iOS开发实用技巧—在手机浏览器头部弹出app应用下载提示
iOS开发实用技巧—在手机浏览器头部弹出app应用下载提示
本文介绍其简单使用:
第一步:在本地建立一个访问的服务端。
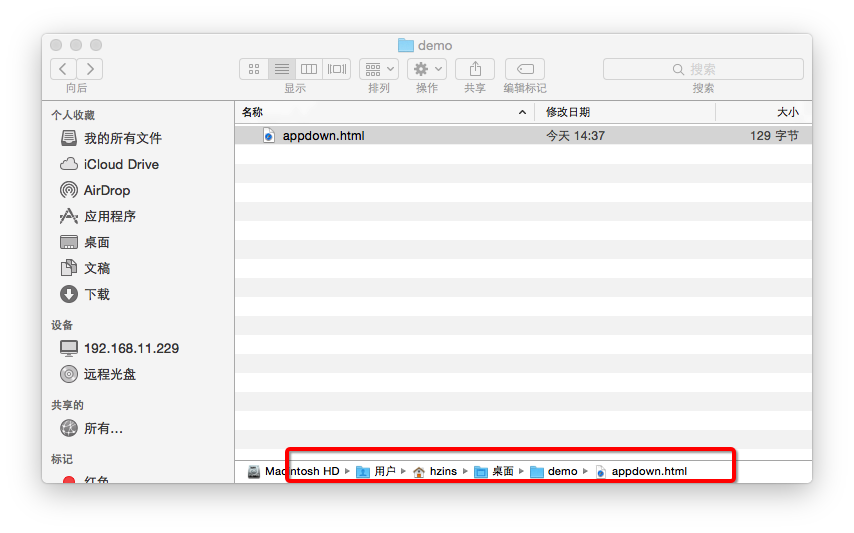
打开本地终端,在本地新建一个文件夹,在该文件夹中存放测试的html页面。

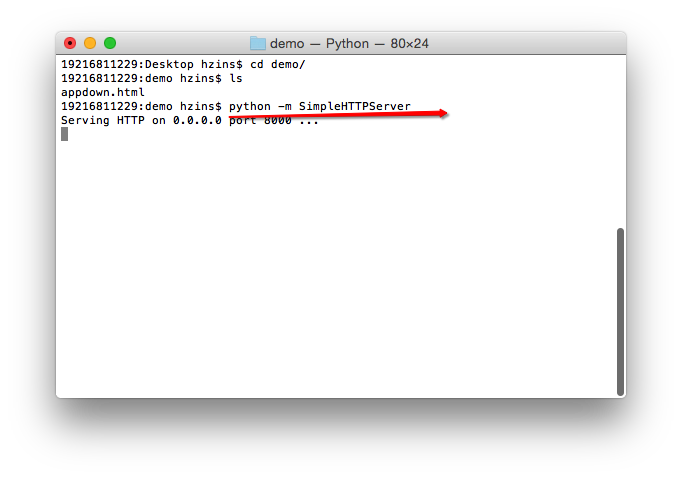
在终端输入一行代码:python -m SimpleHTTPServer

---
第二步:配置环境
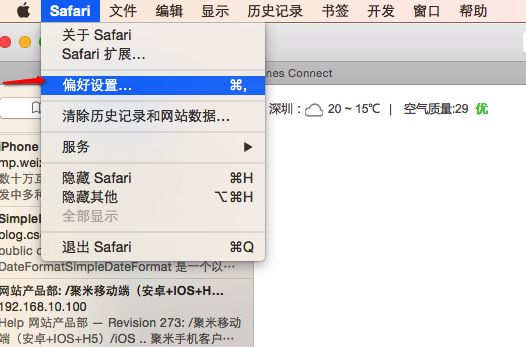
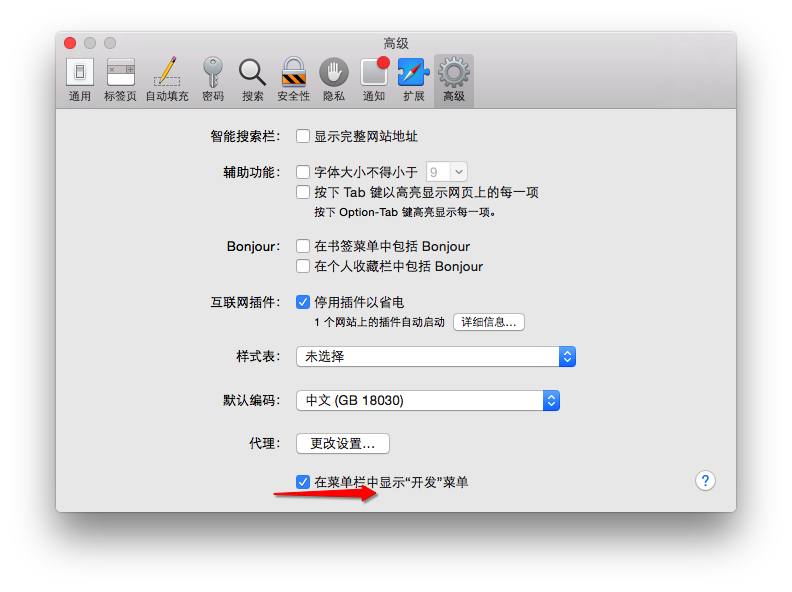
打开safari,偏好设置->勾选 "在菜单栏中显示开发菜单",如下图所示。


第三步:编写html文件
在测试文件appdown.html中编写的测试代码如下:
`说明`444934666为对应的APP的ID。这里以QQ为例。
1 2 3 4 5 6 | <!DOCTYPE html><html><head><meta name="apple-itunes-app" content="app-id=980497809"></head><body>hello<br/></body> |
第四步:调试和效果
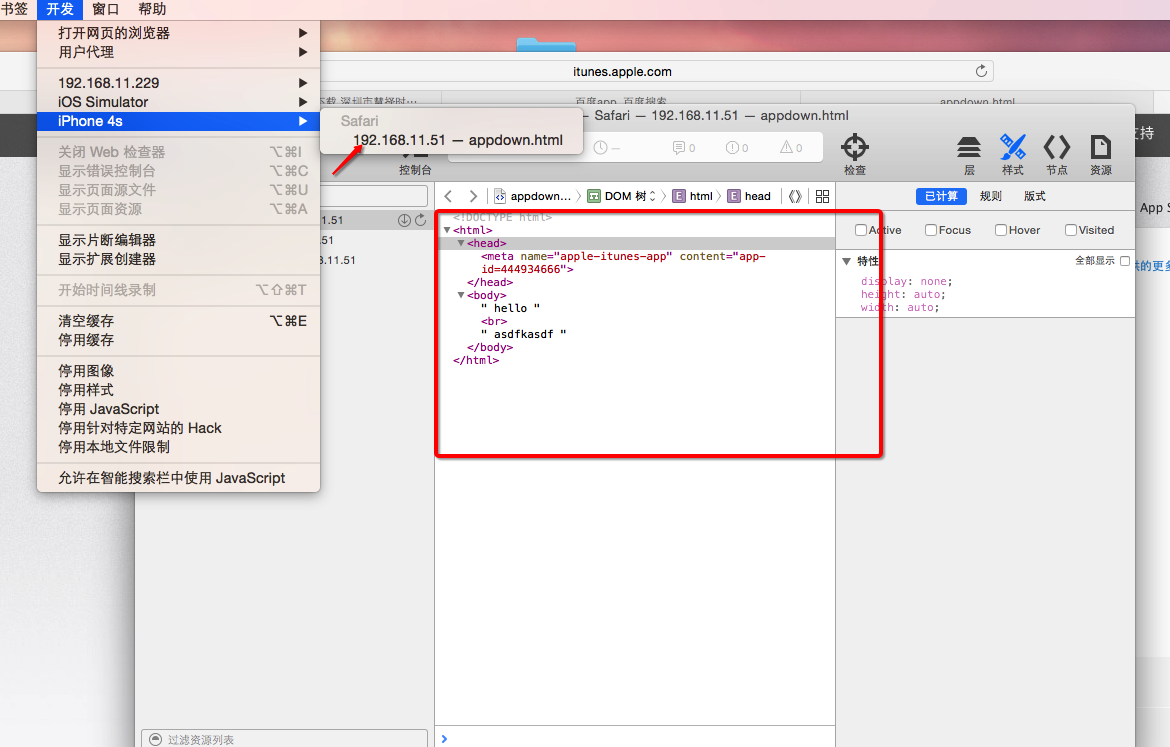
在safari菜单栏->开发->相应的设备即可查看显示效果并进行调试。(`打开Web检查器`)

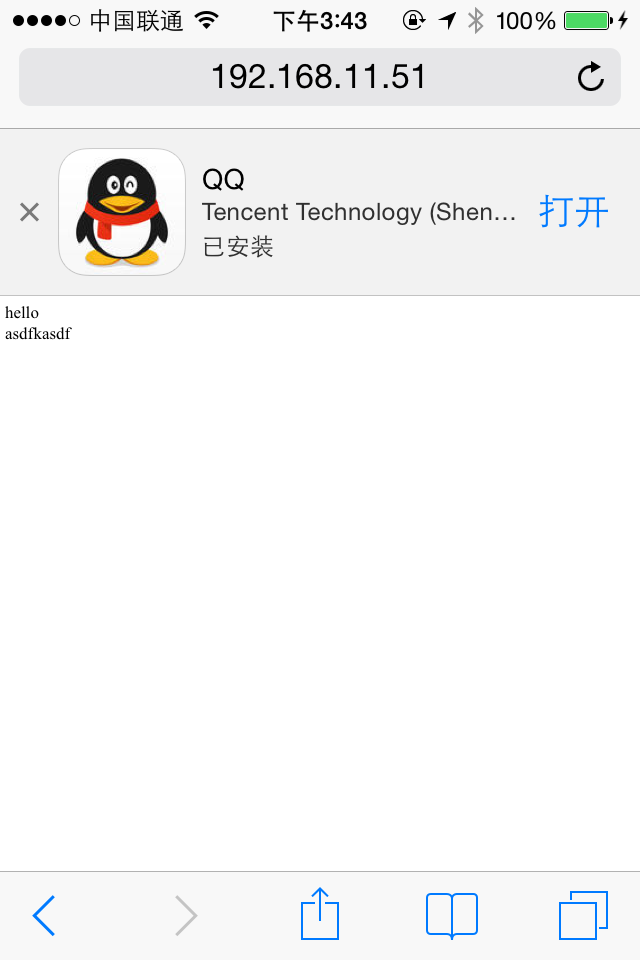
显示效果如下:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix