Vue---第十八章元素绑定v-bind,v-on
1.格式
完整格式:v-bind:元素属性='xxx'
缩写格式::元素属性='xxx'
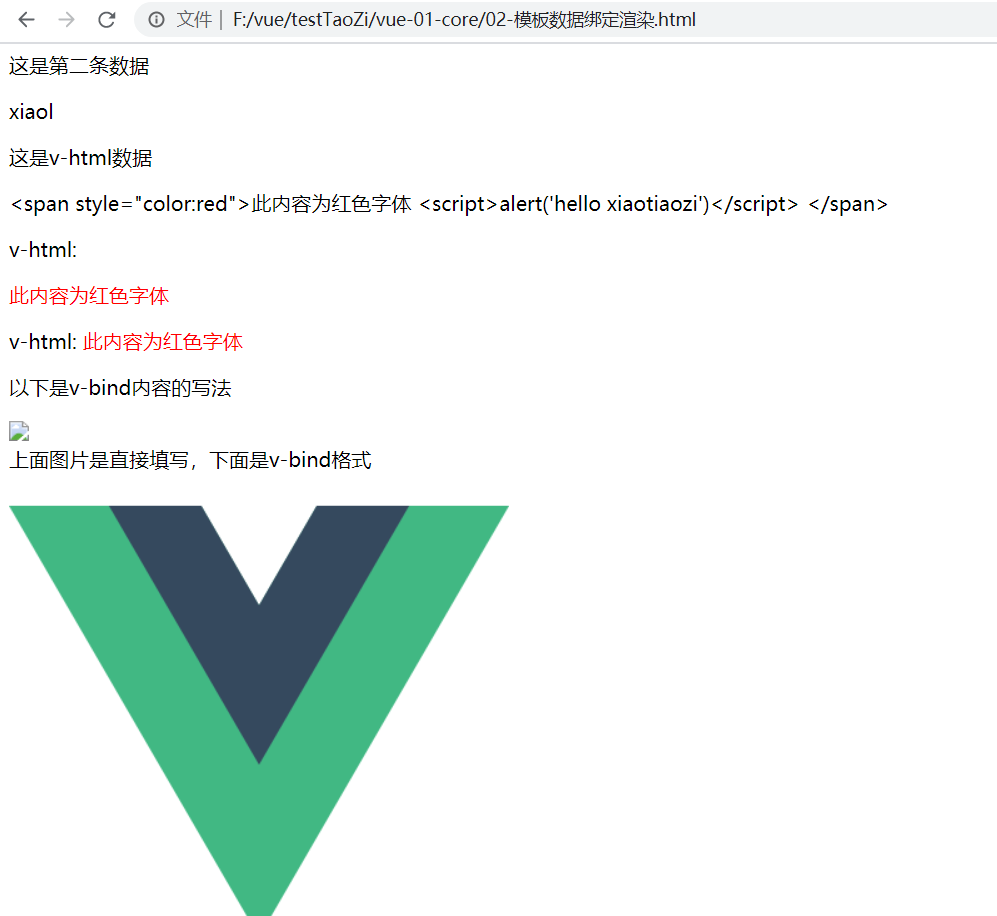
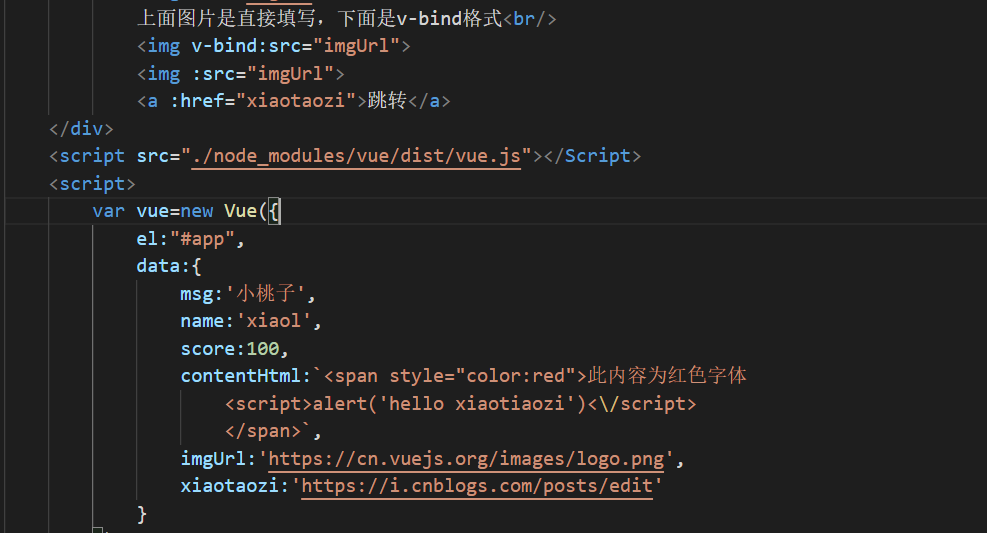
在上一章节的基础上,我们增加了如下代码,imgUrl的地址是网上随便找的

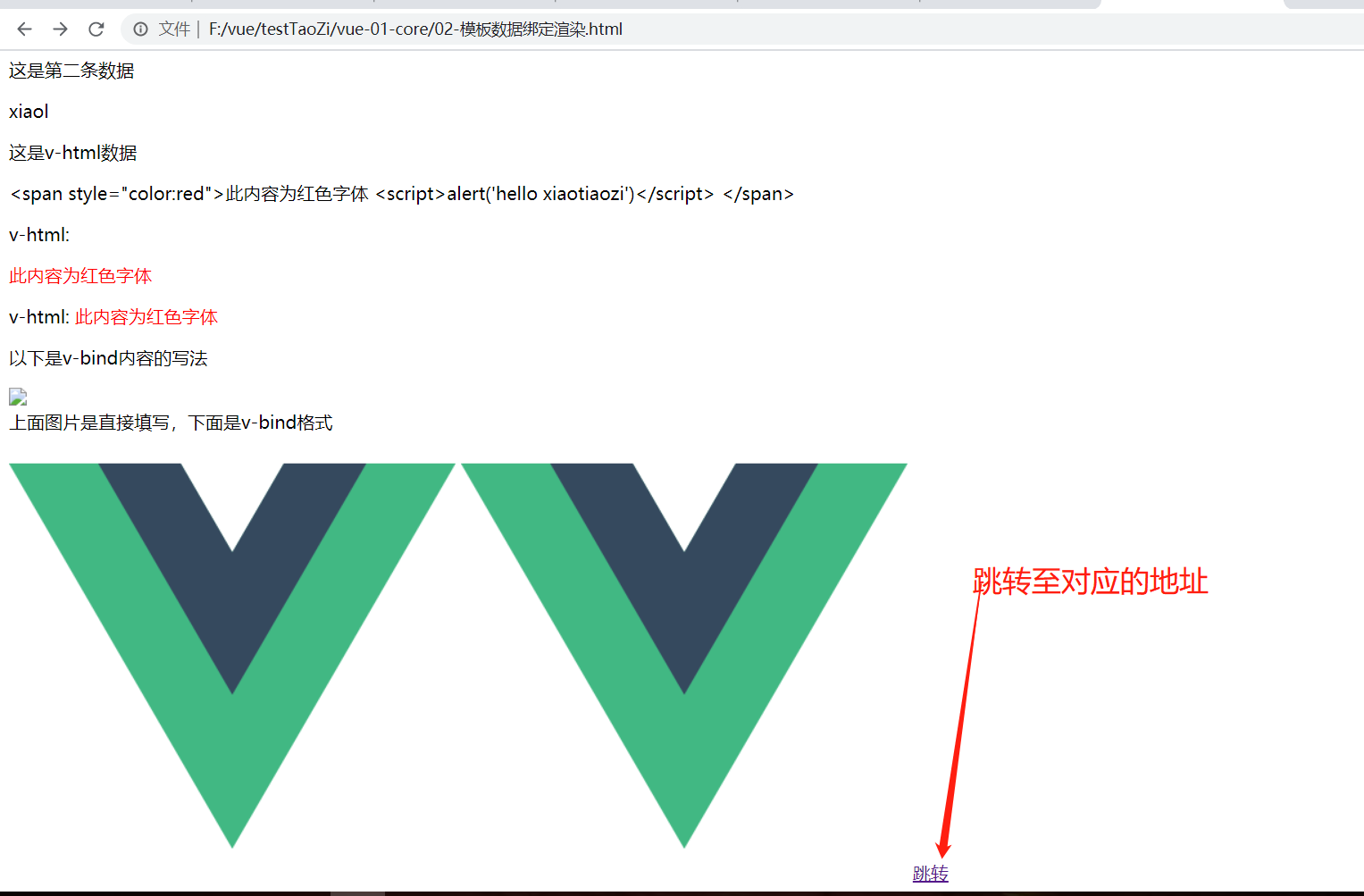
然后我们看看效果


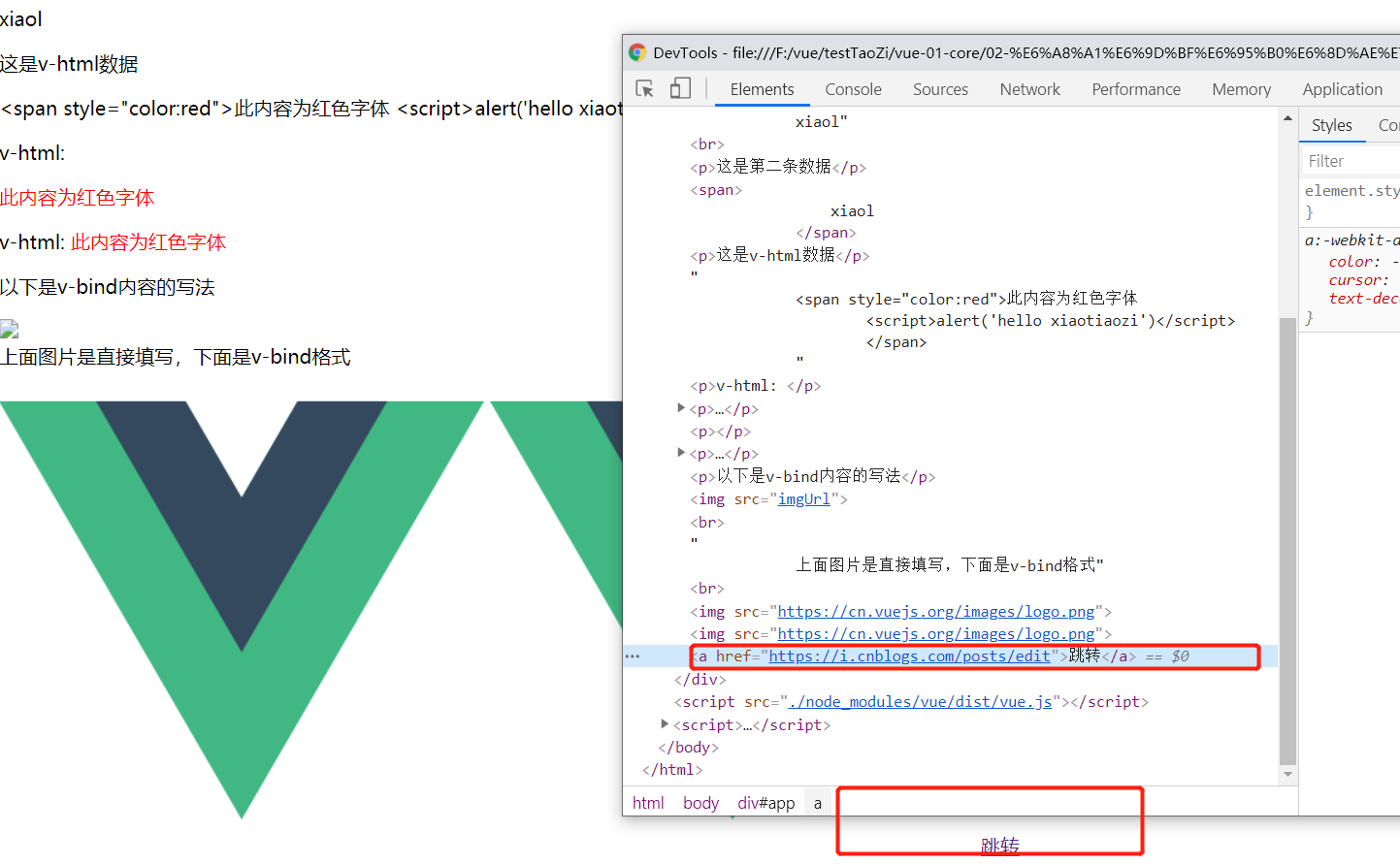
增加跳转链接



2.事件绑定,格式
完整写法:v-on:事件名称="事件处理函数名"
缩写:@事件名称="事件处理函数名"
用于监听DOM事件
代码如下

<div>
<input type="text" value="1" v-model="num">
<button v-on:click="add">点击+1</button>
</div>
<script>
var vue=new Vue({
el:"#app",
data:{
msg:'小桃子',
name:'xiaol',
score:100,
contentHtml:`<span style="color:red">此内容为红色字体
<script>alert('hello xiaotiaozi')<\/script>
</span>`,
imgUrl:'https://cn.vuejs.org/images/logo.png',
xiaotaozi:'https://i.cnblogs.com/posts/edit',
num:10
},
methods:{//指定事件处理函数
add:function(){//定义一个add函数
console.log('add被调用')
this.num ++
}
}
})
</script>

前面是不是输入框是由input标签决定,初始值num=10是由data中的数据实现然后再由v-model来决定,button是点击事件的标签,button中value的值为点击+1,然后在button中绑定v-no标签来实现函数加1
沫笙


