vue---选择默认框
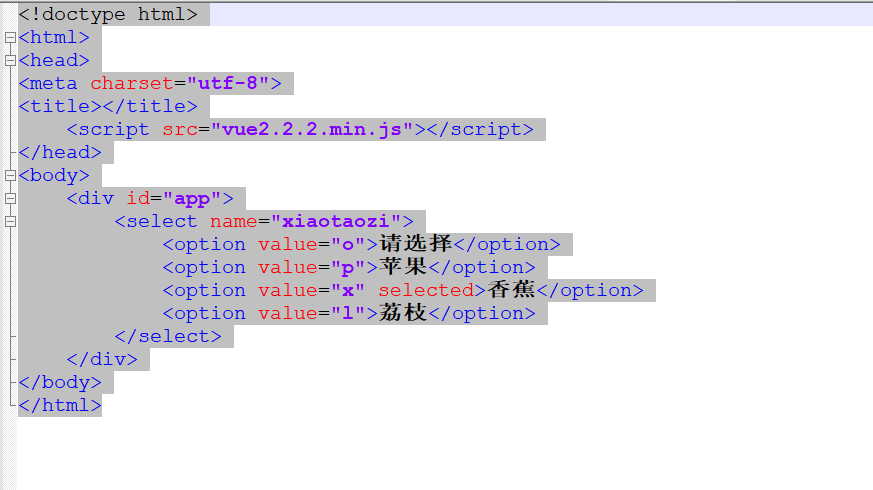
1.直接编写我们的代码,selected默认值
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="vue2.2.2.min.js"></script>
</head>
<body>
<div id="app">
<select name="xiaotaozi">
<option value="o">请选择</option>
<option value="p">苹果</option>
<option value="x" selected>香蕉</option>
<option value="l">荔枝</option>
</select>
</div>
</body>
</html>

2.然后保存在test.html文件中,打开文件

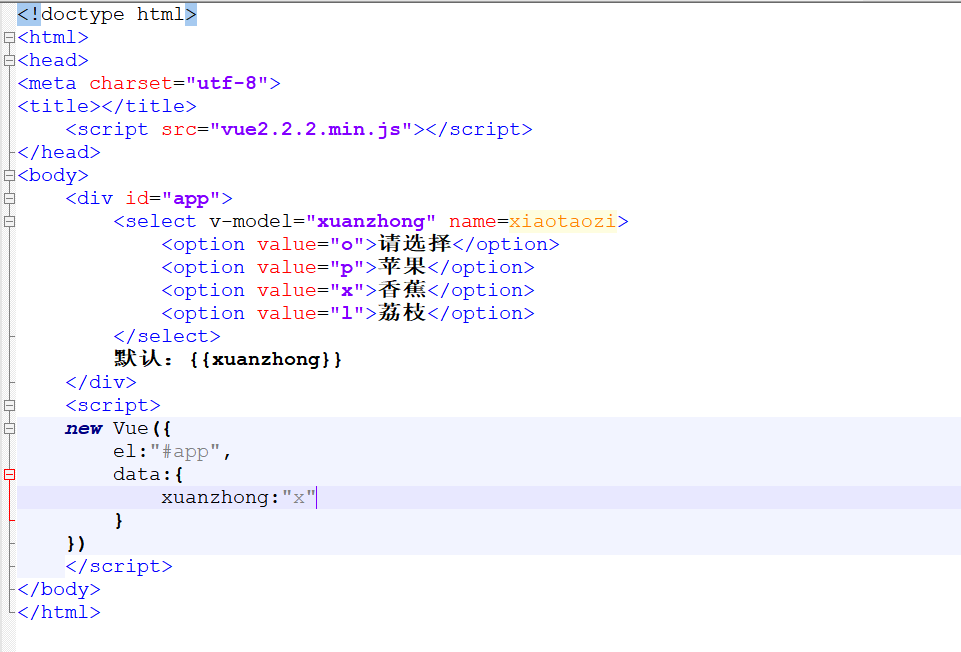
3.转成vue
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="vue2.2.2.min.js"></script>
</head>
<body>
<div id="app">
<select v-model="xuanzhong" name=xiaotaozi>
<option value="o">请选择</option>
<option value="p">苹果</option>
<option value="x">香蕉</option>
<option value="l">荔枝</option>
</select>
默认:{{xuanzhong}}
</div>
<script>
new Vue({
el:"#app",
data:{
xuanzhong:"x"
}
})
</script>
</body>
</html>