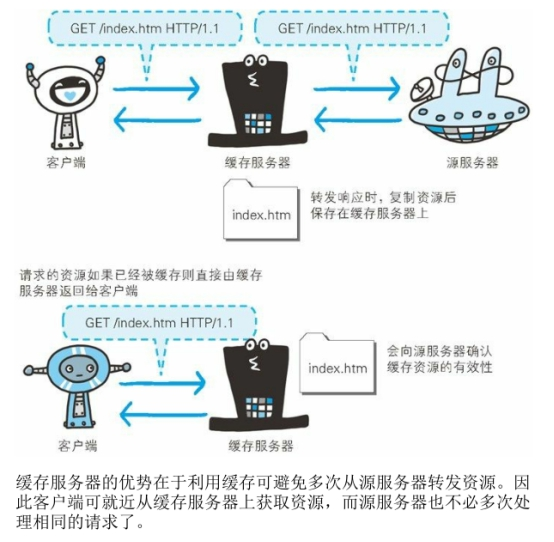
HTTP中具有缓存功能的是浏览器缓存和代理服务器缓存。
HTTP缓存:当Web请求抵达缓存时,如果本地有"已缓存的"副本,就可以从本地存储设备而不是从原始服务器中提取这个文档。
缓存的优点:
- 减少了冗余的数据传输,节省了传输时间。
- 减少了服务器的负担,大大提高了网站的性能。
- 加快了客户端加载网页的速度。
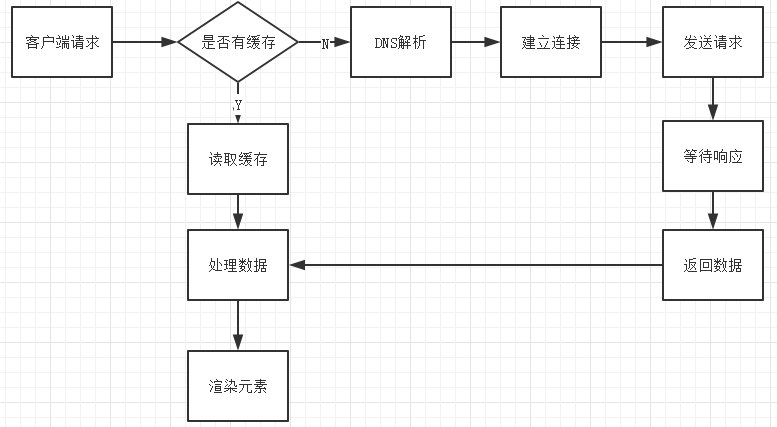
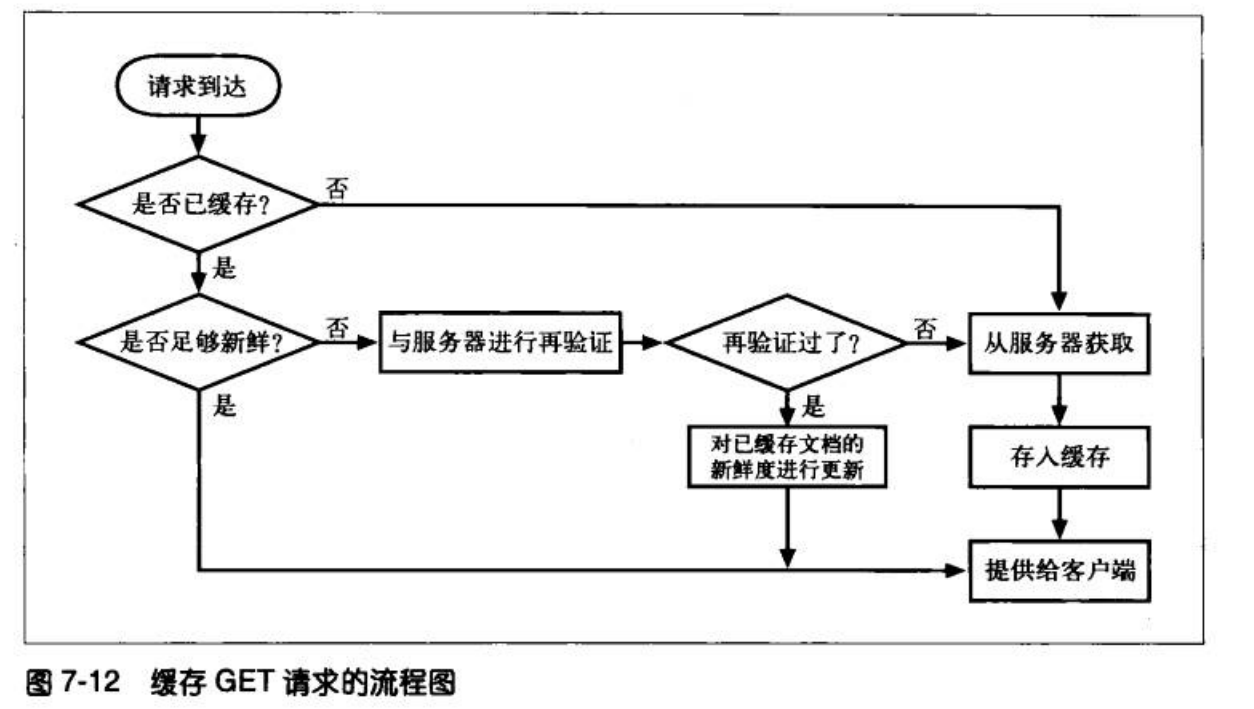
缓存的处理步骤:
- 接收:从网络中读取请求报文。
- 解析:对报文进行解析,提取URL和首部。
- 查询:查看是否有本地副本,如果没有,就获取一份副本。
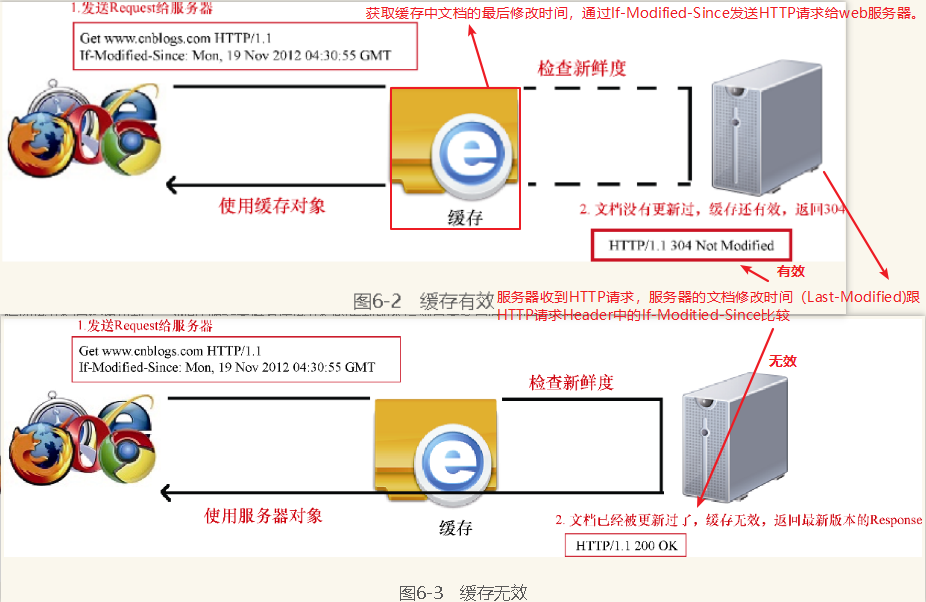
- 新鲜度检测:缓存查看已缓存副本是否足够新鲜。如何判断缓存新鲜度,一般有2种方式创建响应
- 浏览器把缓存文件的最后修改时间通过Header "if-modified-since"告诉服务器
- 浏览器把缓存文件的Etag通过Header "if-none-match"告诉服务器
- 发送:通过网络将响应发回给客户端。
- 日志:创建一个日志文件条目来描述事物。

缓存新鲜度检查:


11.Restful API


