vue---简介
1.简单介绍
vue.js是一套构建用户界面的渐进式框架 vue只关注视图层,采用自底向上增量开发的设计 vue的目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件 vue学习起来非常简单,但是目前基本基于vue.2.x 学习的基础前提是HTML,CSS,JAVASCRIPT
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 入门实战讲解第一个vue页面</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p>{{message}}</p>
</div>
<script>
new Vue({
el:'#app',
data:{
message:'hello Vue.js!'
}
})
</script>
</body>
</html>


由于src可能会出现链接不上,本地内网调试可以下载到本地

staticfile CDN: https://cdn.staticfile.org/vue/2.2.2/vue.min.js
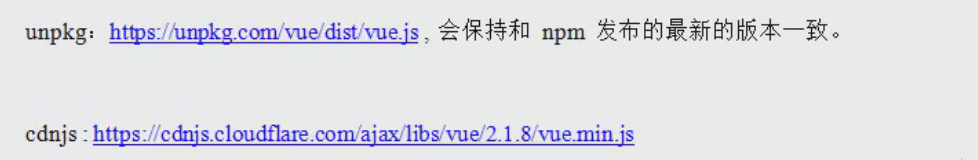
unpkg:https://unpkg.com/vue/dist/vue.js
cdnjs:https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.8/vue.min.js

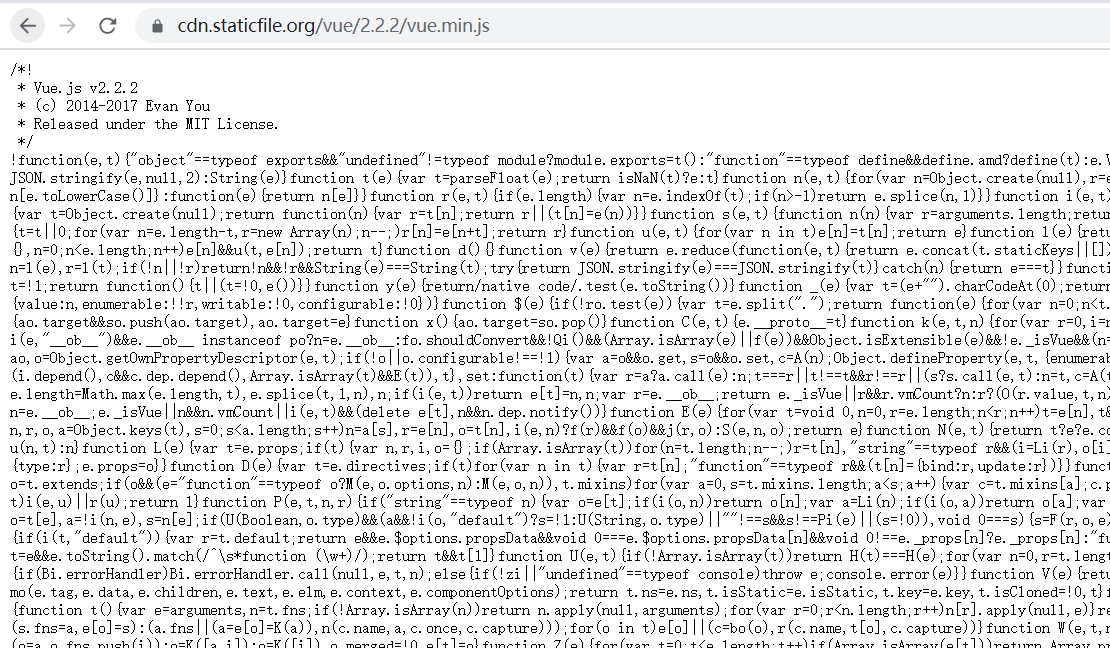
打开我们的网址,后面的2.2.2是版本号
https://cdn.staticfile.org/vue/2.2.2/vue.min.js

然后把整个网站上的内容复制下来
然后我们在HBuilder X把我们整个内容复制到文件上
备注:点击右键新建JS项目

创建之后把我们的代码复制过去,然后另存为我们的本地
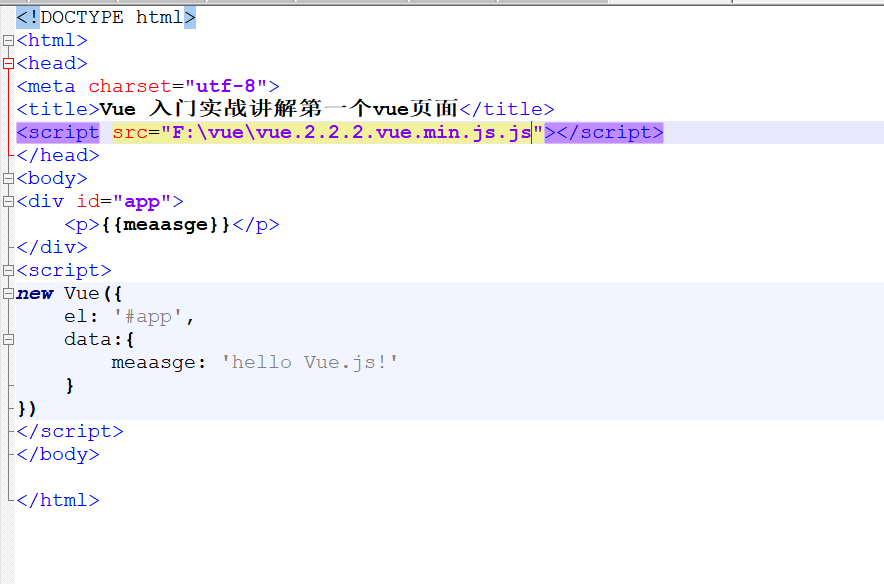
,然后代码改成如下即可比如我这里是存在F盘下面

然后代码改成如下,再进行运行即可