iOS开发UI篇—iPad开发中得modal介绍
iOS开发UI篇—iPad开发中得modal介绍
一、简单介绍
说明1:
在iPhone开发中,Modal是一种常见的切换控制器的方式
默认是从屏幕底部往上弹出,直到完全盖住后面的内容为止
说明2:
在iPad开发中,Modal的使用频率也是非常高的
对比iPhone开发,Modal在iPad开发中多了一些用法
二、呈现样式
(一)什么叫呈现样式
Modal出来的控制器,最终显示出来的样子
(二)Modal常见有4种呈现样式
(1)UIModalPresentationFullScreen :全屏显示(默认)
(2)UIModalPresentationPageSheet 宽度:竖屏时的宽度(768) 高度:当前屏幕的高度(填充整个高度)
(3)UIModalPresentationFormSheet :占据屏幕中间的一小块(比较常用)
(4)UIModalPresentationCurrentContext :跟随父控制器的呈现样式
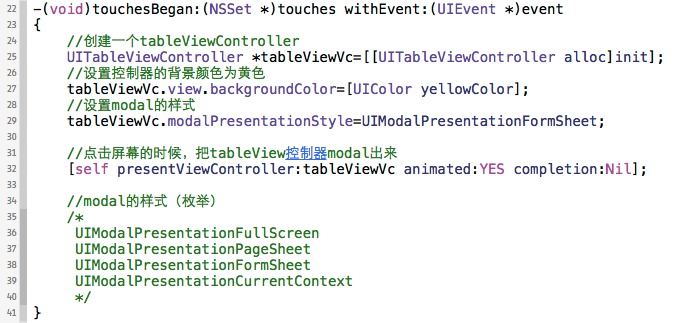
(三)代码示例

(四)注意点
说明:给tableView包装一个导航控制器(注意modal谁就设置谁的现实样式)

现实效果:

三、过渡样式
(一)什么叫过渡样式
Modal出来的控制器,是以怎样的动画呈现出来
(二)Modal一共4种过渡样式
UIModalTransitionStyleCoverVertical :从底部往上钻(默认)
UIModalTransitionStyleFlipHorizontal :三维翻转
UIModalTransitionStyleCrossDissolve :淡入淡出
UIModalTransitionStylePartialCurl :翻页(只显示部分,使用前提:呈现样式必须是UIModalPresentationFullScreen)
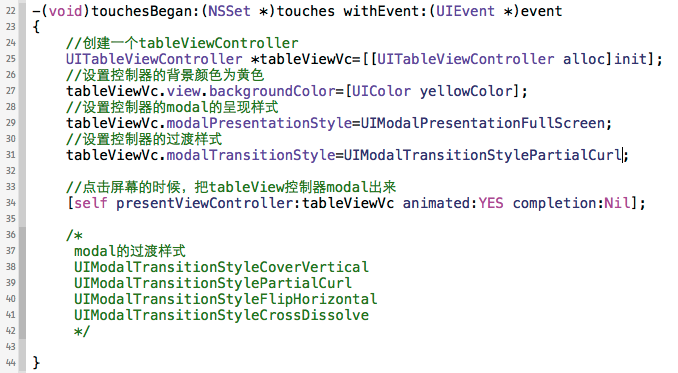
(三)代码示例

实现效果(注意页面效果的显示)







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 一个奇形怪状的面试题:Bean中的CHM要不要加volatile?
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· 上周热点回顾(2.24-3.2)