如何将后台传过来的Date日期格式化 vue
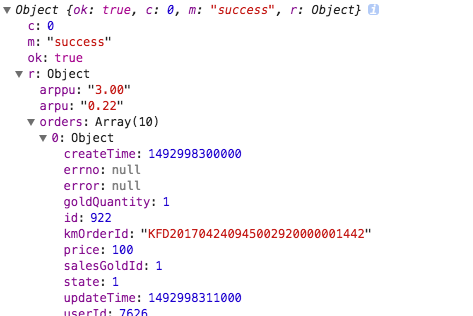
后台页面又新增了一个新需求,要求将后台传过来的时间格式化。下面是一个后台传过来的数据,'createTime'是要格式化的,需要转换成2017/04/22这样的格式。

首先得先new一个日期出来
format(s) {//将后台传过来的valueOf格式的时间改成yyyy/m/d的格式
const
date = new Date(s),
y = date.getFullYear(),
m = date.getMonth() + 1,
d = date.getDate()
return `${y}/${m < 10 ? '0'+m : m}/${d < 10 ? '0' + d : d}`
},
然后在回到for循环的列表中,找到相应的信息
<tr v-for="x in orderList">
<td v-text="x.id"></td>
<td v-text="format(x.createTime)"></td>
<td v-text="x.kmOrderId"></td>
<td v-text="x.userId"></td>
<td v-text="x.salesGoldId"></td>
<td v-text="x.goldQuantity"></td>
<td v-text="x.price/100"></td>
</tr>
打开浏览器就已经抓换成功了