webpack学习笔记一:安装webpack、webpack-dev-server、内存加载js和html文件、loader处理非js文件
一 、webpack学习环境准备:
1:window系统
2:安装node.js 官方网址
下载好后下一步下一步安装即可

安装步骤略过.......
3:nrm的安装
打开cmd命令控制台 输入:npm i nrm -g (全局安装nrm包)
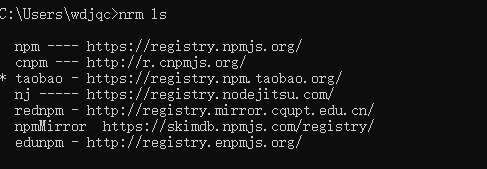
安装好后使用 nrm ls 查看

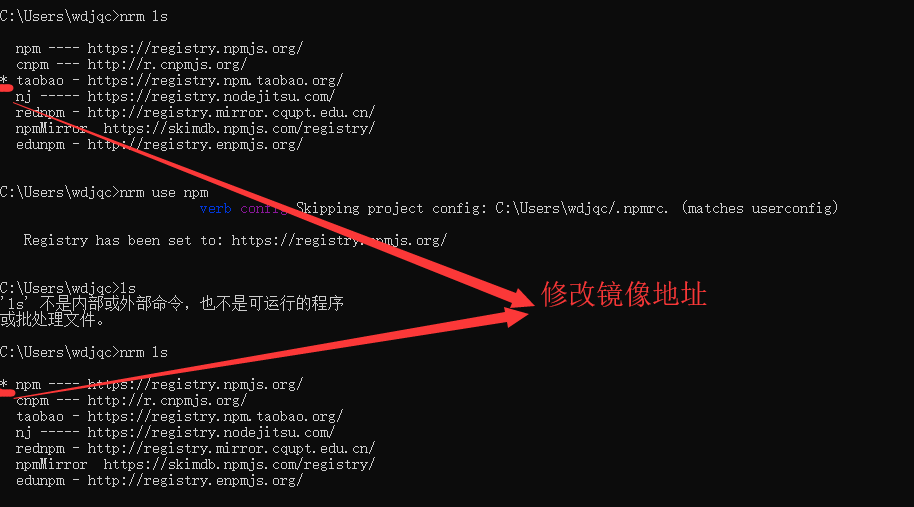
使用nrm use 镜像地址名称

注意:nrm只是提供了几个常用的下载包的URL地址。最终的装包工具还是npm或者cnpm工具,比如后面安装webpack包:cnpm install -g webpack 就会从nrm中带* 的地址中去下载。
4:安装cnpm 安装包工具(以安装webpack或者webpack-dev-server 我都使用cnpm来安装不适用npm安装)
执行命令:npm i cnpm -g (全局安装)
二、webpack 简单介绍
Webpack 是当下最热门的前端资源模块化管理和打包工具。它可以将许多松散的模块按照依赖和规则打包成符合生产环境部署的前端资源。还可以将按需加载的模块进行代码分隔,等到实际需要的时候再异步加载。
中文官网:https://webpack.css88.com/
webpack 安装
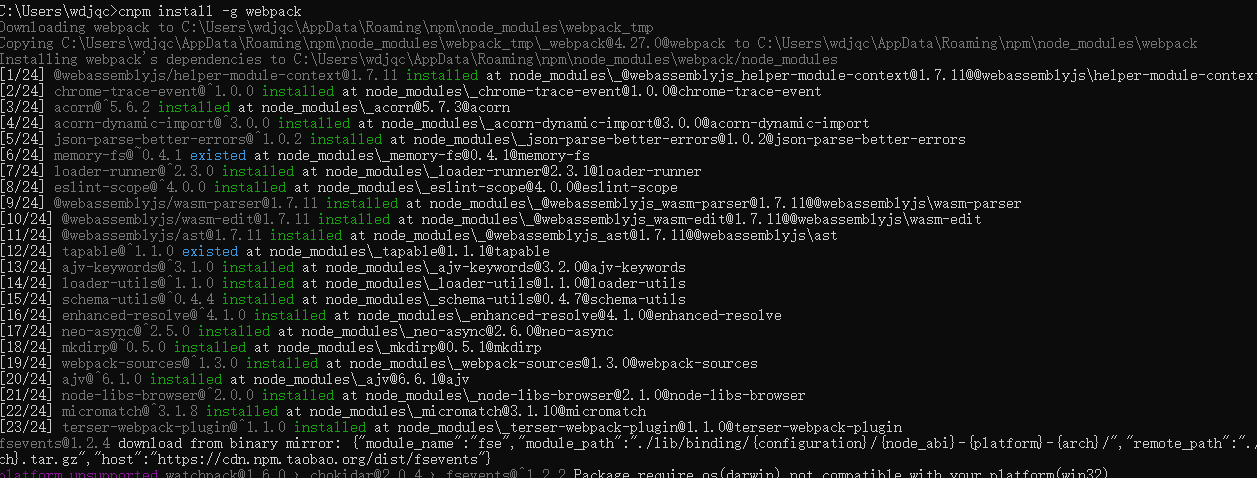
执行 cnpm install -g webpack 命令全局安装
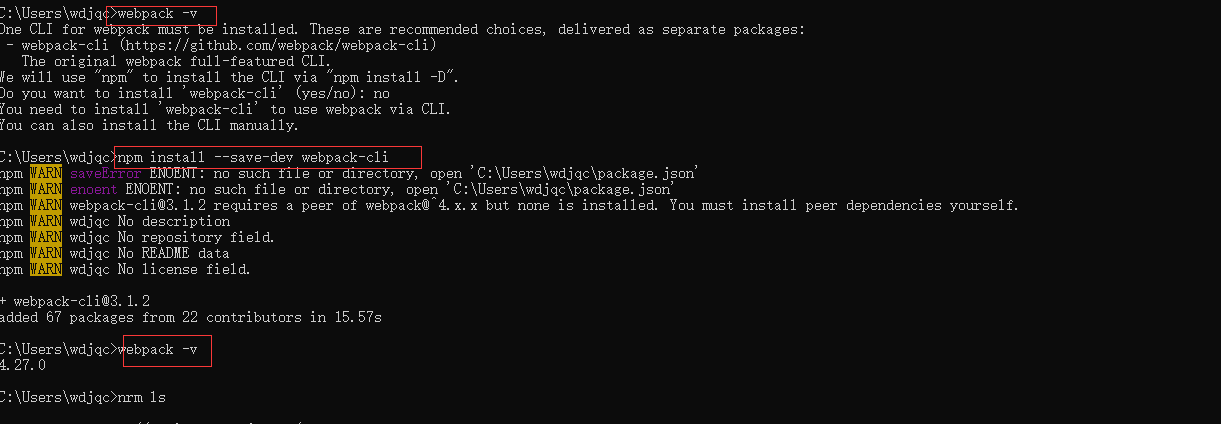
执行 npm install --save-dev webpack-cli
执行 webpack -v 查看版本号(说明安装成功了。)


三、结合简单案例
开发工具为 Visual Studio Code
案例初始目录结:根目录 webpack 里面有dist 和src两个文件夹 src文件夹里创建一个html和js文件

index.html代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>webpack-demo</title> <!-- <script src="./index.js"></script> --> <!-- 在这里我们就不再直接引用main.js文件了 --> <script src='../dist/bundle.js'></script> </head> <body> <ul> <li>这是第1个li</li> <li>这是第2个li</li> <li>这是第3个li</li> <li>这是第4个li</li> <li>这是第5个li</li> <li>这是第6个li</li> <li>这是第7个li</li> <li>这是第8个li</li> <li>这是第9个li</li> <li>这是第10个li</li> <li>这是第11个li</li> <li>这是第12个li</li> <li>这是第13个li</li> <li>这是第14个li</li> <li>这是第15个li</li> <li>这是第16个li</li> <li>这是第17个li</li> <li>这是第18个li</li> <li>这是第19个li</li> <li>这是第20个li</li> </ul> </body> </html>
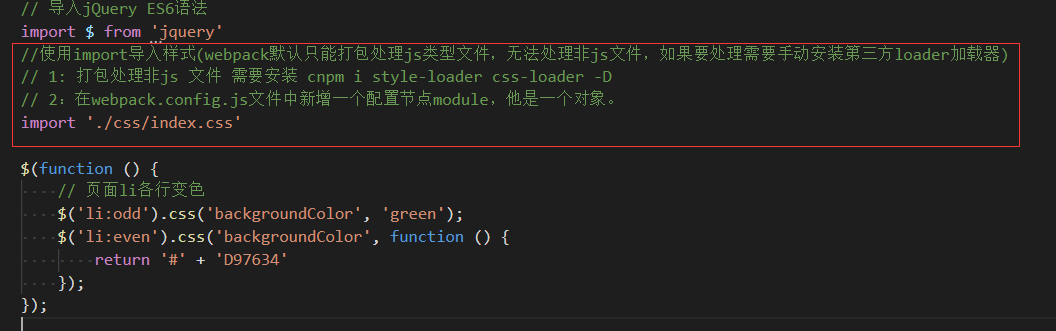
main.js代码
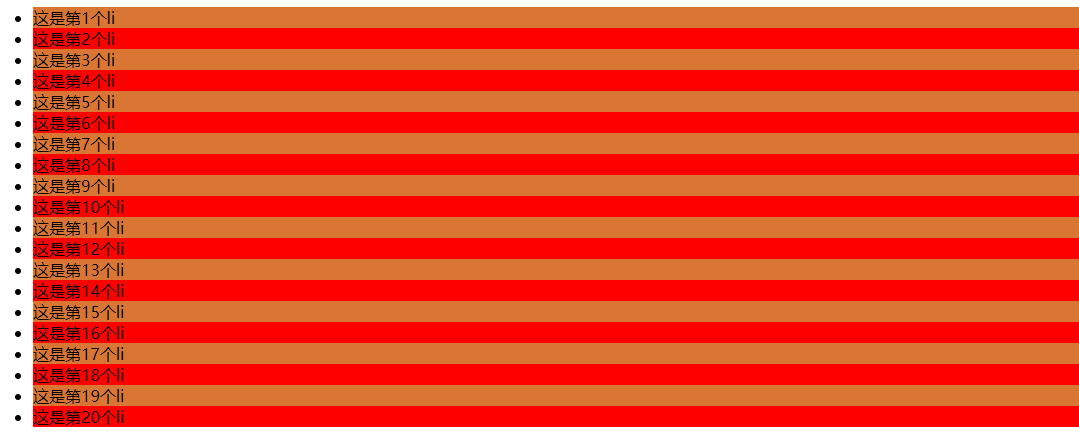
// 导入jQuery ES6语法 import $ from 'jquery' $(function () { // 页面li各行变色 $('li:odd').css('backgroundColor', 'blue'); $('li:even').css('backgroundColor', function () { return '#' + 'D97634' }); });
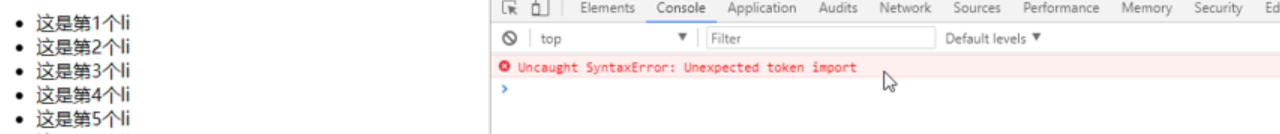
这时候运行会报语法错误

因为ES6的语法浏览器解析不了所以报错。
这时候改用到webpack上场了...................................
1:初始化一下项目执行:npm init -y

这时候项目中就会多一个package.json文件
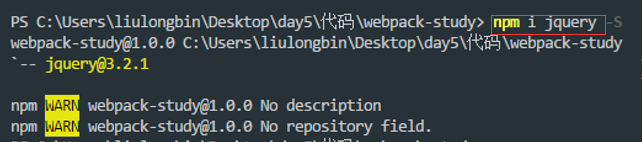
2:以上代码中需要用到jquery所以要在控制台中安装jQuery 执行:npm i jquery -S

这时候项目中会创建一个node_modules文件夹,这里就是一些js文件

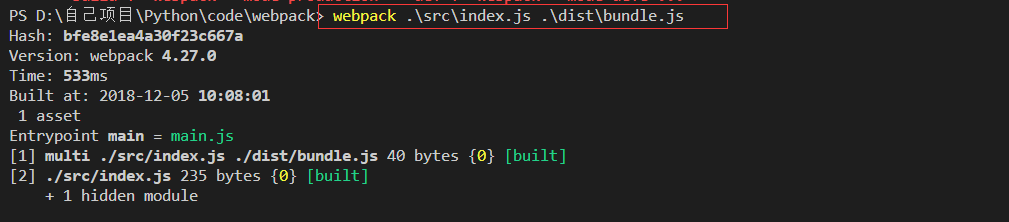
执行webpack命令

.\src\index.js:要执行的文件路径
.\dist\bundle.js:执行完成后存放的路径
这时候dist文件家中就会多个bundle.js文件

这时候在预览html就可以看到效果了。。。。

如果js中代码修改了,就要手动在此执行打包命令才会生效。
注意如果上面安装或者打包出现错误了参考一下:webpack打包The 'mode' option has not been set,错误提示
四、webpack执行命令打包命令配置
在项目根目录中创建一个webpack.config.js文件

内容如下:
const path =require('path')
// 通过Node模块操作,向外面暴露一个配置对象
module.exports={
entry:path.join(__dirname,'./src/main.js'),// 打包文件
output:{
path:path.join(__dirname,'./dist'),// 打包好的文件存放地址
filename:'bundle.js' // 打包好文件的文件名
},
mode: 'development' // 设置mode
}
以后在执行大包命令就没那么反锁了: webpack .\src\index.js .\dist\bundle.js 直接输入 webpack就完成打包了。

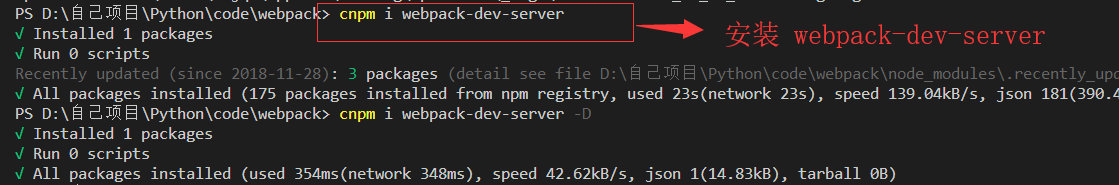
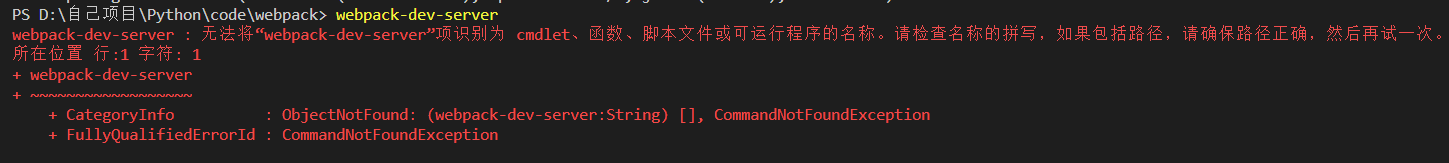
五、webpack-dev-server 自动打包编译



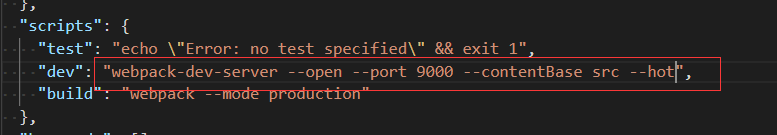
六、webpack-dev-server常用命令

--open:当在命令行执行 npm run dev 自动开启网页
--port 9000 修改访问端口号
--contentBase src :托管的根目录
--hot :热启动 ,不会立即跟新,而是以打补丁方式只打包修改部分的代码。
七、html-webpack-plugin插件 访问内存中的网页
1:在项目中执行:cnpm i html-webpack-plugin -D

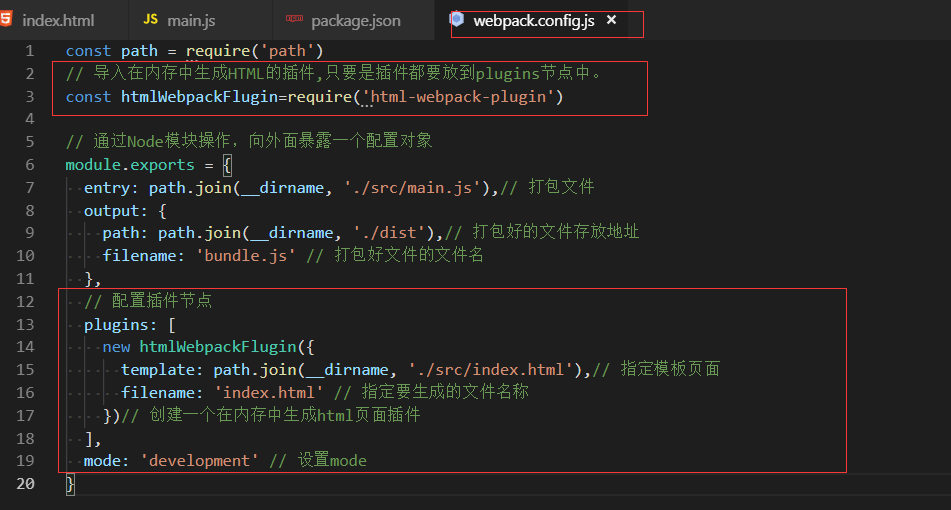
2: 在webpack.config.js中导入
// 导入在内存中生成HTML的插件,只要是插件都要放到plugins节点中。
const htmlWebpackFlugin=require('html-webpack-plugin')
3:在webpack.config.js配置文件的plugins节点中加入插件
// 配置插件节点
plugins:[

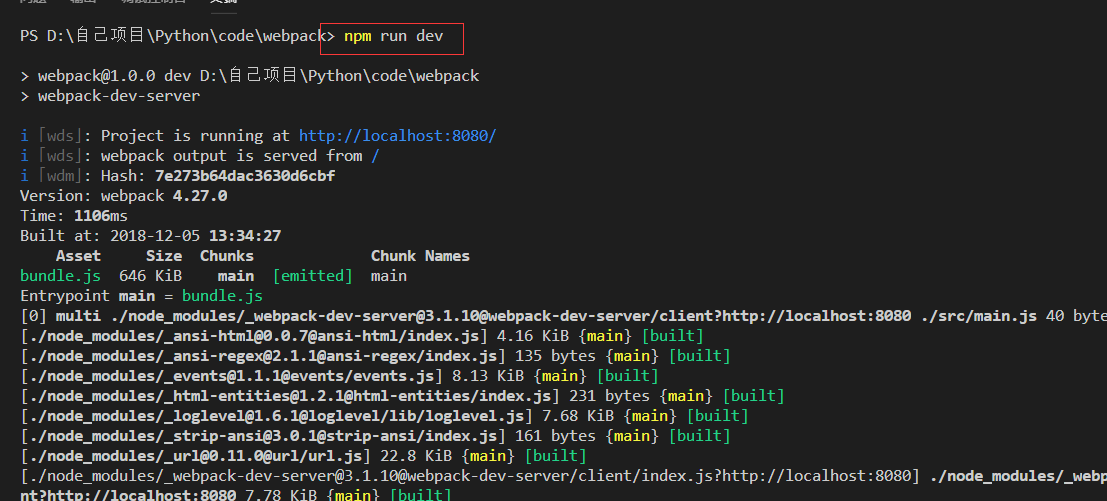
最后执行 npm run dev
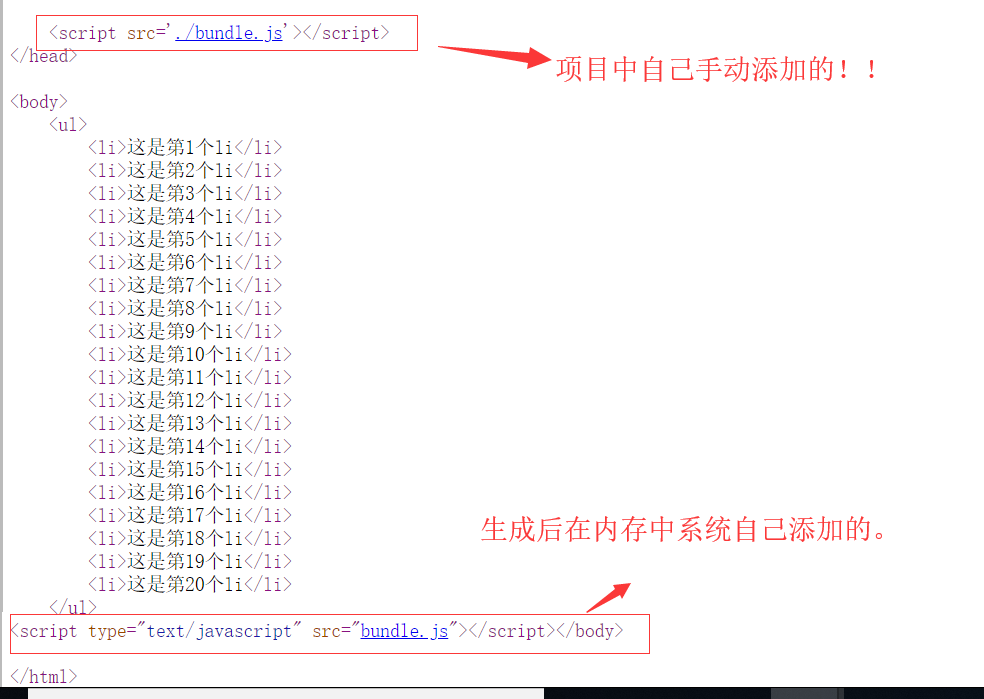
查看网页源代码。

八、style-loader css-loader 加载非JS文件
建一个css样式文件去掉li前面的点 index.css

ul li{
1:安装 style-loader css-loader这两个第三方插件
cnpm i style-loader css-loader -D

2:在js中这样引用,import './css/index.css'

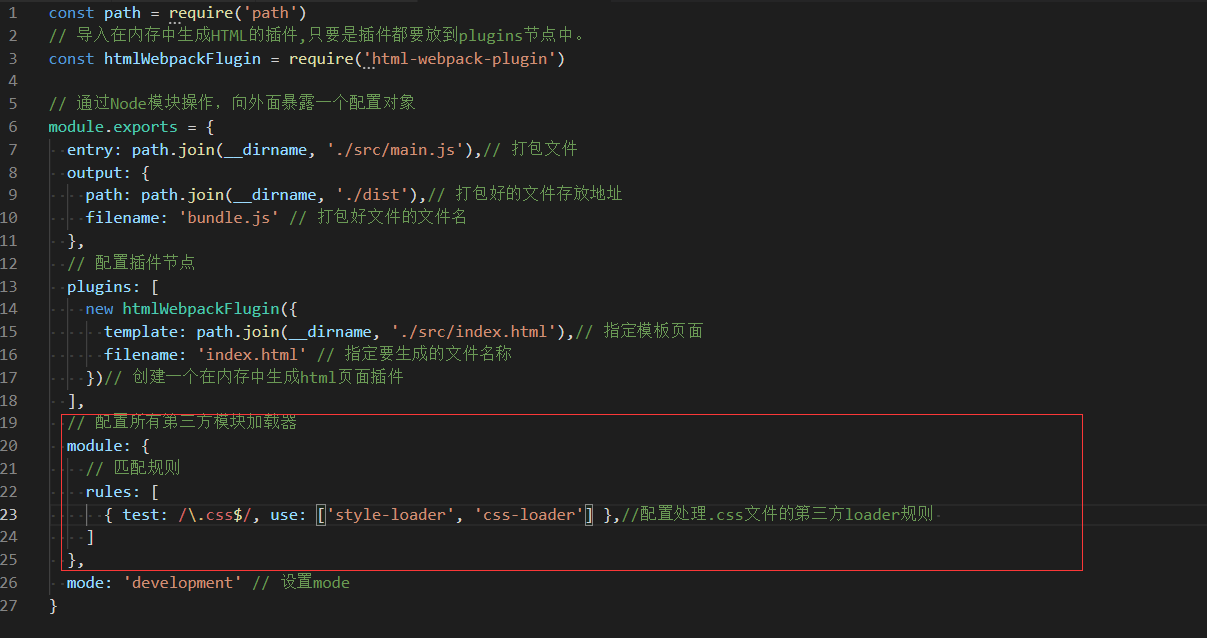
3:在webpack.config.js配置文件中加入:

测试重启webpack :npm run dev 发现li前面的样式不见了。

九、处理less less 。。。。和上面的步骤一样,网上搜索处理文件的loader第三方包,然后配置规则
main.js 导入文件
css:import '路径+样式名称.css'
less:import '路径+样式名称.less'
sass:import '路径+样式名称.less'
在项目中导入loader
css:cnpm i style-loader css-loader -D
less: cnpm i less-loader less -D
sass: cnpm i less-loader sass-D
在webpack.config.js配置文件module节点的rules匹配规则中加入:
css:{ test: /\.css$/, use: ['style-loader', 'css-loader'] },//配置处理.css文件的第三方loader规则
less: { test:/\.less$/,use: [ 'style-loader' , 'css-loader' , 'less-loader' ] },// 配置处理less文件loader规则
scss: { test:/\.scss$/,use: [ 'style-loader' , 'css-loader' , 'sass-loader' ] },// 配置处理less文件sass规则





