网页设计大赛——疫情可视化追踪系统
疫情可视化追踪系统
一、网页开发背景
今年上半年在我国爆发的疫情,对我们的日常生活带来了极大的影响,疫情严重期间,大家都谈“疫”色变,大家对于了解疫情的情况具有巨大的需求;并且,目前来看我国仍然存在疫情二次爆发的可能,大家对于疫情的情况跟踪也急于了解。基于这个情况,我们对疫情的数据进行了爬取和可视化的展示和疫情的追踪, 也就是我们这次参赛的作品。
二、使用技术
我们的网页是疫情可视化系统,网页在制作过程中使用了HTML5+JavaScript+Bootstrap进行基础网页的搭建,通过CSS对页面进行了美化布局,通过Python实现实时疫情数据的爬取,通过Ajax+jQuery+jdbc实现了与Mysql数据库的动态传参,最后通过Echarts对数据库返回的数据进行了可视化展示。然后通过阿里云服务器进行网站的发布。
三、网页创意
相比于其他网站来说,我们的网页提供了:
1、疫情跟踪功能,可以输入相关信息查询是否为同乘者,并且展示同乘者的轨迹;
2、“热词云”功能,这个是其他网页所不具备的,“热词云”会爬取疫情有关的咨询,并且从中提取出热度最高的词进行可视化展示,通过“热词云”,我们可以看到在疫情期间,大家最关心的问题;
3、我们的网站提供了疫情期间的所有数据,用户可以根据自身的需求进行查看,对疫情的整体数据进行了解。
四、网页展示
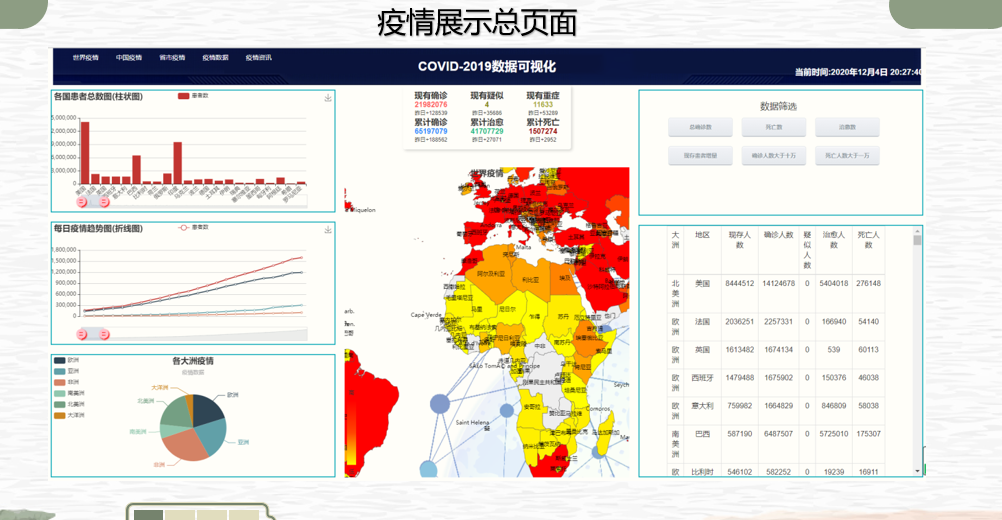
疫情可视化界面

疫情数据可视化图表

数据图表联动

疫情辟谣

疫情新闻与热词云

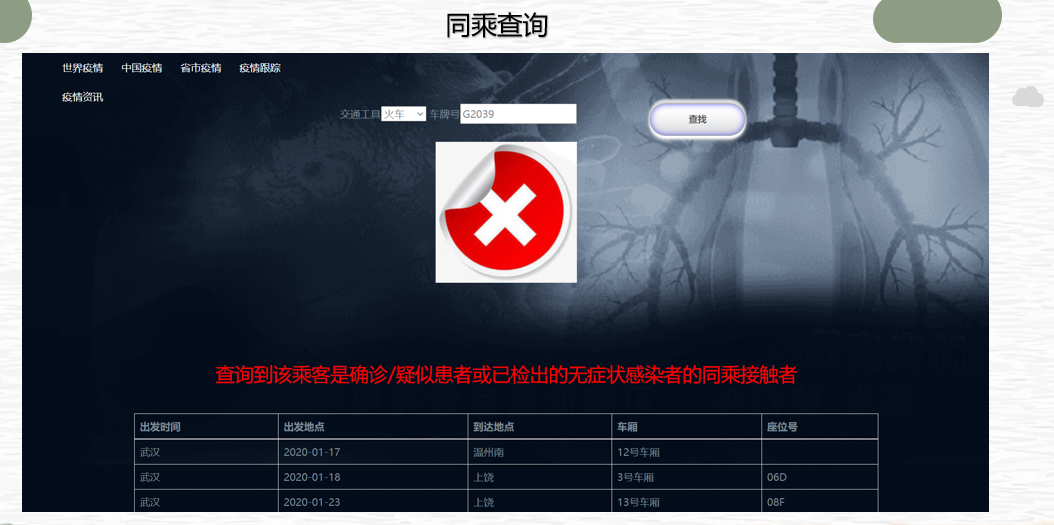
同乘查询

疫情追踪

五、代码实现
项目已经上传到github上方便大家参考
地址:https://github.com/shaowens/-web 记得给个Star哦!
六、总结
整个作品是由我们三个秃头小队合力完成。虽然最后由于功能太多而忽视了页面的美化,导致只获得了二等奖。但这也是我们团队协作的体现。收获良多!

