Vue---第十四章visual studio code使用
1.VScode微软公司轻量级跨平台的开源软件
visual studio code安装
首先我们先下载VScode,地址:https://code.visualstudio.com/

下载成功之后在自己的本地查看下载的exe的包

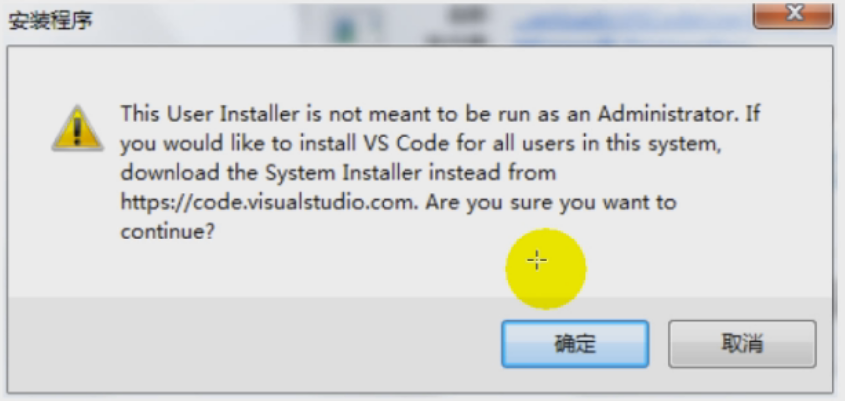
然后如果出现这个暂时先不用管

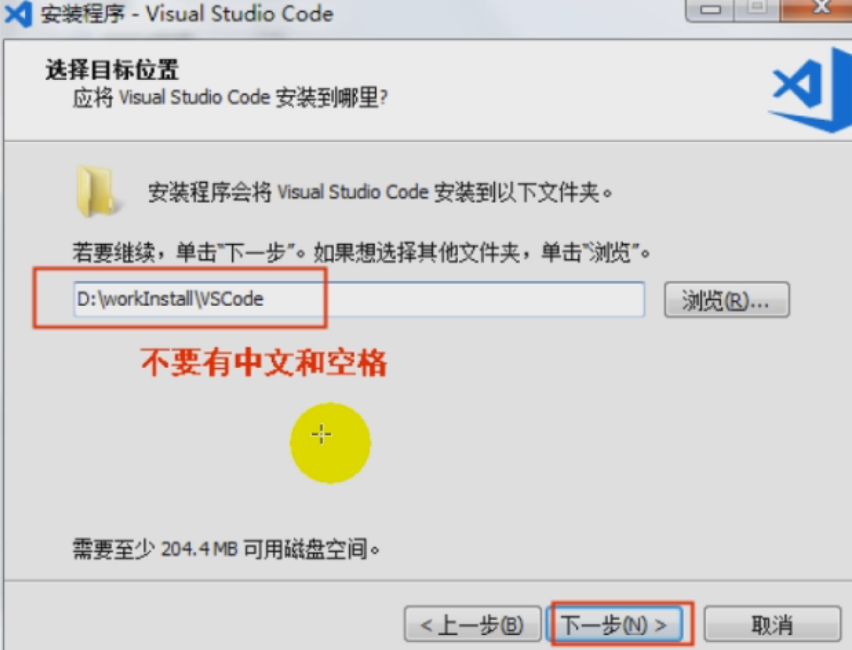
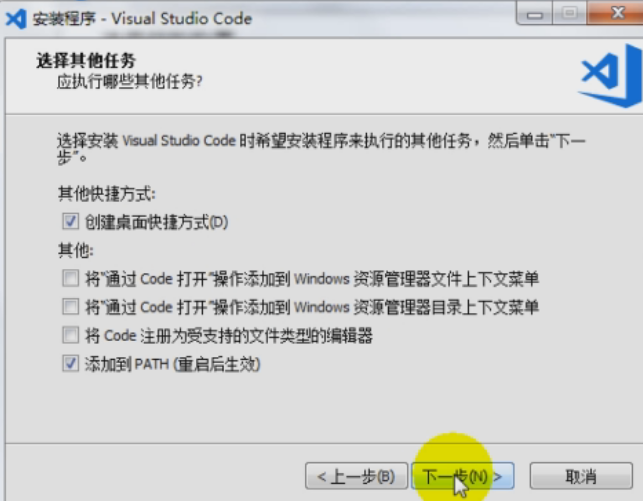
最后除去选择安装地址的地方需要改动一下其余的一路都是傻瓜式安装,建议最好不要安装在自己的C盘目录下


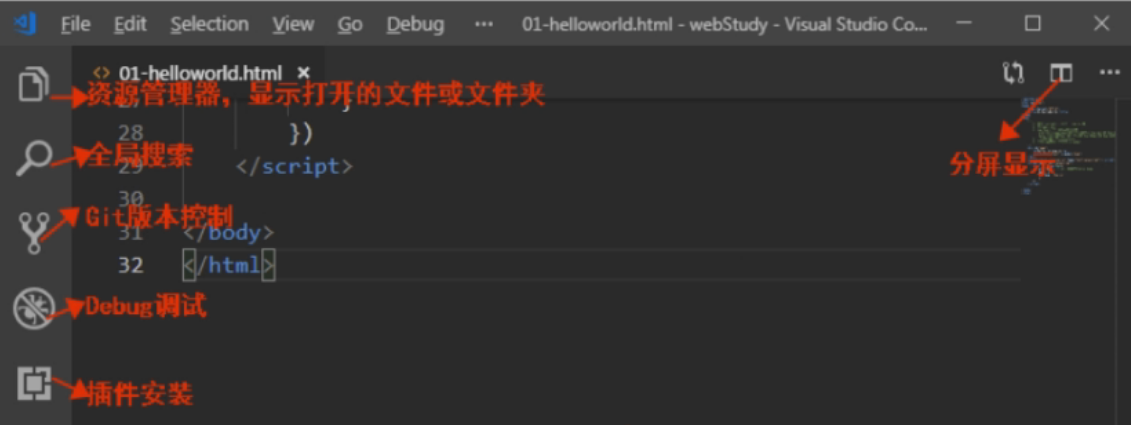
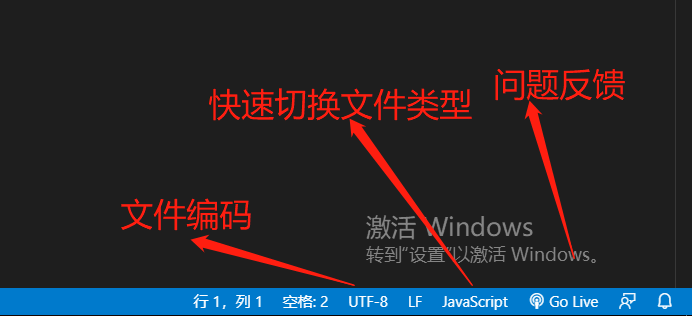
VScode页面布局


插件安装,可以按照如open in browser插件,安装后可以使用alt+B使用默认浏览器打开当前html页面,或shift+alt+B选择其他浏览器
Vue 3 snippets和vetur
auto rename tag自动完成另一侧标签的同步修改,比如<h1></h1>,把h1改成h2之后后面那个标签改成h2
path intellisense自动路径补全
Html css support让html标签上写class只能提示当前项目所支持的样式,安装后有快捷提示

快捷键文档https://code.visualstudio.com/docs/getstarted/keybindings



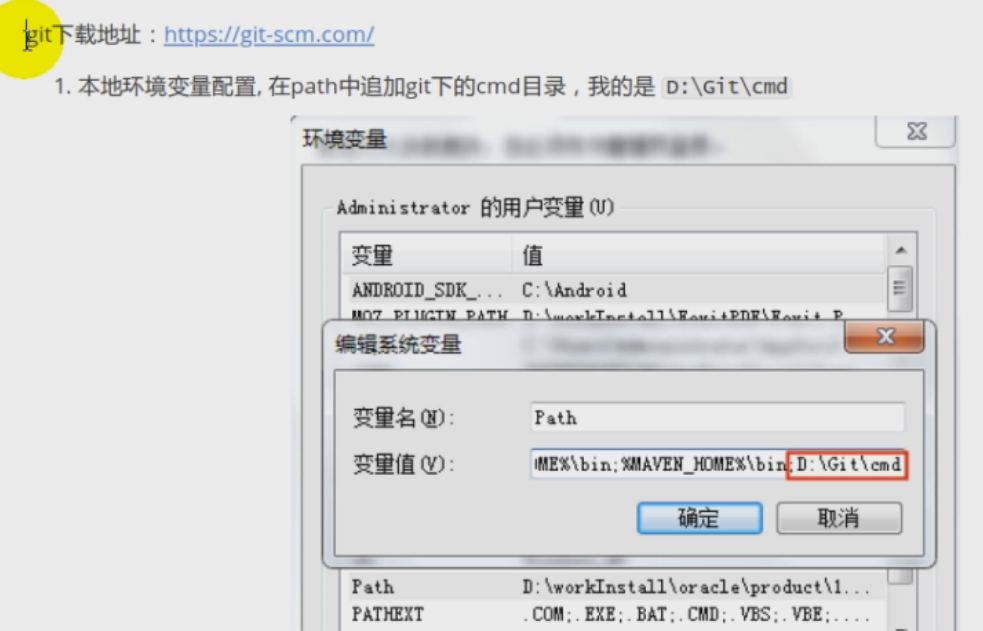
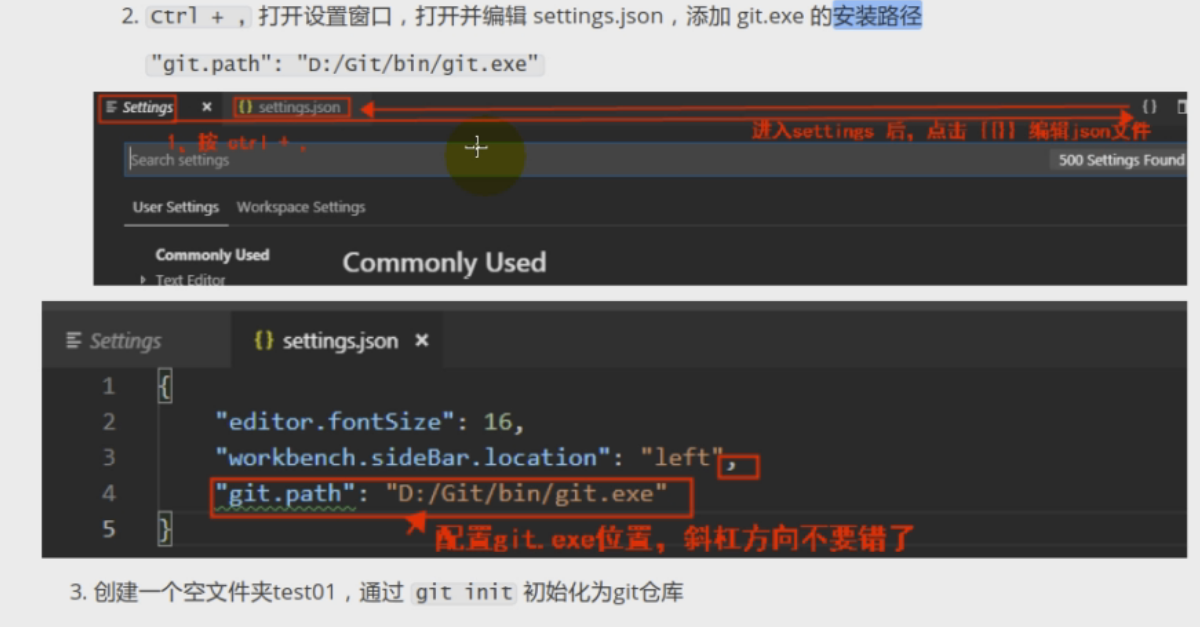
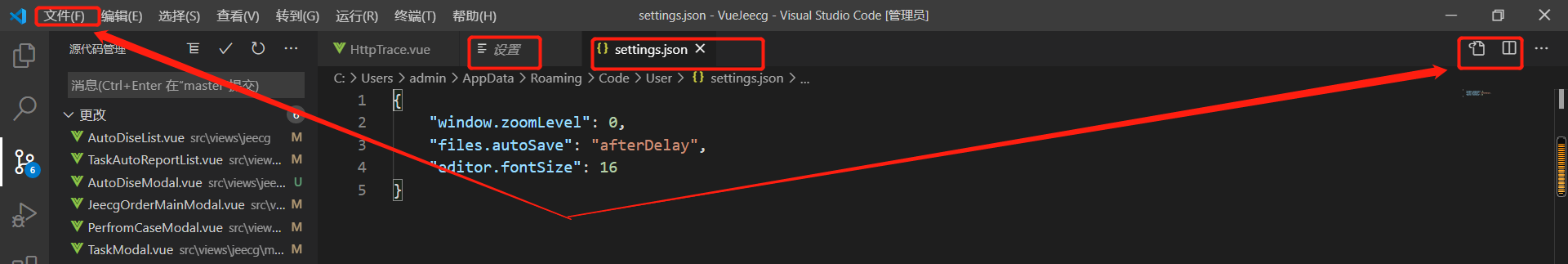
git版本控制,首先得在本地安装git






沫笙


