django-nginx与uwsgi项目部署
uwsgi是提供动态服务的
nginx反向代理
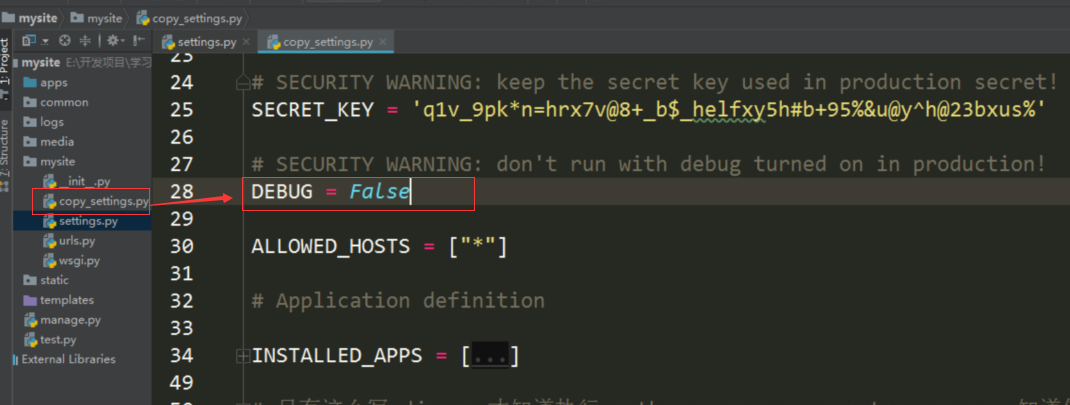
在项目中创建一个settings.py的副本。我这里重命名为copy_settings.py,将配置文件中的DEBUG=False

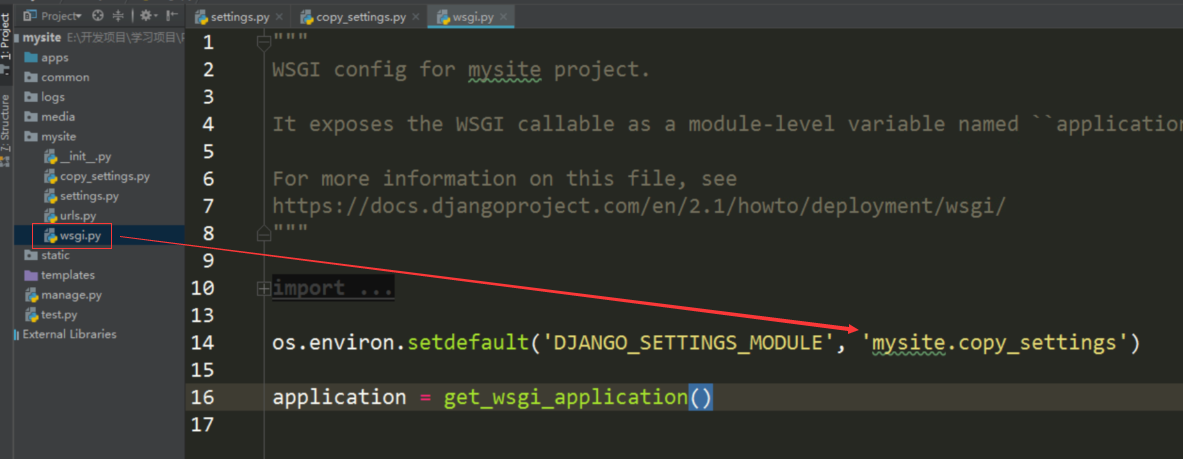
修改项目下wsgi.py的启动配置文件名称

环境配置:
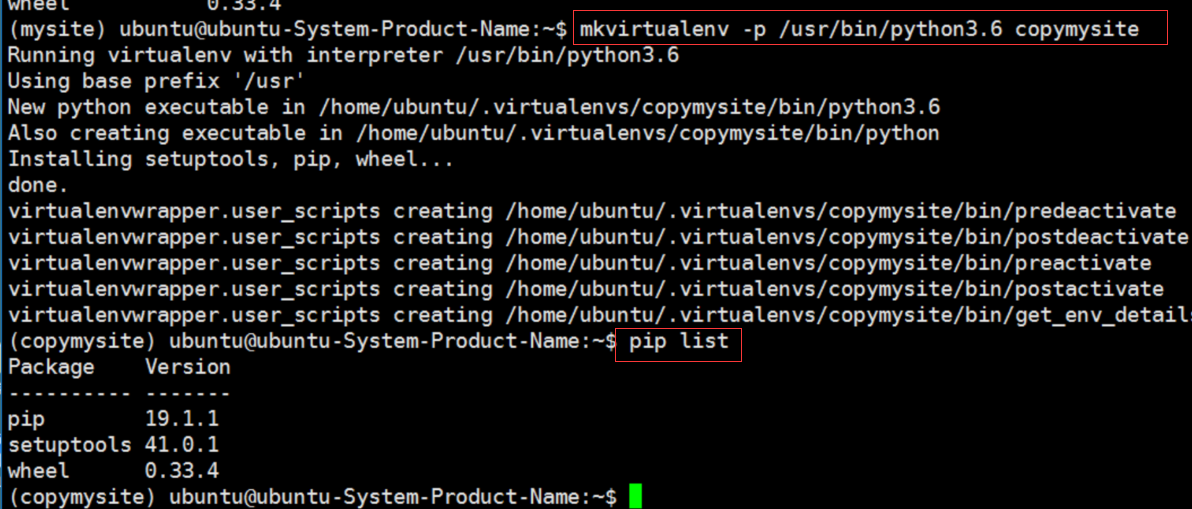
第一步:在Linux系统中创建一个运行虚拟环境 执行:mkvirtualenv -p /usr/bin/python3.6 copymysite

第二步:将开发项目中虚拟环境中的依赖包安装到创建的这个虚拟环境中
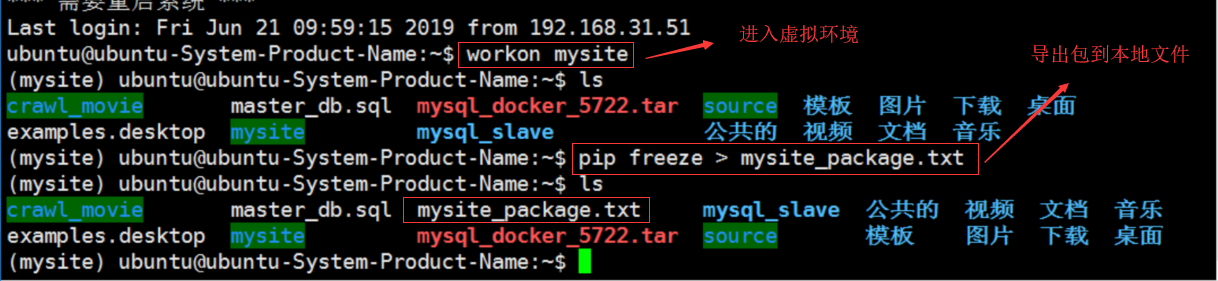
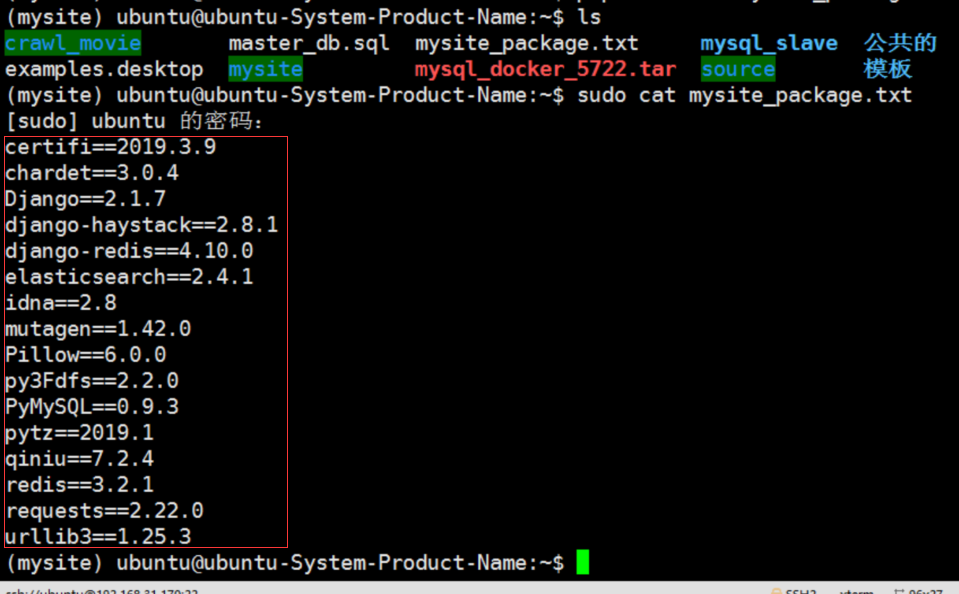
2-1:首先进入开发项目的虚拟环境中导出包列表

查看项目依赖的包

2-2 在新创建的正式虚拟环境中安装上面的包(如果上面有些包是通过离线包安装的,就需要从列表中删除,然后通过离线包安装)

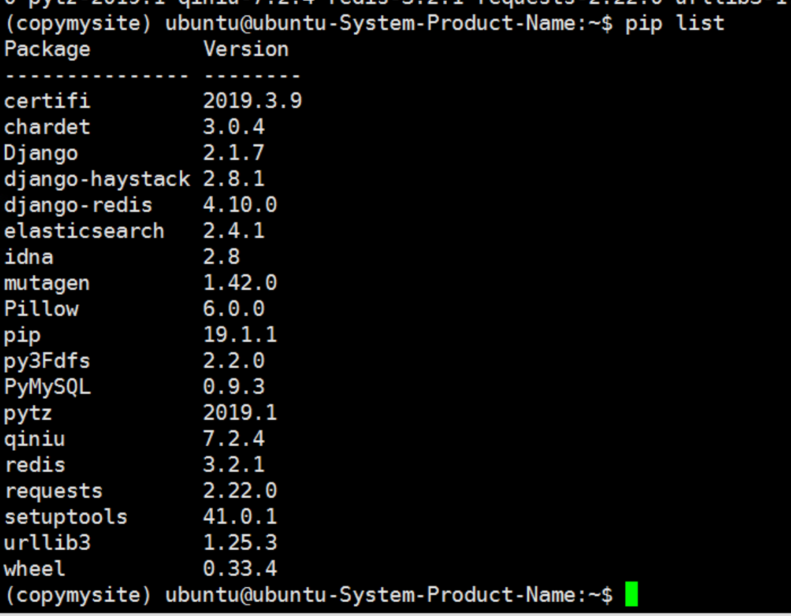
查看安装的包就和开发环境中的包是一样的

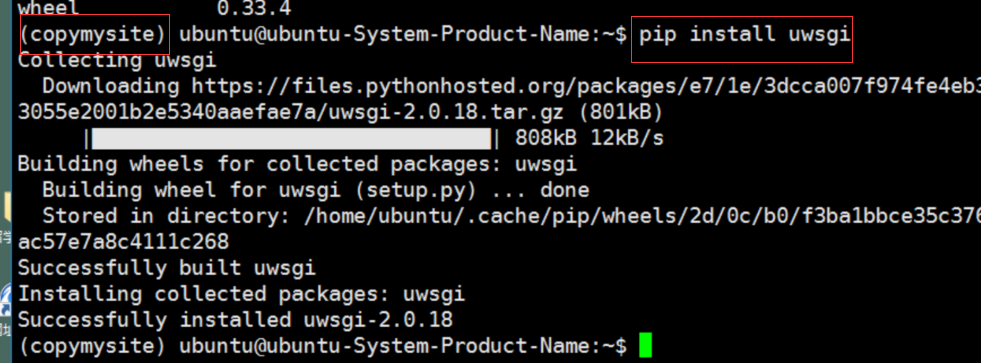
第三步:安装uwsgi

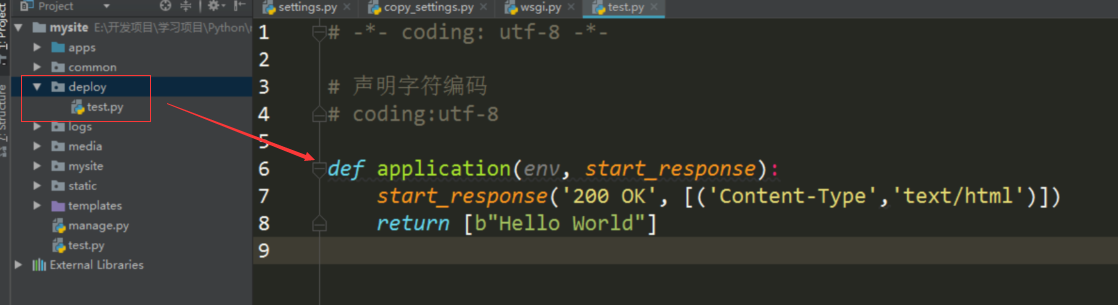
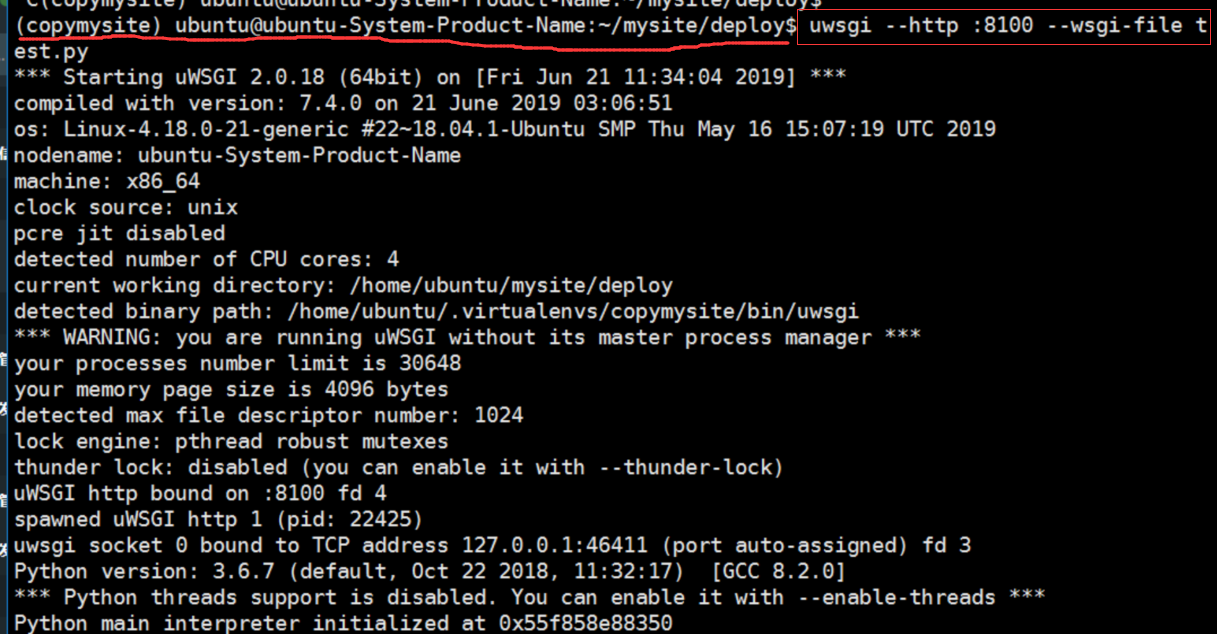
测试uwsgi是否安装成功,在项目中创建一个deploy文件夹,在里面创建一个测试文件test.py文件

执行测试命令,一定要进入到当前测试文件的路径中

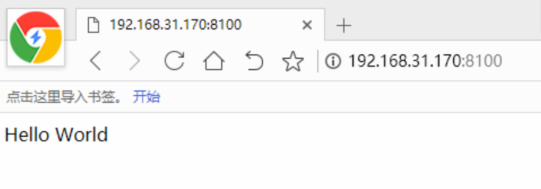
浏览器测试:

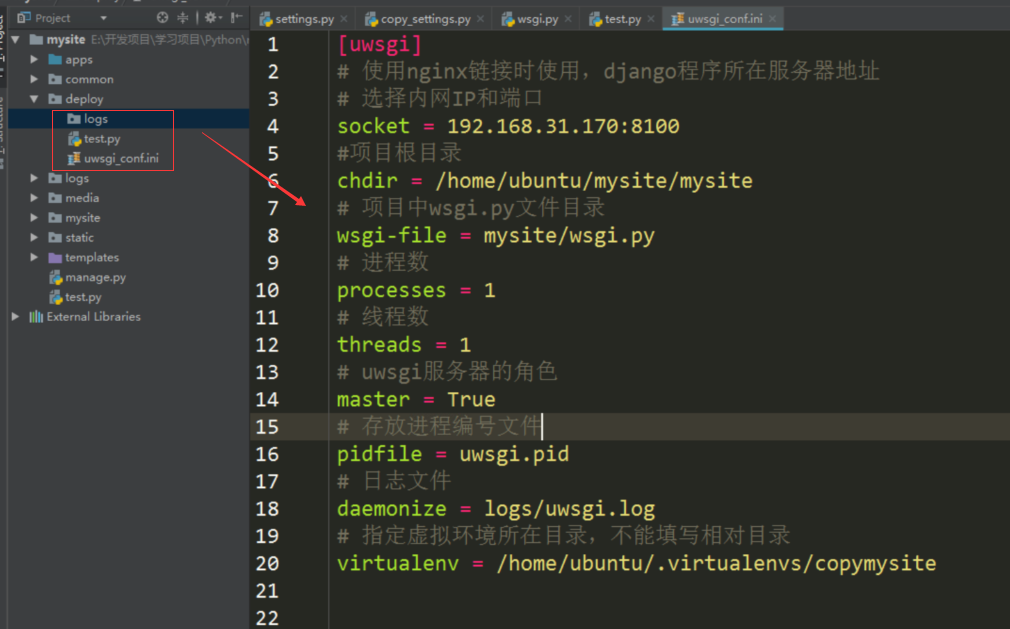
第四步:配置uwsgi,在deploy文件中创建一个uwsgi_conf.ini文件和logs文件夹,配置内容如下:

第五步:启动uwsgi,进入虚拟环境切换到项目中的deploy文件目录中
启动uwsgi:uwsgi --ini uwsgi_conf.ini &
停止uwsgi:uwsgi --stop uwsgi.pid
sudo pkill -f uwsgi 全部停止后uwsgi 会自动重启
查看状态
ps aux|grep uwsgi
第六步:Nginx安装与配置
6-1:安装nginx 首先执行 sudo apt update -y

执行安装:sudo apt install nginx -y

开启和查看开启状态:

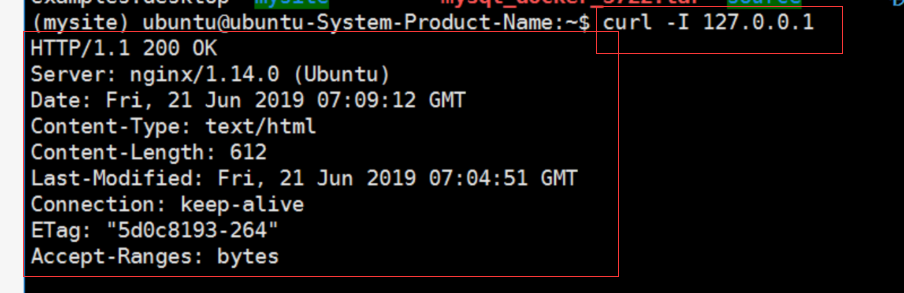
测试:

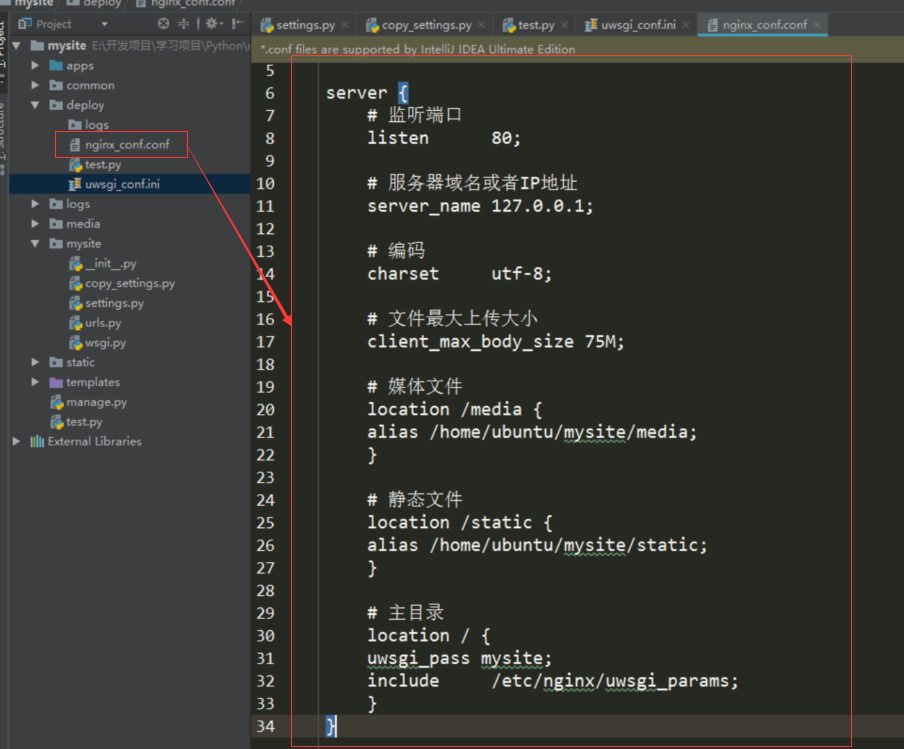
第七步:项目中添加nginx配置文件,在deploy文件夹中创建nginx_conf.conf配置文件,内容如下:
7-1

Nginx配置文件
# 启动该程序的默认程序
#user nobody;
# 一个主进程和多个工作进程。这里定义的是主进程数量
worker_processes 4;
# 全局错误日志的位置及日志格式
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
# 每个工作进程最大并发数
worker_connections 1024;
}
# http 服务设置
http {
include mime.types;
default_type application/octet-stream;
# 日志格式
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
# access_log logs/access.log main; # 全局日志路径
# $remote_addr与$http_x_forwarded_for用以记录客户端ip地址
# $remote_user:记录客户端名称
# $time_local:记录访问时间与时区
# $request:记录访问状态 200成功
# $body_bytes_sent:记录发送给客户端文件主体内容大小
# $http_referer:记录从哪个页面链接访问过来的
# $http_user_agent:记录客户端浏览器相关信息
# sendfie指令指定nginx是否调用sendfile函数(zero copy 方式)来输出文件
sendfile on;
# 允许或禁止使用socke的TCP_CORK的选项仅在使用sendfile的时候使用
#tcp_nopush on;
# 长连接超时时间
#keepalive_timeout 0;
keepalive_timeout 65;
# 开启压缩
#gzip on;
# 配置虚拟主机
server {
# 虚拟主机使用的端口
listen 80;
# 主机域名
server_name localhost;
# 支持的字符集
#charset koi8-r;
#访问日志路径
#access_log logs/host.access.log main;
# 定义web根路径
location / {
# 根目录路径
root html;
# 索引页面
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
# 根据错误码返回对应的页面
error_page 500 502 503 504 /50x.html;
#
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
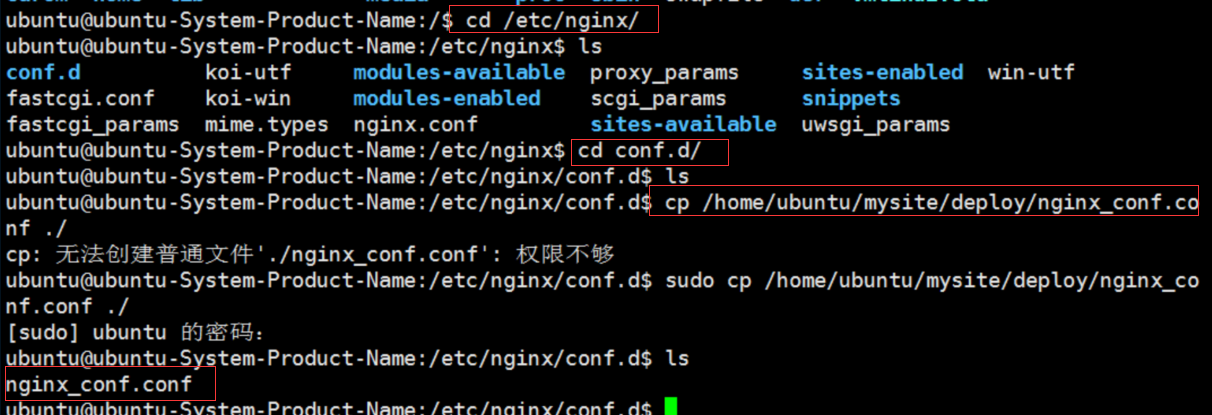
7-2:将上面创建的配置文件复制到 /etc/nginx/conf.d文件夹中去或者加入到配置中
注意:将该配置文件加入到nginx的启动配置文件中 获取覆盖原配置文件
sudo ln -s 你的目录/mysite/deploy/nginx_conf.conf

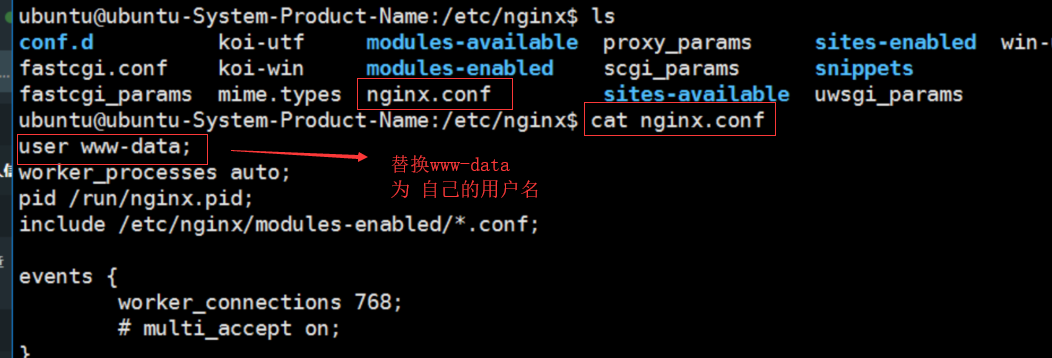
7-3:如果是第一次使用nginx 需要添加用户到nginx.conf 配置文件中

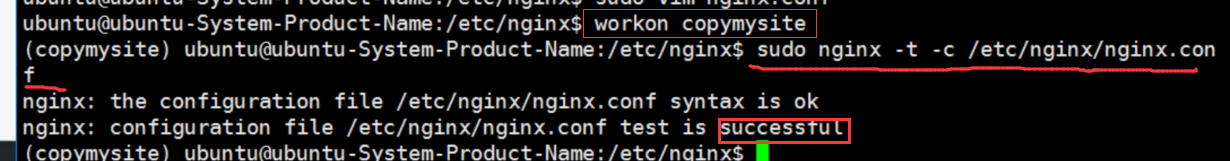
7-4:测试nginx配置文件是否正确

7-5:重新加载配置
sudo nginx -c /etc/nginx/nginx.conf
sudo nginx -s reload
重启nginx sudo systemctl restart nginx
重启第二中方式:
pkill -f ninx
nginx
完成部署,在浏览器中输入IP地址即可访问网站了........
设置开机启动
sudo systemctl enable nginx.service


