redux的工作流程
1、redux简介
redux对于javascript应用而言是一个可预测状态的容器,即它是一个数据流框架。
redux主要用作应用状态的管理,即redux用一个单独的常量状态树(对象)保持这一整个应用的状态,这个对象不能直接被改变。如果一些数据变化了,一个新的对象就会被创建(使用action和reducers)
设计和使用的三大原则:
- state以单一对象存储在store对象中
- state只读
- 使用纯函数reducer执行state更新
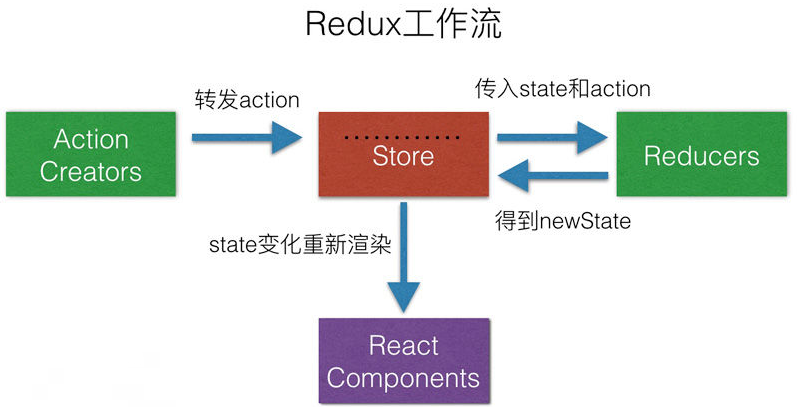
Redux工作流程:




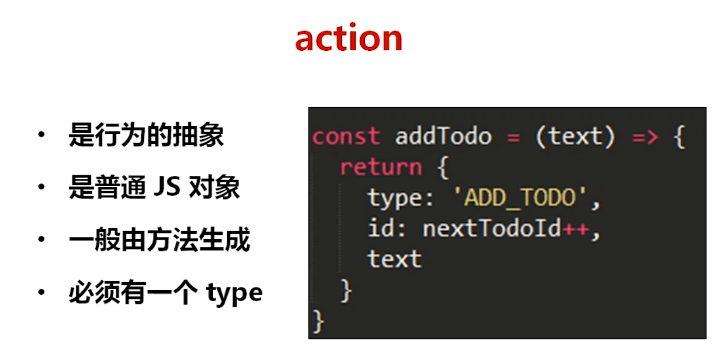
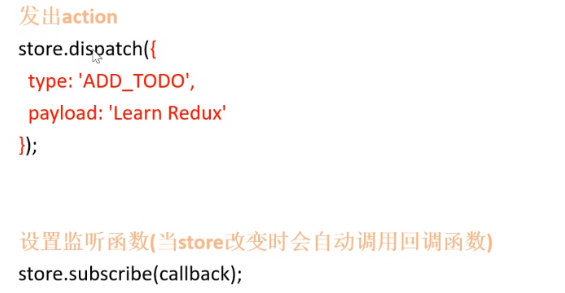
Redux核心API:


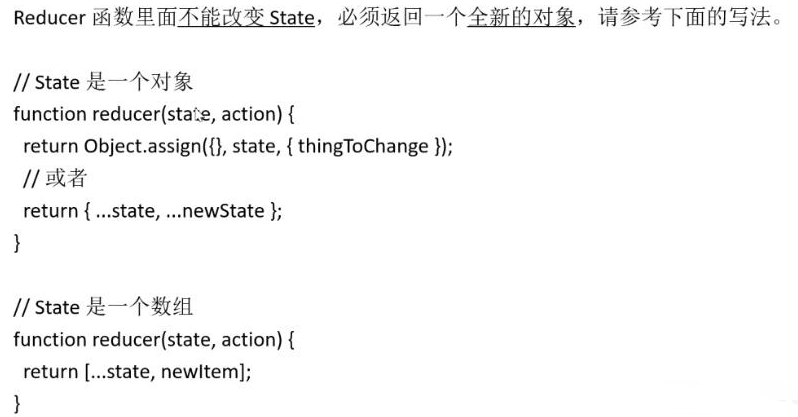
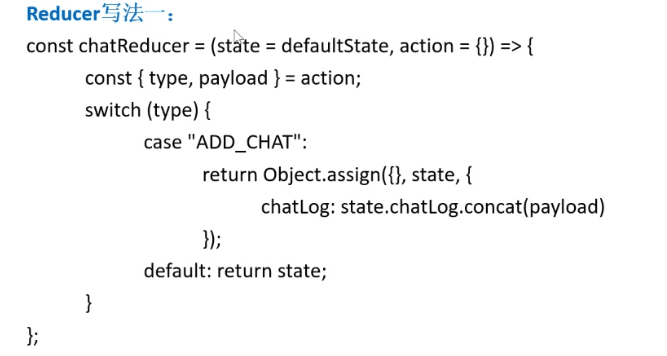
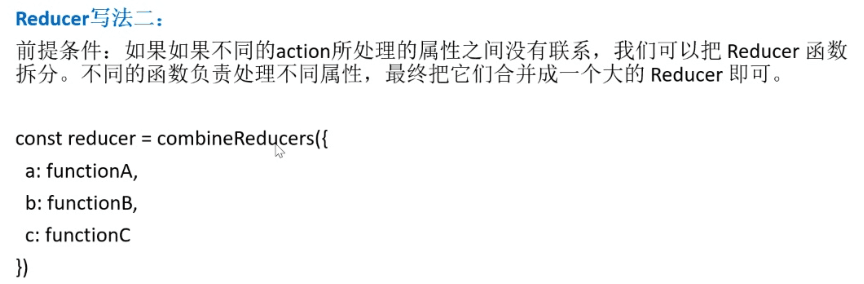
Redux核心API-reducer:
reducer负责处理state状态,是一个纯函数,即只要是同样的输入,必定得到同样的输出。
纯函数的约束条件:
- 不得改写参数(形参)
- 不能调用系统I/O的API
- 不能调用Date.now()或Math.random()等不纯的方法,每次结果会不一致



2、middleware的由来
在redux里,action仅仅是携带了数据的普通js对象。action creator 返回的值是这个action类型的对象,然后通过store.dispatch()进行分发。
比如:我希望实现点击一个按钮,2S后更新视图,显示消息“HI”,这个时候就需要在action和reducer中间建起一座桥梁来处理异步,这就是middleware.
3、数据流与react的关系
数据流:数据流是我们的行为与响应的抽象,使用数据流帮助我们明确了行为对应的响应。
react:纯V层框架,需要数据流进行支撑
4、react-redux
项目结构:actions、componets、container、reducer
涉及到的相关学习网址:
https://github.com/arcthur/react-book-examples


