Angular ui-roter 和AngularJS 通过 ocLazyLoad 实现动态(懒)加载模块和依赖
什么是ui-router
ui-router是AngularUI库最有用的组件之一(AngularUI库由AngularJS社区构建)。它是一个第三方路由框架,允许通过状态机制组织接口,而不是简单的URL路由。
什么是ocLoayLoad
ocLoayLoad是AngularJS的模块按需加载器。按需加载的对象
简单说就是哪个页面需要什么资源,在加载哪个页面的时候在加载,而不是把所有的资源放在模板里。
三个主要文件
- <script src="angular/1.4.8/angular/angular.min.js"></script>
- <script src="angular/ui-router/release/angular-ui-router.min.js"></script>
- <script src="angular/oclazyload/src/ocLazyLoad.min.js"></script>
推荐
1:首先下载插件 可以百度搜索,这里我推荐在线测试的 https://www.bootcdn.cn/angular-ui-router/
2:github url :https://github.com/366065186/angularjs-oclazyload
3:Angularjs https://code.angularjs.org/
html文件(部分代码)简单说明
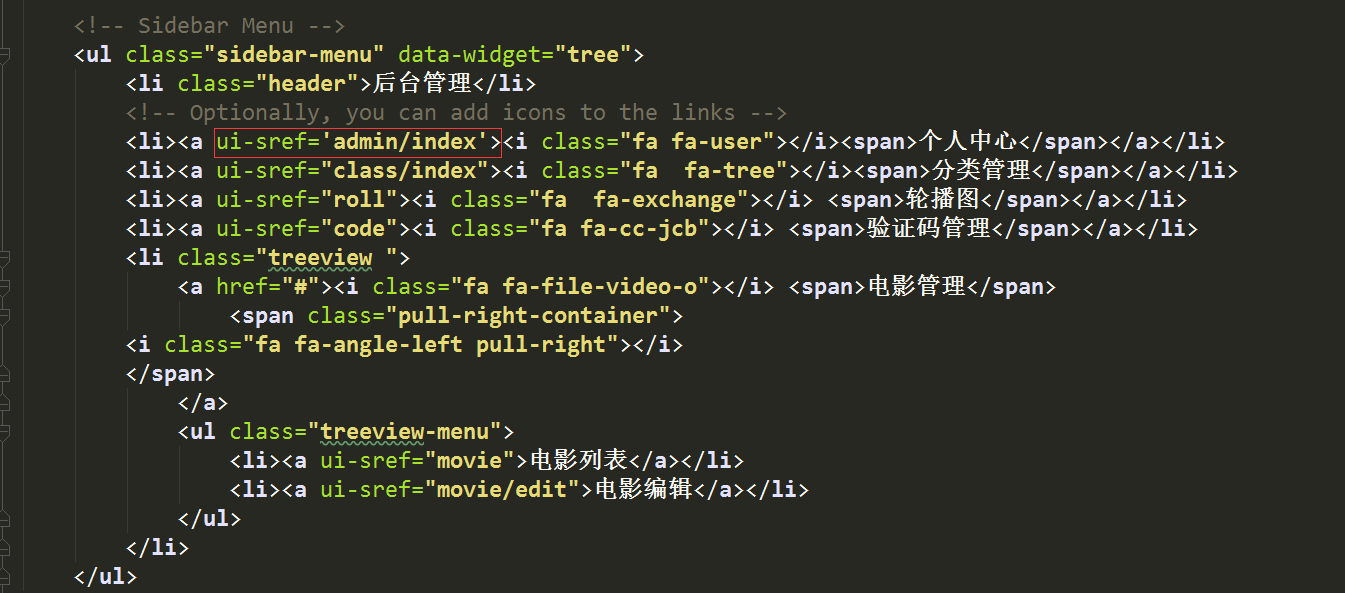
1:首先页面引入上面三个文件
2:在a标签中写入 ui-sref='链接路径' 标签
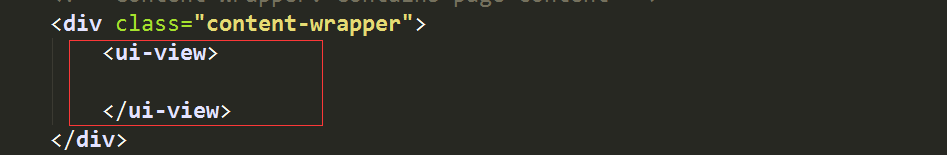
2:在页面定义一块区域用于显示链接内容 <ui-view></ui-view>



js代码:
首先在module中注入
'ui.router', 'oc.lazyLoad'然后在通过config进行路由配置。
(function () { var app = angular.module("app", ['ui.router', 'oc.lazyLoad']) // 配置路由 app.config(function ($stateProvider) { $stateProvider // 个人中心主页 .state('admin/index', { url: '/admin/index', templateUrl: "/admin/index", // 加载页面需要的js resolve: load(['/static/js/transfer/adminlte/index.js']) }) // 分类管理列表 .state('class/index', { url: '/class/index', templateUrl: "/class/index", resolve: load([ '/static/js/transfer/adminlte/classification/index.js' ]) }) // 轮播图列表 .state('roll', { url: '/roll', templateUrl: "/roll", resolve: load([ '/static/js/transfer/adminlte/broadcat.js' ]) }) // 验证码列表 .state('code', { url: '/code', templateUrl: "/code", resolve: load([ '/static/js/transfer/adminlte/code.js' ]) }) // 电影列表 .state('movie', { url: '/movie', templateUrl: "/movie", resolve: load([ '/static/js/transfer/adminlte/movie/movie.js' ]) }) // 电影编辑 .state('movie/edit', { url: '/movie/edit', templateUrl: "/movie/edit", resolve: load([ '/static/js/transfer/adminlte/movie/movieedit.js' ]) }) }); // 在加载该模块的时候调用$state.go('admin/index');,以激活admin/index状态。 app.run(function ($state) { $state.go('admin/index'); });
/*
* 通过$ocLazyLoad加载页面对应的所需的JS数据
* 通过$q异步加载JS文件数据其中使用的是promise【保护模式】
*/
function load(srcs, callback) {
return {
deps: [
'$ocLazyLoad', '$q',
function ($ocLazyLoad, $q) {
var deferred = $q.defer();
var promise = false;
srcs = angular.isArray(srcs) ? srcs : srcs.split(/\s+/);
if (!promise) {
promise = deferred.promise;
}
angular.forEach(srcs,
function (src) {
promise = promise.then(function () {
angular.forEach([],
function (module) {
if (module.name === src) {
src = module.module ? module.name : module.files;
}
});
return $ocLazyLoad.load(src);
});
});
deferred.resolve();
return callback ? promise.then(function () {
return callback();
}) : promise;
}
]
};
}
})();
AngularJS路由设置对象参数规则:
| 属性 | 类型 | 描述 |
| template | string | 在ng-view中插入简单的html内容 |
| templateUrl | string | 在ng-view中插入html模版文件 |
| controller | string,function / array | 在当前模版上执行的controller函数 |
| controllerAs | string | 为controller指定别名 |
| redirectTo | string,function | 重定向的地址 |
| resolve | object | 指定当前controller所依赖的其他模块 |
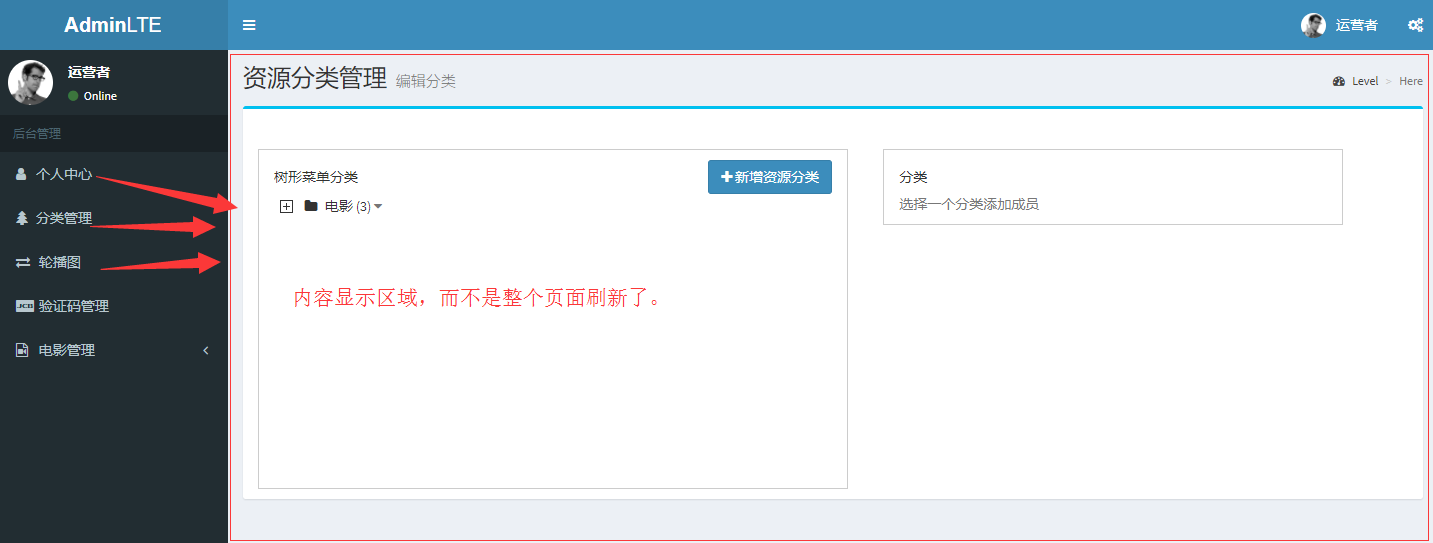
效果图: