iOS开发UI篇—APP主流UI框架结构
iOS开发UI篇—APP主流UI框架结构
一、简单示例
说明:使用APP主流UI框架结构完成简单的界面搭建
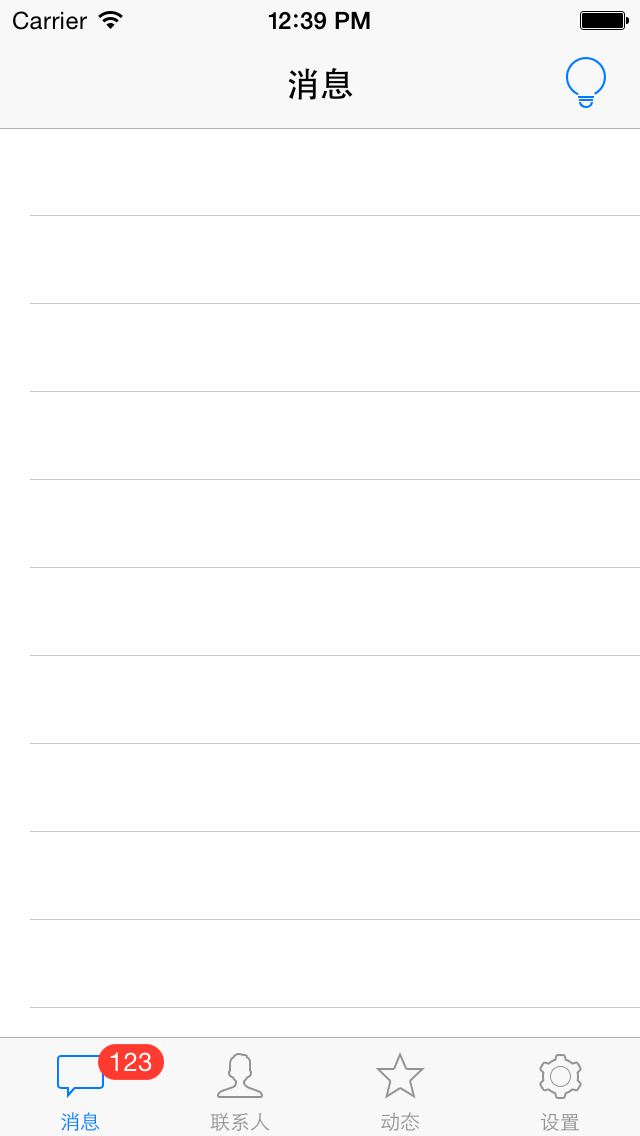
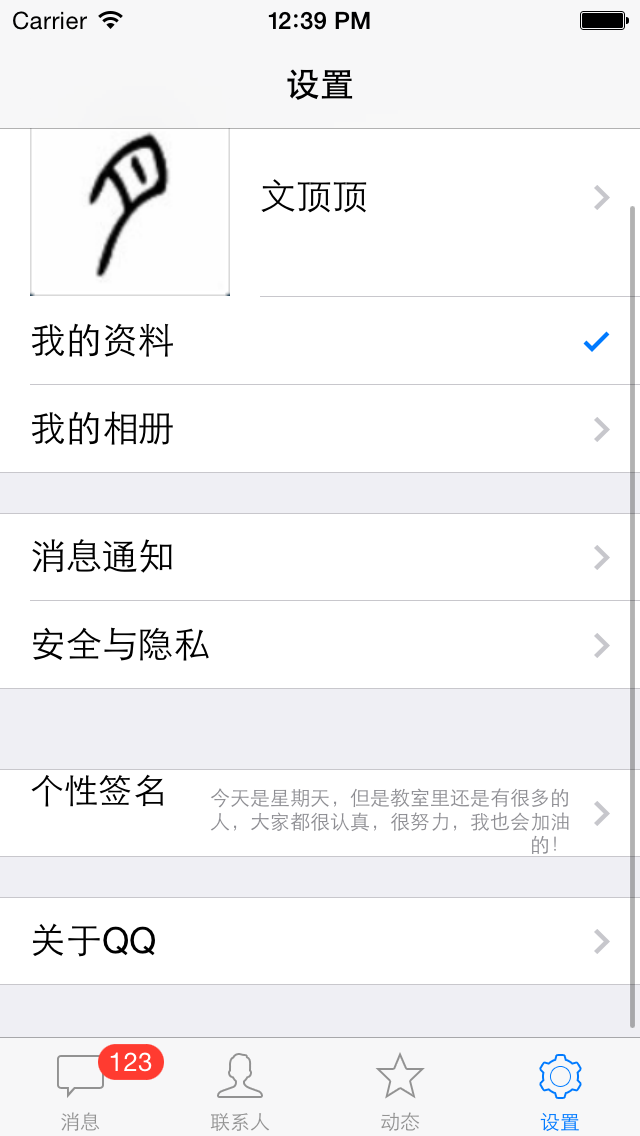
搭建页面效果:






二、搭建过程和注意点
1.新建一个项目,把原有的控制器删除,添加UITabBarController控制器作为管理控制器
2.对照界面完成搭建

3.注意点:
(1)隐藏工具条:配置一个属性,Hideabotton bar在push的时候隐藏底部的bar在那个界面隐藏,就在哪个界面设置。

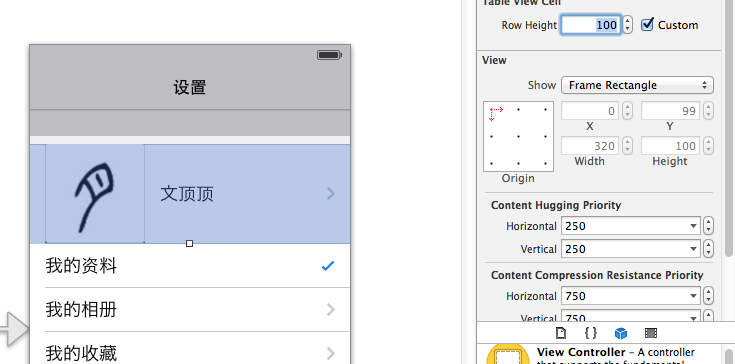
(2).cell可以设置行高

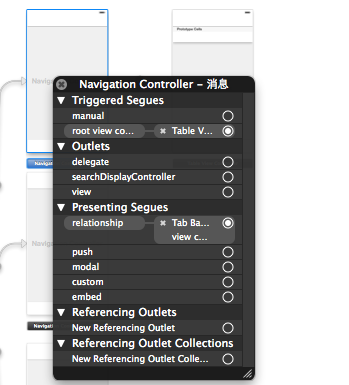
(3)连线


(4)说明:在上面的页面搭建中直接使用了静态单元格,但在实际开发中,通常不这么做。
(5)在tableview中添加headerview(显示一根蓝线)
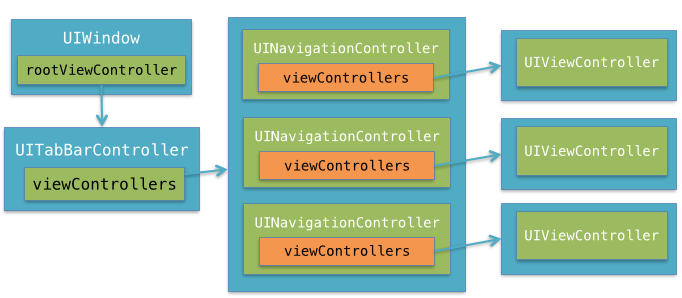
三、 APP主流UI框架结构

请问:UITabBarController和导航控制器的在结构中的位置能否互调?(一个导航条)
设置控制器关联或出现问题,tableviewcontroller默认实现了数据源的方法,两个控制器把它反过来管理。关于导航条。导航条上显示什么内容由栈顶控制器来确定,下面的导航条只有一个(栈顶控制器就是tabbar控制器)。
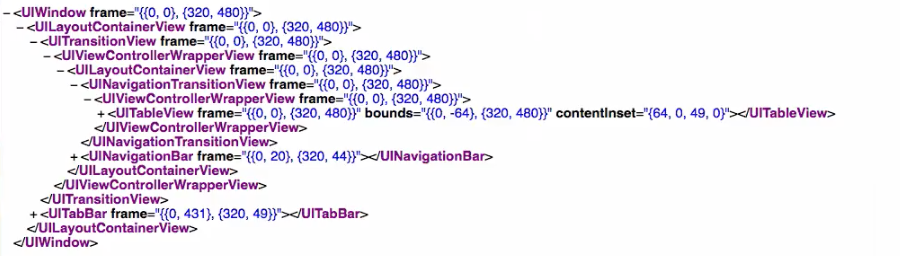
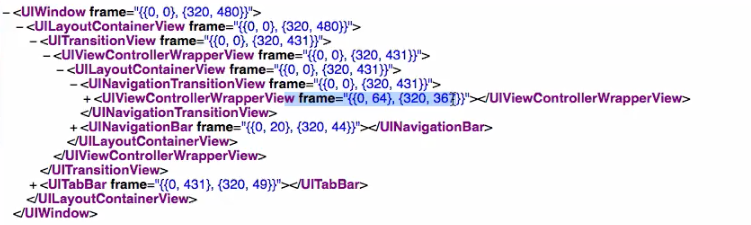
补充说明:ios7全屏化的设计
打印ios7中控制器的层次结构:

打印ios6中控制器的层次结构:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix