前端开发环境搭建
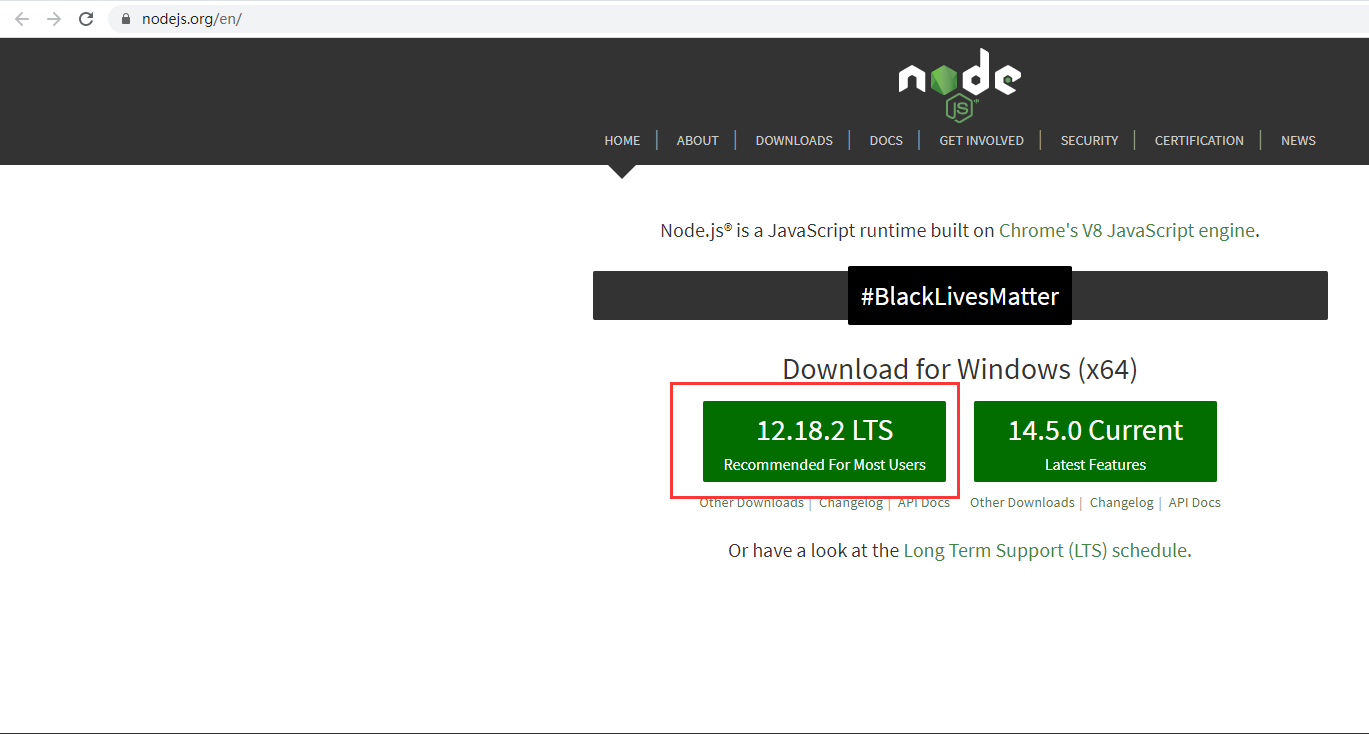
1、下载Node.js,建议下LTS的版本(可以使用JavaScript进行后端的开发)

2、安装Node.js(傻瓜式安装)
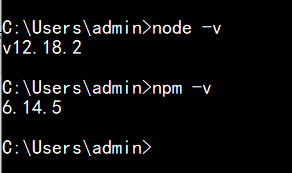
3、进入cmd,输入 node -v 和 npm -v 查看是否安装成功

4、下载安装VScode
下载地址:https://www.visualstudio.com
链接:https://pan.baidu.com/s/1nZCeKryPawKNLupX00WR7w
提取码:4s2d
傻瓜式安装
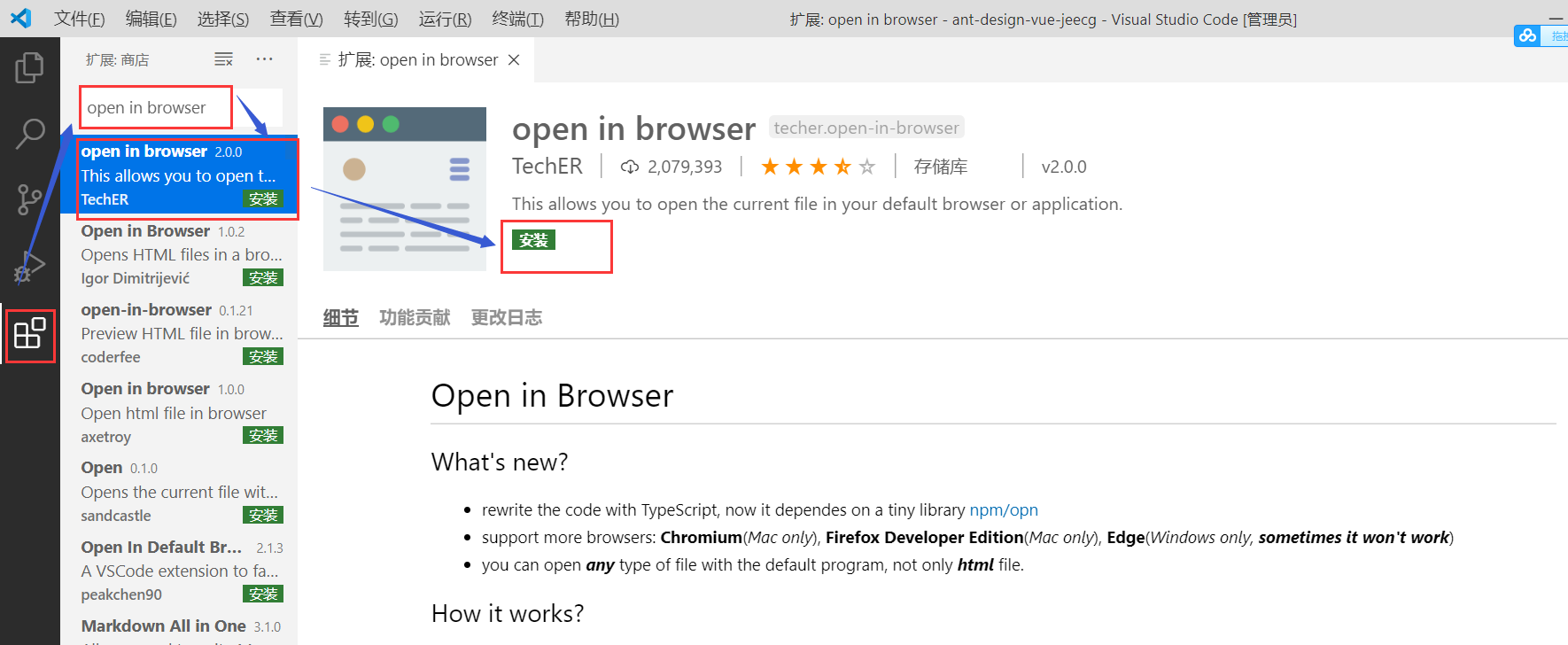
5、在VScode中插件安装
安装open in browser插件(浏览器插件,用于访问html页面,在扩展栏的搜索框中输入 open in browser 使用 Alt+B 使用默认浏览器打开当前html页面,或者 shift+Alt+B 选择其他浏览器)
安装 Vue 2 Snippets 插件
安装 Vetur 插件 支持高亮
安装 Auto Rename Tag 插件 自动完成开始和结束标签保持一致
安装 Path lntellisense 自动路径补全
安装 HTML CSS Support 让html标签智能提示当前项目所支持的样式

6、在VScode中,打开你的项目

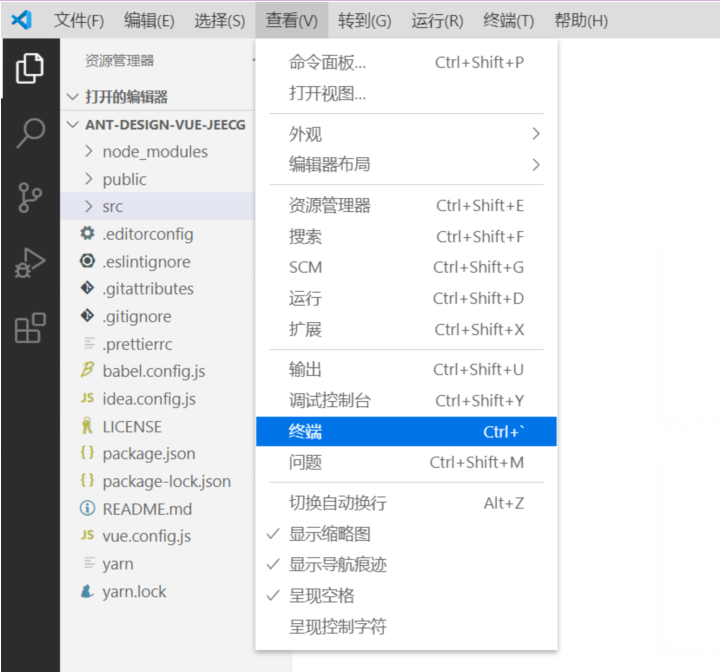
7、打开该项目的终端

8、输入 npm install 或者 yarn install 命令,下载所有依赖


9、输入 npm run serve 命令 启动项目

10、在浏览器输入 http://localhost:3000/ 或者 http://192.168.51.194:3000/ 可浏览项目

沫笙


