Vue---第十章全局变量
1.上章节我们讲到过全局变量的安装,那么我们先来了解一下什么叫全局变量

2.全局安装vue模块
npm install vue -g


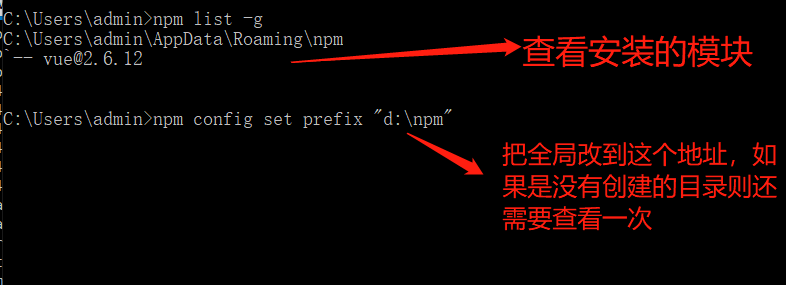
如果有小伙伴因为C盘比较小,可以更改全局模块路径,脚本如下
可以使用npm list -g 或者npm ls -g来查看当前全局下按照的模块

如果执行完成之后看不到内容,可以使用npm root -g查看一次,文件夹即可被看到,当然需要注意的是更好新的全局,那么之前全局下的模块需要重新install


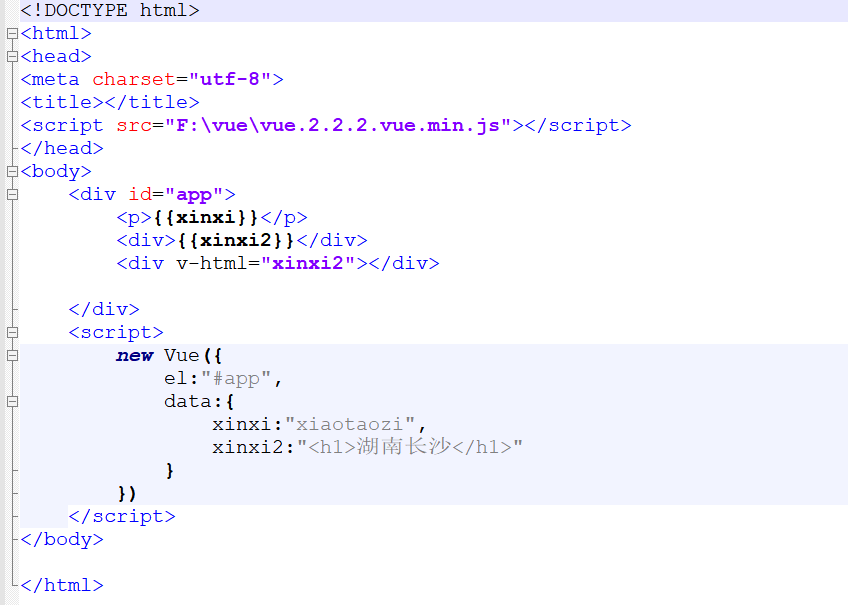
然后我们按照上述再按照一下jQuery,两者全部按照好了之后,我们回到我们的第八章,把我们第八章的源码拿过来

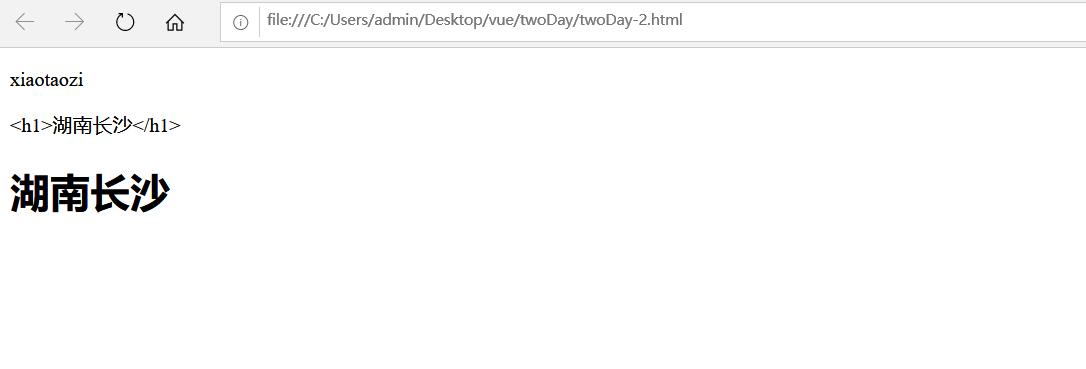
这个时候我们使用html的格式打开浏览器,就可以看到我们使用v-html的作用了

沫笙
